Introduction
Villa Belluci is the first hotel and booking portal-focused Joomla template from GavickPro, boasting elegant design aesthetics that place focus on rooms, amenities and other hotel-specific features with multiple image slideshows and image blocks to highlight the quality of service and experience on offer.
This guide covers the installation and configuration of the template to match our demo layout, whether you are starting a new website or updating an existing Joomla! website to use the new template and layout.
Select Your Preferred Installation Method
The most important decision to make before proceeding is whether you need to install the template manually, or if you can use the Quickstart package, which will install everything for you.
Which installation method you should use depends on the current status of your site. The Quickstart is a full installation of Joomla! that installs Joomla itself, the template, modules, demo content and database data to match our demo layout. However, as this is a full Joomla! installation it may only be used on a clean server; the package cannot be installed in an existing Joomla installation.
Manual installation is still simple, but it is time-consuming if you wish to match the demo layout completely, since not only must you manually install the template and modules/plugins, but you must also create each module instance and assign the content accordingly to match the demo. It takes time, but if you've got a lot of content that will take you a long time to backup, or if backing up and restoring your content is not an option, then the manual installation is the way to go.
Generally we recommend the quickstart installation whenever possible; this install method provides you with the exact settings and layout needed to match the demo so you can start customizing your site right away. You should use this method if you are starting a new website, or if your existing website/Joomla! installation lacks any unique content you wish to preserve. For example, if your host installed Joomla for you, then it's advisable to remove this installation and reinstall using the quickstart, as it is much faster than manual installation.
If you have a lot of existing articles or other content that you do not wish to lose and do not have access to a backup extension to help you move these items to a new Joomla! instance, then the manual installation is the only way to install the template and match the demo settings without losing this content. However, with manual installation you will be able to take care of some customization as you go; when copying HTML content to a module you can replace it with your own, or when using the News Show Pro module you can define your own data source instead of relying on sample data.
Both installation methods will be covered in the following sections, with step-by-step guides to getting everything up and running.
Quickstart Installation
The quickstart installation requires very little input save for your admin and database details, and once the quickstart is uploaded to your server the entire install process takes just a few minutes. In order to complete this install method you will need FTP access to your server and a database name, username and password. A complete step-by-step guide with further information on the requirements may be found in our documentation:
Manual Installation
Manual installation requires that the template and plugins/modules are manually installed, and then other elements such as menus, module instances and content are manually placed. As such, it will take a bit of time to complete, though it must be stressed that this is not a difficult process at any point; placing modules and adding content is very simple thanks to Joomla's functionality.
Broadly-speaking, manual installation can be split into several steps, some very short, some rather long:
- Download and install the template.
- Download and install additional modules and plugins.
- Import template settings.
- Upload demo images (optional).
- Place and configure modules and create page content.
- Setup menus and additional pages.
Let's look more closely at each step in turn; once done, you will have a nice layout that matches the demo, ready for your own content!
Preparing Your Site for Manual Install
In order to ensure that your installation runs smoothly you will need to deactivate any existing modules as the install process for Hotel will involve placing several modules in module positions that are only used in this template; if you do not deactivate your existing modules beforehand there can be some conflict or overlap that will prevent the site from matching the demo. Once installation is complete you can of course republish the modules as needed; just be sure to double-check that they do not affect the template aesthetic or you may need to make some adjustments to the styling.
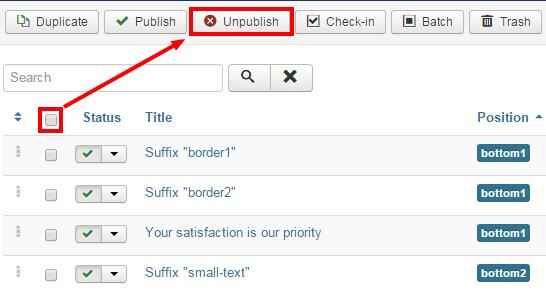
Deactivating the modules is very easy; simply log-in to your Joomla! backend, then click on Extensions → Module Manager in the top menu. You will now see a list of active modules.

To deactivate modules en masse, click on the tickbox at the top of the second column in the module list to select every module, then click on the Unpublish button at the top of the screen to deactivate. Once done, do the same for any other pages should there be more modules. We can now start installing the template.
Download and Install the Template
Now that you're ready to install, the first thing to do is download and install the template's zip package. Click on the following link to go to the Villa Belluci Download Page (you must be logged-in to do so!). You'll see that there are three different files available:
- gk_hotel_J!3.zip - This package contains the basic template files; you should download this package for manual installation.
- gk_hotel_quickstart_J!3.zip - This contains the quickstart files for a new installation of Joomla that matches the demo layout exactly; this can be ignored if you are installing manually.
- gk_hotel_rest_files_J!3.zip - This package contains the source PSD files for the template as well as additional plugins required to expand the template functionality. Make sure to download this package too if you are installing manually.
Grab the basic template package and the rest files package; both will be needed during this install. You might also want to download the quickstart package if you want to use the demo images as placeholders before you add your own content; we'll discuss how to do this later. Once downloaded, we can install the template package:
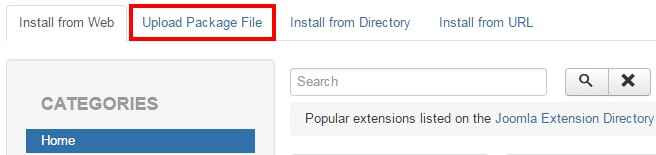
- Login to your Joomla! backend and click on Extensions → Extension Manager, the manager's screen will open; now click on the Upload Package File tab at the top of the screen.

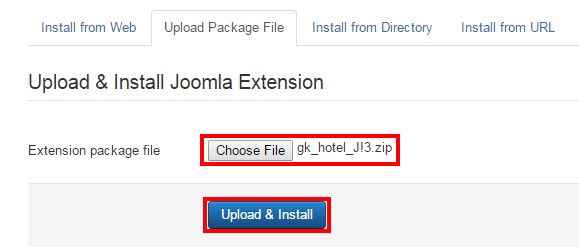
- Click on Choose File to open your file browser; select the recently-downloaded gk_hotel_J!3.zip file, then click the Upload & Install button.

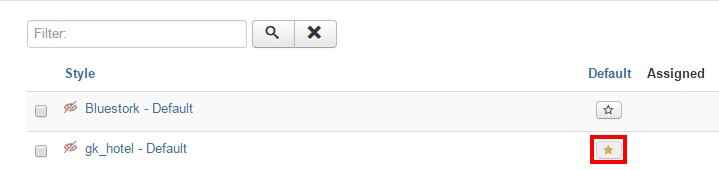
- Once installation is complete, click on Extensions → Template Manager to open the list of available templates; you should now see gk_hotel in the list.
- Click on the star next to gk_hotel in the Default column to set it as the default template.

The template is now installed and ready to go; now we need to take care of the plugins and modules.
Installing Extras (Plugins & Modules)
Villa Belluci uses a number of modules and extensions to provide its varied range of options and features. These will need to be installed individually if you want to match the demo layout exactly; however if there are any features you do not require do feel free to skip the installation. As well as the selection of our own open-source modules and plugins there are also three third-party extensions used in the template; K2, which provides the base for the blog section of the theme and the blog post showcase on the frontpage (via our News Show Pro module), AcyMailing, which takes care of the newsletter functionality, and SolidRes, which provides the hotel booking and reservation options for your site, and also combines with our News Show Pro module to create the room showcases on the frontpage.
Installing the Plugins
The plugins in Villa Belluci are core elements of our Gavern Framework that powers our Joomla templates. This framework is designed to be modular, with plugins providing additional functions that can be optionally removed if no longer needed, including support for advanced typography, social media functionality and more. These elements are all included in the gk_hotel_rest_files package that you downloaded earlier.
To install the plugins, extract the gk_hotel_rest_files package on your local computer. You will see that it contains three folders; Modules, Plugins and Source. Log-in to your Joomla! backend and navigate to Extensions → Extension Manager → Upload Package File as you did with the template install.
Now click on the Choose File button to open the file explorer, and navigate to your extracted gk_hotel_rest_files → plugins folder; you will see a set of zip packages that each contain a plugin.
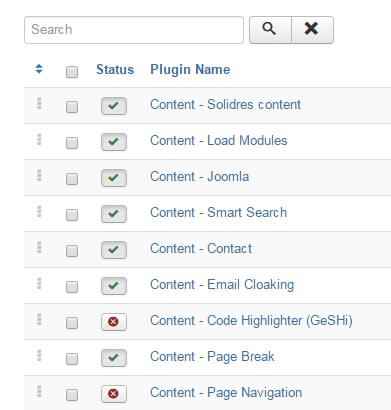
These are all the plugins that are recommended for the template; double-click on the first plugin in the folder to select it, then click the Upload & Install button. The install process will run. Once finished, repeat this install process for all the plugins in the folder in whichever order you prefer. Once all the plugins are installed you will need to activate them; navigate to Extensions → Plugin Manager in the top menu to see a list of installed plugins.

Find the plugins you have just installed; they will have a red X next to them to show they are not activated. Activate them by either clicking the X, or bulk-activate by adding a check to the tickbox next to each plugin to activate, then click the Enable button at the top of the page.
Installing the Modules
If you want your frontpage to have the same impact as the demo layout there are a few modules you will need to have installed that provide extra features, such as the slideshow or room and blog highlights. For these purposes we use our own open-source modules; Image Show GK4, which creates the slideshow on the frontpage, and News Show Pro GK5, our most powerful module that is used to display the room and blog showcases.
To download these modules navigate to our Joomla! modules' download section; you'll see a list of the various open-source modules GavickPro has created; there's quite a few! To start with we'll get the News Show Pro module, so click on the News Show Pro GK5 link to be taken to the download page for the module, and get the Joomla 3 version of NSP, called mod_news_pro_gk5_J!3.zip.
Now do the same for Image Show; unlike with NSP there are only two files available for this module, so download the Joomla 3-specific version; mod_image_show_gk4_J!3.zip. With both of the modules we need downloaded we can start installing; this is functionally the same install process as with the plugins, but without the need to extract first.
Login to your Joomla! backend and open the Extension Manager and click on the Upload Package File tab. Click Choose file and find your downloaded News Show Pro package and double-click it, then click the Upload & Install button to begin installation. Repeat this install process for the Image Show zip package too.
Once the modules are installed we can start installing the third-party extensions needed in this template.
Installing Third-Party Extensions
Villa Belluci makes use of three third-party extensions to provide additional features, all of which are available free to download. K2, which is an alternative article manager for more diverse content, is a completely free module, whereas AcyMailing, that is used for the Newsletter functionality, and SolidRes, which is used to create the reservation system in Villa Belluci, are both free to download but have additional features and support available for users who purchase a premium version of the plugin.
Note: If you are interested in purchasing the full version of SolidRes or AcyMailing, don't forget that you can get an amazing discount on both extensions via our Customer Discounts Page.
Installing K2
K2 offers complex article management options that far surpass those included in the core Joomla article manager; additional styling to K2 items has been added in Hotel so that your K2 category listing pages as well as K2 articles all match the template aesthetic.
To install this component, open the K2 site and click on the green Download K2 button in the header area to be taken to the download screen to start the download. Once done, login to your Joomla backend and open the Extension Manager via the top menu, then click on the Upload Package File tab.
Now click Choose File and select your recently downloaded K2 package and then click Upload & Install. After a few moments K2 will be installed and you'll be ready to go!
Installing SolidRes
SolidRes provides the booking system and hotel-specific pages such as room types etc...Extremely powerful, the basic free version of SolidRes provides a solid grounding for small hotels, with paid options available if you wish to provide a more complete service with multiple payment options and extra features such as search; great if you're running a cluster hotel website.
Installing SolidRes is the same as getting any other extension in Joomla. First, you'll need to get the file, so head to the SolidRes Download Page and click on the latest stable release to go to the download page; at the time of writing the current latest package is version 0.8.1 but of course that can change very quickly! After clicking on the chosen package you'll be taken to the details page where you can click on the Download Now button to get the package; make sure you are downloading the file with Full_Package in the title, as this includes everything you'll need to get started.
Once downloaded, log-in to your Joomla backend and open the Extension Manager. Click on the Upload Package tab, then click on the Choose File button and select your newly-downloaded file. Finally, click the Upload & Install button to start the install process. This will take a short while and several packages will be installed.
Installing SolidRes Sample Data (Optional)
If you do not have any existing SolidRes content, such as hotel locations, room types etc...it is highly recommended that you configure this content first as many of the frontpage modules will reference SolidRes for their content. Alternatively, the SolidRes install includes sample data that you can activate; this will provide some placeholder examples that you can use as references for your frontpage modules if necessary, and modify the content later.
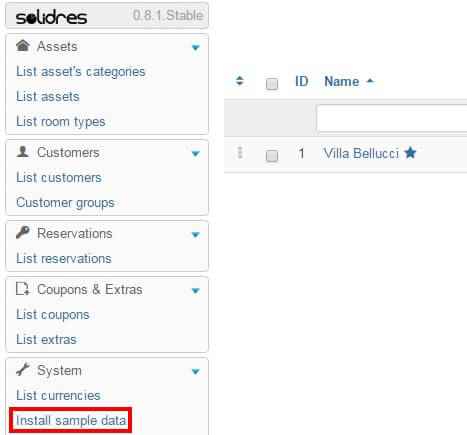
Installing the content takes just a couple of clicks. First up, open SolidRes by clicking on Components → SolidRes in your Joomla backend's main menu to be taken to the SolidRes config screen.

In the left sidebar is an option called Install Sample Content. Click on this; you will be asked to confirm that you wish to install the data. Accept this confirmation and the sample content will be installed, ready for you to use.
Installing SolidRes Demo Media (Optional)
If you've installed the sample data for Solidres, then it's a really good idea to also install the example images that SolidRes makes available to download on their site, as this will ensure your sample content has example images that will help when creating the frontpage and reservation page layouts.
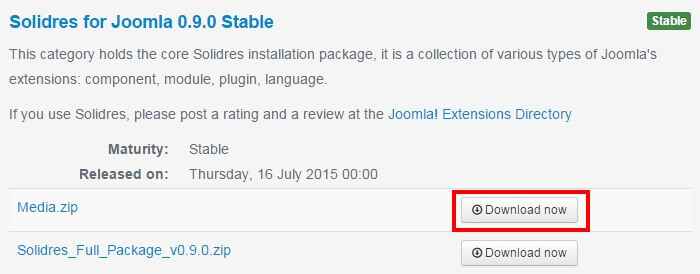
To install this media, you'll first need to head over to the SolidRes Download Page. Click on the View Files button for the latest stable version of SolidRes; you will be taken to a page with a list of different files:

Click on the Download Now button to the right of the Media.zip file. Once download completes, extract the folder locally. Inside the folder will be two folders (com_solidres and language) and one file (solidres_media.xml). Using the FTP program of your choice, upload these files to the media folder in your Joomla root:
Once upload is complete the images will appear automatically in the sample content.
Installing AcyMailing
AcyMailing is a complete newsletter solution, and its functionality is used to setup the actions of the newsletter pop-up as well as provide some additional pages for newsletter subscription management and archives.
As ever, the first thing you'll need to do is get the package. If you haven't yet purchased AcyMailing a free version is available that takes care of the core newsletter functions, but if you want more extensive control and automated options then you'll need to upgrade. Don't worry though; you can start with the free version to see if it works for you, or if you'd prefer to use an alternative, then upgrade later if needed. To install the free version, point your browser towards the AcyMailing Starter Download Page and click on the Free Download button.
Once the file finishes downloading, open up the Extension Manager in your Joomla admin area and, like before, click Upload Package → Choose File and double-click on the downloaded file to start the install. After the package is uploaded and installed the extension will run a second brief install to load the modules and plugins it needs to provide its full set of options; just let it run; you'll get a message if any of the package don't install correctly.
Importing Template Settings
The template settings cover a wide range of options, including layouts, fonts, and other special features that allow users to add their own touch to their website. By importing settings, you can achieve the recommended style based on our demo example without manually configuring each setting.
To import these settings, we first need to get the json file that stores them; this may be found at this download link.
If you just click on the link you'll probably run into a little issue; instead of downloading the file your browser will instead try to open and display the file contents in the viewport. It won't break anything, but you don't want to waste time copying and pasting the data into a new file, right? So to get around this, we'll need to tell the browser that we want to download, rather than display the file. The process is essentially the same for every browser, but for some reason each of them decide to name the command you need to use differently:
- In Safari - Right or control-click on the link and select ‘Download linked file’. This will download a file called Hotel_config.json.
- In Chrome - Right-click on the link and select ‘Download link as…’. A dialogue box will open to specify where the download should be saved. The name will default to Hotel_config.json, so just leave this as default and save the file.
- In Firefox - Right-click on the link and select ‘Save link as…’. A dialogue box will open where you can specify the save location; as with the other browsers the name will default to Hotel_config.json so leave this as it is.
- In Internet Explorer - Right-click on the link and choose 'Save Target as'. A dialogue box will open so you can decide where to download the file to. The file name will default to Hotel_config.json, so leave this as it is.
Once downloaded, you need to import the settings into your Joomla installation. Connect to your server via FTP and navigate to the templates → gk_hotel → config folder; here is where the json configuration files are stored. Upload your recently-downloaded Hotel_config.json to this folder so that it can be found by Joomla. Now you can close your FTP program and login to your Joomla! backend as normal.
Click on Extensions → Template Manager to open the list of installed templates, and find the gk_hotel template in the list; click on it to open the template options panel. At the top of the screen is a set of tabs for each section of the settings:

Open the Basic Settings tab; you'll notice that there is a Load configuration setting as the top option. At this point you'll only have the default.json configuration loaded, but if you click on the drop-down list under Load configuration you'll see the Hotel_config.json file you uploaded before select this from the list and then click on Load to apply the settings from the file.
Assigning the Frontpage ID
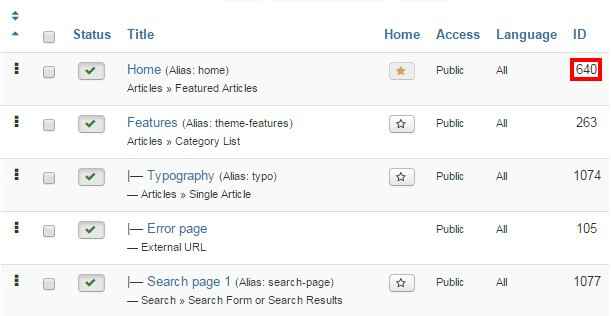
By default they certain page IDs will be assigned as the frontpage and additional pages; this controls which CSS rules are applied. However, depending on your configuration it is likely that your frontpage will have a different ID to that which is automatically stored in the imported settings. As such, we will also need to specify the frontpage ID. To do so, click on Menus → Main Menu in the top menu of your Joomla backend to see a list of assigned menu items. Make a note of the ID for your Home menu item; this number is located in the last column of attributes as in the screenshot below:

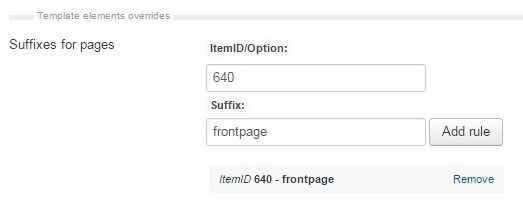
Click on Extensions → Template Manager → gk_hotel → Features tab to see the list of special features options included in the Hotel template. We're interested in the Suffixes for pages option at the bottom. In the ItemID/Option field, enter the ID number for your Home menu item, then in the Suffix field, type frontpage, then click the Add Rule button.

The frontpage suffix will be added to your Homepage, and the correct CSS rules will be applied.
Now we can start creating the content for the site; at this point you may choose to upload the placeholder demo images if you do not have any of your own ready on your site, or jump straight to installing the modules for the frontpage.
Upload the Demo Images (Optional)
The modules that we will setup in this tutorial will include references to images that are part of the demo content in the quickstart package, but are not included in the base template package that is used for manual install. This means that any image references will not be accurate, and the frontpage and other areas may not display properly until you assign your own images to each section, which you can do as we create each module.
However, if you haven't prepared your own frontpage images yet then you might want to consider uploading the demo images; this way you can just follow the basic module setup and any images referenced in the modules will be available, so you can see the layout on your site and replace the images with your own later. Uploading the demo images is very easy; we can simply take the folder from the quickstart package and upload it to our site via FTP.
The module placement guide assumes that you have uploaded the demo images to your server in certain situations, such as when images are defined in the HTML code; if you have your own images, simply replace the src attribute accordingly as you reach each section of the guide.
To upload the folder, firs you'll need to get the quickstart package from the Villa Belluci download page; click on the gk_hotel_quickstart_J!3.zip package. Once the download finishes, then extract the package on your local machine.
When the extraction is complete open the extracted quickstart folder; inside you'll find an Images folder, and inside that will be a Demo folder; this contains the demo-specific images for Hotel. Connect to your server using the FTP program of your choice and upload the Demo folder to the Images folder of your Joomla installation (this is in the root of your Joomla install).
With this folder uploaded the references included in the custom HTML of the frontpage modules will point to the demo images, and you'll also find the demo slides and the like so you can use them as placeholders for your Image Show slides until your images are ready.
Module Placement
Modules are the major part of Villa Belluci's frontpage, creating slideshows, room previews, blog highlights or just blocks of HTML content that can be styled separately with CSS, so it's very important that the modules are assigned and configured correctly to ensure that your site gives the perfect first impression. In each module you will find some standard options that appear in every module regardless of type, and module-specific options that are unique, such as adding slides to the Image Show slideshow module.
The basic steps for placing a module are:
- Login to your Joomla! backend and click on Extensions → Module Manager in the top menu to open the Module Manager, where you can see a list of modules currently assigned to your site (as per our preparation any existing modules in your installation should be disabled, indicated by a red X under the Status column, or deleted if unnecessary to avoid confusion).
- Click on New at the top of the screen to open a list of available Module Types.

- Select the required Module Type from the list; you will be taken to the settings screen for the module.
- In the Module tab (the first options tab you see when creating a new module of any type), add a title to the Title field; this is required before the module can be saved.
- Set the Show Title option to Show or Hide, depending on the required module settings; some modules use the title text, while others will not.
- In the Position field, set the module position. This tells Joomla where the module should be displayed on your site. You may either select the required position from the drop-down list, or manually type the (case-sensitive) module position into the position field.
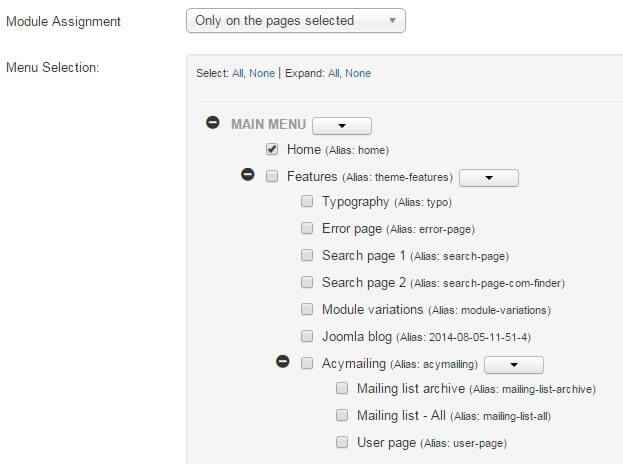
- Open the Menu Assignment tab. Here, there is a Module Assignment drop-down list where you can define on what pages/menu items a module should appear on. In Villa Belluci there are two settings used here; either the module is left at the default On All Pages, so it will appear everywhere on your site (such as with the newsletter popup) or the option is set to Only on the pages selected. When this option is set, a list of available pages/menu items will appear, and you can add a checkmark next to the relevant item. Usually, this option is used to display a module on the frontpage only.

- Configure the module-specific settings. Each module will have its unique settings, some more than others. For example, our robust News Show Pro module has multiple tabs of options, whereas a Custom HTML module will just have a space for adding HTML content.
- Save changes to place the module.
These basic steps will be the same for every module placement; it's a good idea to familiarize yourself with this process if you are new to Joomla!, as it is one of the best ways to make your site your own.
Now let's configure the modules for our frontpage.
Frontpage Modules
The frontpage modules provide the core functionality that your frontpage offers, highlighting your room types, hotel features and amenities etc...so you'll want to ensure that will provide the first impression for your site, so it is imperative that they are placed and configured correctly. We will cover each module position of the frontpage in turn until the frontpage layout is complete.
Before starting module placement it is advisable that you disable the TinyMCE or other WYSIWYG editors. This is because these editors automatically cleans up empty HTML tags, but sometimes the modules used in our templates include custom HTML modules that use blank tags to create icons or for additional CSS purposes, so these empty tags shouldn't be removed. Since the clean-up cannot be disabled it is instead necessary to disable the editors.
In order to disable the WYSIWYG editor:
- Click on Users → User Manager in the top menu of your Joomla backend to be taken to a list of your registered users.

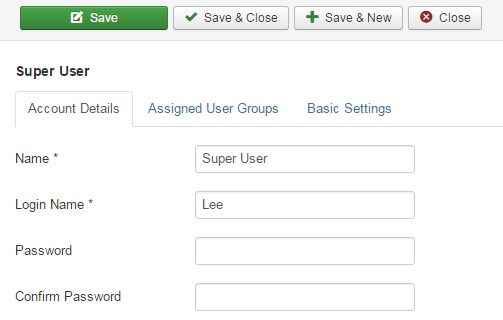
- Click on the username you will be logged in as when placing the modules to be taken to the Edit Profile screen.

- Click on the Basic Settings tab and change the Editor option from Use Default to Editor - None.

- Click on Save & Close at the top of the screen to save changes.
Now when you open the editor in an article or Custom HTML module you will see just the plain text editor, and empty tags will not be automatically removed. Once you have finished module placement you may wish to reactivate the editor for the user should you intend to use it to write articles.
Though each type of module will offer a range of differing options, there are two basic but important options tabs to be found in every module; Module and Menu Assignment, which offer four core options; title, show/hide title, position, and menu assignment. The basic options for each frontpage module will be provided at the beginning of each module's relevant section, with the more complex module-specific settings following.
Each module covered in this section will include the following information:
- Module Desciption - A short description of the the module and how it is used on the frontpage, along with a link to a screenshot of the complete module settings should you prefer to match the configuration by sight rather than by following the guide. Note that in the case of custom HTML modules the HTML code that needs to be added to the module will be included in the Main Configuration section described below.
- Basic Settings - Provides the basic configuration details, including the module type that should be selected from the list of available modules when creating a new module, and the title, show/hide title, position and menu assignment settings as used in the demo.
- Main Configuration - Covers the module-specific settings, such as adding slides to our Image Show module, or providing the code to be added to a Custom HTML module.
With these sections you will be able to accurately match the demo layout. Now on to the modules!
The Top Information Block
The top information block appears to the right of the site's title, displaying contact and address info at a glance.

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Custom HTML module.
- Module Title: Top Information Block
- Show/Hide Title: Show
- Module Position: topinfo
- Module Assignment: On All Pages.
Main Configuration
The best thing about custom HTML modules is there isn't much that needs to be done in order to match the demo layout. Simply copy the following HTML code and paste it into the editor of your module; if preferred you can replace the text with your own:
<p><i class="gk-icon-headset"></i> <a href="tel:1-123-456-789">1-123-456-789</a></p>
<p><i class="gk-icon-marker"></i> 789 Linden Street New Lenox, MA 012345</p>
Remember to disable the editor beforehand, otherwise the icons will be removed during HTML cleanup when you save the module. No other options need to be changed, so you can click Save & Close at the top of the screen to save the changes.
The Header
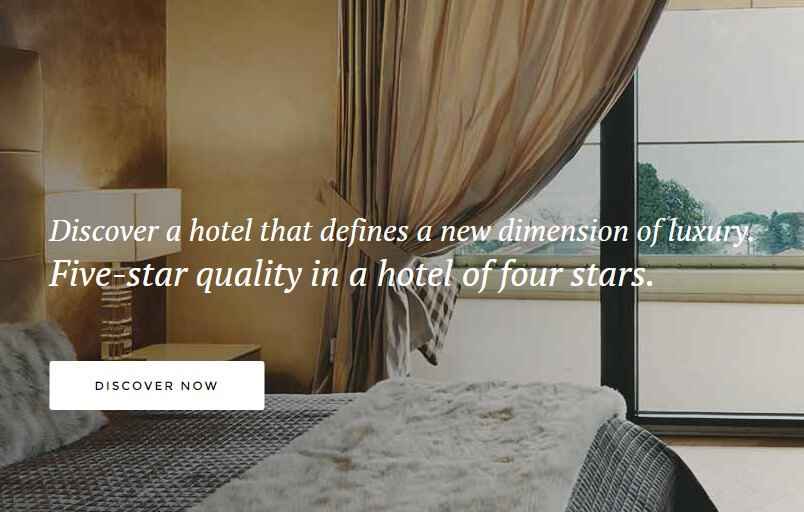
The frontpage header in this case refers to the slideshow background that appears in the header area; the reservation form that appears on the right of the header is contained in a separate module we'll cover later.

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Image Show module.
- Module Title: Header Slideshow
- Show/Hide Title: Show
- Module Position: header
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
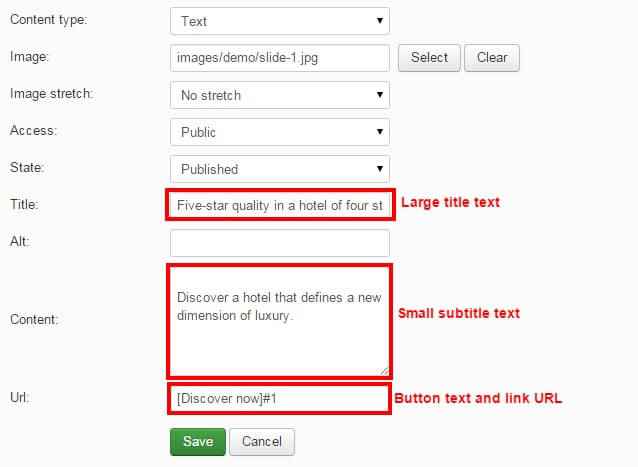
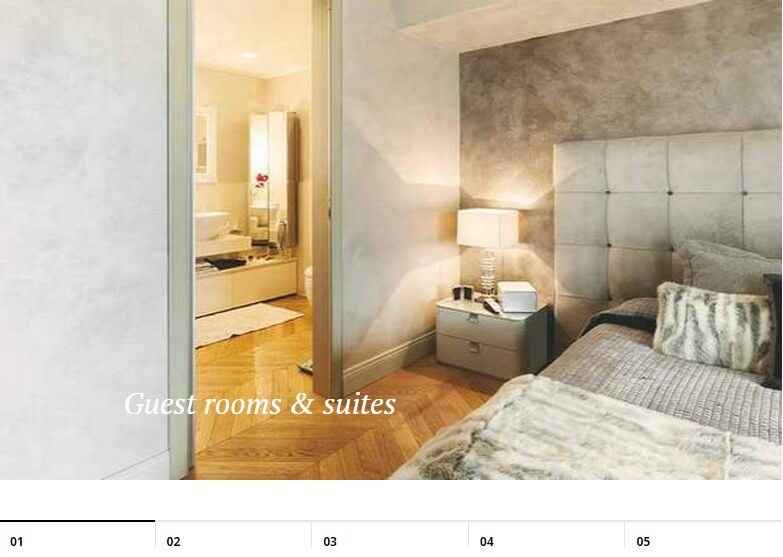
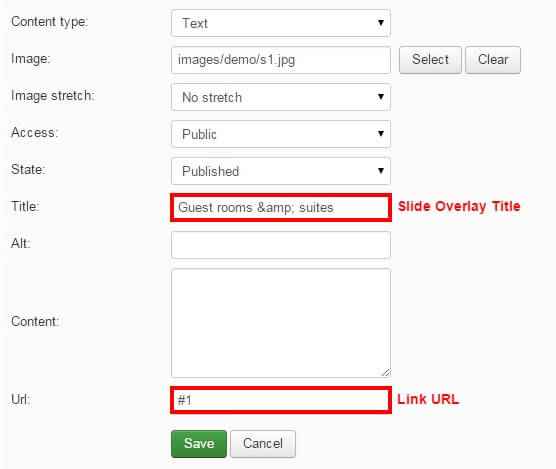
Image Show is a bit more complex than a custom HTML module, so as you'd expect there's quite a few options to play with. First off, in the Basic tab, click on the Module Style drop-down list and select gk_hotel_tabs. The next tab is Your Slides, where you can add your own slides to the module. Click on the Add New Slide button to open the slide options. In the Image field, click the Select button and choose a slide from your media; if you've uploaded the demo images then you'll find an image called Slide1 ready to use as a placeholder.
Next comes the content; text entered in the Title field will be used as the large overlay text in the slide, and text in the Content field will be used as the smaller text that appears above the title text as seen in the image above. The text and link of the Read More button is defined in the Url field, using the following format:
[Button Text Here]Link URL Here
As you can see, the square brackets contain the text you want to display on the button, and the URL you want the button to link to is added after the brackets. So to recap, each part of the slide's information is set as follows:

You may add your own content in these fields as you see fit, but if you want to match the demo exactly then you can use the following text settings:
Five-start quality in a hotel of four stars
...for the title, and:
Discover a hotel that defines a new dimension of luxury
...for the subtitle, and:
[Discover Now]#1
For the button and link. Once done, click on Save to save the slide. Repeat this process again to add additional slides as needed; in the demo content we have two slides, with the second one using the Slide2 demo image and the following for the content:
- Title: "Catchy Joomla theme for hotels, museums"
- Subtitle: "Built-in support for SolidRes - an effective booking solution"
- Button/Link URL: "[Read More]#2"
Note: Don't forget that the subtitle appears above the title in the slide!
We've still got some configuration to finish with the module. Click on the Interface tab; here is where image sizes and other aesthetic options are set. You will need to change the following settings:
- Tablet Image Height - Change to 542
- Mobile Image Height - Change to 334
Leave all other options as default. Now for the last change; click on the Advanced tab and change the Generate Thumbnails option to Disabled. Now you can click Save & Close at the top of the screen to save the module and your header is good to go!
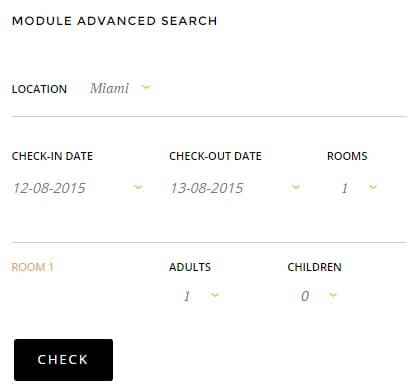
The Header Availability Form
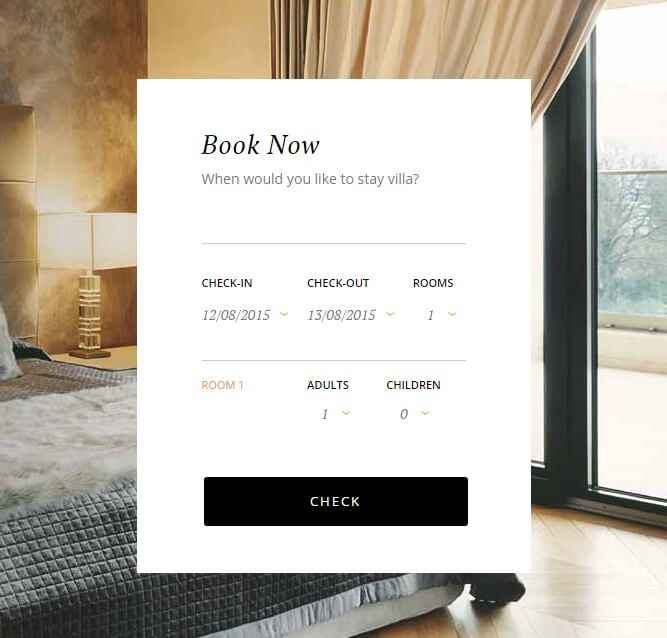
The availability form allows users to instantly check if rooms are available for their required dates of stay via the useful functionality provided by SolidRes.

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: SolidRes Check Availability module.
- Module Title: Book Now__When would you like to stay villa?__
- Show/Hide Title: Show
- Module Position: header_sidebar
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
Note: It's possible to add a title and subtitle by adding a double-underscore around the subtitle text after the title:
Title__Subtitle__
For example, in the demo content the title is "Book Now" and the subtitle is "When would you like to stay villa?", so the text in the title field would be:
Book Now__When would you like to stay villa?__
With the basic settings ready, now in the Module tab where you set the position and title you will also need to add a value to the Target itemid area for the hotel location you wish to allow availability checks for (SolidRes supports multiple hotel locations for larger franchises or clusters). You can find the ID of a particular location by clicking on Components → SolidRes in your Joomla admin area; this will take you to the Reservation Asset Manager section of SolidRes, where you can note down the ID from the second column to use in the availability module:

Once you've added ID to the Target itemid field, you'll need to change some of the other options on this page. Set the Enable Room Quantity option to Yes, the Max Room Number to 5, Max Adult Number to 2, and Max Child Number to 1.
If preferred you can set the Max Number options as per your hotel's limits, rather than relying on the demo setup. Once done, click on the Save & Close button to save changes.
The Modern Accommodations Section
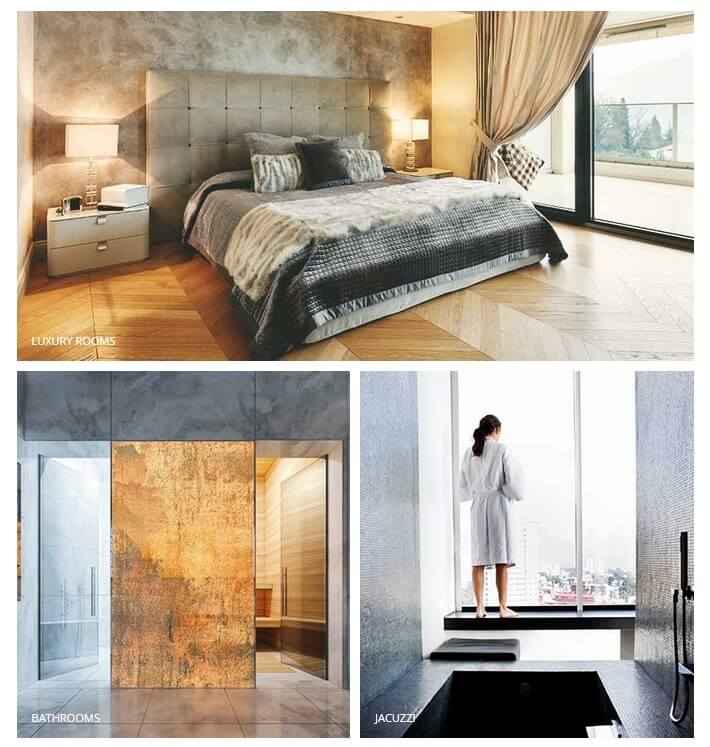
Underneath the header slideshow is an introduction to your accommodation, made of a two-column text block with attribution:

...and a photo grid that's amazing for highlighting some of the key draws of your hotel:

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Custom HTML module.
- Module Title: Modern Accommodations
- Show/Hide Title: Show
- Module Position: mainbody
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
Since Custom HTML modules are very simple, you need only set the opy the following HTML content into the editor area:
<h2>Stay in luxury and style</h2>
<div class="gk-cols" data-cols="2">
<div class="gk-text-justified"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eget urna at libero finibus pretium. Donec faucibus volutpat nisl ac placerat. Vestibulum odio turpis, volutpat at aliquet sit amet, volutpat eu lectus. Curabitur at enim at ipsum posuere eleifend. Nullam pharetra diam id mollis scelerisque. Sed erat mauris, sodales nec est a, tincidunt lacinia purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p></div>
<div class="gk-text-justified"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eget urna at libero finibus pretium. Donec faucibus volutpat nisl ac placerat. Vestibulum odio turpis, volutpat at aliquet sit amet, volutpat eu lectus. Curabitur at enim at ipsum posuere eleifend.<cite>"500 World’s Best Hotels 2015"<small>-Trip Magazine</small></cite></p></div>
</div>
<div class="gk-photo-grid offset-left">
<figure class="gk-grid-1" data-sr="scale up 10%">
<img src="images/demo/hotel3.jpg" alt="" />
<figcaption>Luxury rooms</figcaption>
</figure>
<figure class="gk-grid-2" data-sr="scale up 10% and wait .15s">
<img src="images/demo/hotel5.jpg" alt="" />
<figcaption>Bathrooms</figcaption>
</figure>
<figure class="gk-grid-2" data-sr="scale up 10% and wait .3s">
<img src="images/demo/hotel4.jpg" alt="" />
<figcaption>Jacuzzi</figcaption>
</figure>
</div>
Now you can click Save & Close to save the module and you're ready to go. If you check the frontpage now you'll notice that this section looks too wide compared to the demo layout; this is because some modules need to be added to the sidebar area, which we'll do now.
Sidebar Modules
There are two modules placed in the sidebar area; one to create two images in a column, and another for additional hotel information. Let's look at adding each one in turn.
The Image Column
The first item in the sidebar creates a single column of photos that blend well with the photoset in the mainbody position.

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Custom HTML module.
- Module Title: Hotel Information
- Show/Hide Title: Show
- Module Position: sidebar
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
Just like the other custom HTML modules, we'll just need to copy the following HTML code into the editor:
<div class="gk-photo-grid no-margin">
<figure class="gk-grid-1" data-sr="scale up 10%">
<img src="images/demo/hotel1.jpg" alt="" />
</figure>
<figure class="gk-grid-1" data-sr="scale up 10% and wait 0.15s">
<img src="images/demo/hotel2.jpg" alt="" />
</figure>
</div>
All other options stay as default, so click on Save & Close at the top of the screen to save the module.
The Information Column
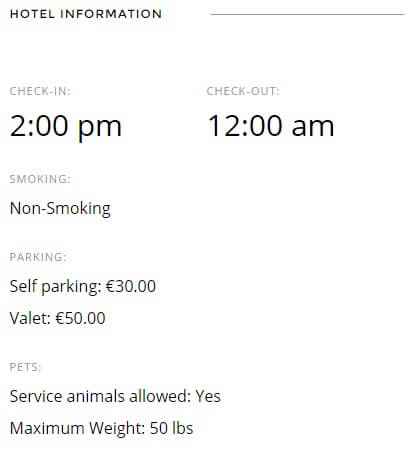
The general information area provides some additional information about your location, such as check-in or checkout time, parking charges and so on.

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Custom HTML module.
- Module Title: Hotel Information
- Show/Hide Title: Show
- Module Position: sidebar
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
No complex configuration here; all you need to do is copy and paste the following HTML code into the editor:
<ul class="gk-info">
<li class="gk-info-col-2">
<dl>
<dt>Check-in:</dt>
<dd><strong>2:00 pm</strong></dd>
</dl>
</li>
<li>
<dl class="gk-info-col-2">
<dt>Check-out:</dt>
<dd><strong>12:00 am</strong></dd>
</dl>
</li>
<li>
<dl>
<dt>Smoking:</dt>
<dd>Non-Smoking</dd>
</dl>
</li>
<li>
<dl>
<dt>Parking:</dt>
<dd>Self parking: €30.00</dd>
<dd>Valet: €50.00</dd>
</dl>
</li>
<li>
<dl>
<dt>Pets:</dt>
<dd>Service animals allowed: Yes</dd>
<dd>Maximum Weight: 50 lbs</dd>
</dl>
</li>
</ul>
Click on Save & Close to save your changes and the sidebar is ready!
The Your Satisfaction is our Priority Section
This frontpage section is a simple text block to help you get some more informative, diverse content on your frontpage, providing more ways to promote what makes your hotel special.

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Custom HTML module.
- Module Title: Your satisfaction is our priority
- Show/Hide Title: Show
- Module Position: bottom1
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
Another easy configuration; just copy this short HTML code into the module's editor:
<h3>At The Villa Belluci, your rest experience begins and ends with a suite. Our standard accommodation is a suite starting at 720 sq. ft., nearly double the size of other Las Vegas hotel rooms.</h3>
<div class="gk-cols" data-cols="2">
<div class="gk-text-justified"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eget urna at libero finibus pretium. Donec faucibus volutpat nisl ac placerat. Vestibulum odio turpis, volutpat at aliquet sit amet, volutpat eu lectus. Curabitur at enim at ipsum posuere eleifend. Nullam pharetra diam id mollis scelerisque. Sed erat mauris, sodales nec est a, tincidunt lacinia purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p></div>
<div class="gk-text-justified"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eget urna at libero finibus pretium. Donec faucibus volutpat nisl ac placerat. Vestibulum odio turpis, volutpat at aliquet sit amet, volutpat eu lectus. Curabitur at enim at ipsum posuere eleifend.</p><p>Nullam pharetra diam id mollis scelerisque. Sed erat mauris, sodales nec est a, tincidunt lacinia purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. </p>
</div>
</div>
There's one little addition to be added beyond the basics; we need to assign some special CSS suffixes to the module so it can be styled correctly, so open the Advanced tab and add the following text to the Module Class Suffix field:
narrow title-centered
Then click Save & Close to save your changes.
The Room Slideshow
This slideshow is designed to be focused on images of your room amenities and layout before the room showcase section that follows:

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Image Show module.
- Module Title: Frontpage Slideshow Bottom
- Show/Hide Title: Hide
- Module Position: bottom2
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
Image Show offers a more diverse option set than most modules, so there's a bit more configuration needed. Once your basic settings are sorted, open the Basic tab and change the Module Style option to gkhoteltabs, which will ensure the correct CSS layout is applied.
Now you can start adding slides in the Your Slides tab. Click on the Add New Slide button to open the slide options; most of the options here can be left as the default. Only two need to be changed; first, you should click on the Select button next to the Image field and pick an image from your media library to use as a slide; if you don't have a slide ready and you've uploaded the demo images you'll find five images labelled s1 to s5 that you can use as placeholders. The second option you must change is the Title field; text entered here will be added as an overlay on the slide. You might also want to add a URL for the slide to link to when clicked; this can be done by adding the desired address into the Url field.

Once these options have been changed click the Save button at the bottom of the slide options to save the slide. Add more slides if necessary using the same method; the demo content uses five slides.
Now some of the sizing and layout options need to be changed. Open the Interface tab to see a range of options. The following ones should be changed from their default settings:
- Image width - Change to 1240.
- Image height - Change to 580.
- Tablet image height - Change to 480.
- Mobile image height - Change to 334.
- Module Mode - Change to Showcase.
- Pagination - Change to Bottom Pagination.
Leave all the other options as default. Next, open the Advanced tab and change the Generate Thumbnails option to Disabled. All changes are now complete, so click on Save & Close to save your slideshow module.
The Room Showcase
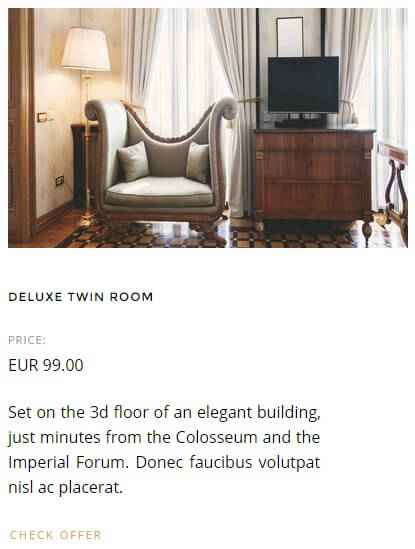
This section provides at-a-glance showcases of your room types, so you can encourage users to book with clear pricing and a description:

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: News Show Pro GK5 module.
- Module Title: Modern accommodations
- Show/Hide Title: Show
- Module Position: bottom3
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
News Show Pro GK5 is a powerful tool, so there's a lot of tabs each containing several options for this module. To make configuration easier, we'll also go through them one-by-one here. Don't worry though; a lot of the options will be left at their default values, which will save a bit of time. Don't forget that you can also use the screenshot above for a visual way to check your settings. You should have already configured your basic settings as per the above, so we'll jump straight to the Module Tab:
Module Tab
Now we move on the the main options; click on the Basic Settings tab. In the Module Suffix field, add the following text:
offers
This is used to ensure the CSS is targeted correctly. Next, in the Pre-Text field, add some HTML to define the large text that appears above the room showcases:
<h3>Villa Bellucci has 264 elegantly furnished and air conditioned classic rooms, ideal for business and leisure travellers.</h3>
You can of course add your own content here; we recommend that you still use <h3> tags as this is styled to fit the layout more effectively.
Data Source Tab
Now we move onto the Data Source tab. Only one thing needs to be changed from the default on this tab, but it's the most important option; Source of Articles. This defines where News Show Pro should pull its preview data from; in this case, we'll want it to display the rooms from SolidRes, so change this setting to All SolidRes rooms.
Article Layout Tab
The next tab we need to modify is the Article Layout tab, where the number of rooms to be displayed is set, as well as the layout of each showcase. There's a number of options under different subheadings in this section, but we only need to change a few of them. Let's look at each section of this tab's changes:
Under the Article Pagination section:
- Amount of pages with arts - Change to 1.
- Amount of columns - Change to 3.
Under the Text section:
- Text position - Change to text-align:justify.
- Read more text - Change to Check Offer, or your own text.
Under the Information Block section:
-
Info format - Change to the following text:
<small>Price:</small> %PRICE
Under the Article Layout section:
-
Article block padding - Change to the following:
60px 5px 20px 5px -
Header order - Change to 2.
- Image order - Change to 1.
- Information order - Change to 3.
- Second info enabled - Change to Off.
- Read more position - Change to float:left.
The Article Layout section is finished, so we can move on to the Links Layout tab.
Links Layout Tab
In this section there's only one change; the Amount of pages with links option should be set to 0.
Thumbnails Tab
Click on the Thumbnails tab; there's two options that need to be modified in this section. First, set the Thumbnail dimensions option to 400 x 240px. Second, change the Image Margin option to:
0 0 32px 0
And that's all of the options configured! Click on Save & Close to save your changes.
The Testimonials Section
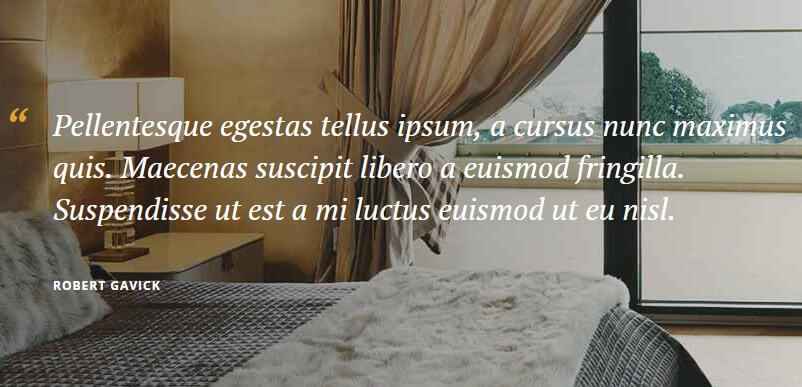
This section provides a new spin on the standard slideshow using a static background image with rotating testimonial text rather than images:

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Image Show module.
- Module Title: Testimonials
- Show/Hide Title: Hide
- Module Position: bottom4
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
Configuration will be similar to the earlier slideshow, with a few differences in terms of the slideshow and how it is Open the Basics tab; only two things need to be changed here. Change the Module Style option to gkhoteltabs, and add the following text to the Module Suffix field:
wide
Now it's time to create the slides, so click on the Your Slides tab, then on the Add New Slide button in the top-right to create a new slide.
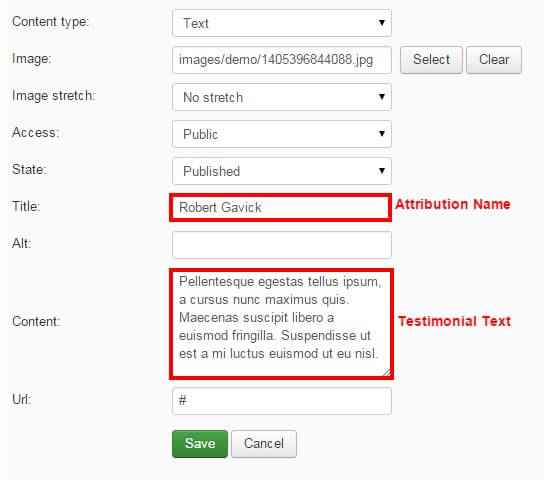
In the slide's options, leave the Content Type as Text. In the Image field, click on the Select button next to it to open your media library and choose an image; this will be used as the background. For the testimonial, enter the text of the testimonial into the Content field, and the name of the attribution into the Title field. Leave the URL field blank; in this mode the testimonials will not be clickable so any URL will not be used. Click on the Save button under the slide options to save the changes; you can now repeat the slide creation process to add more testimonials as needed.

The image that you set for the first slide will be used as the background for all the other slides, regardless if a different image is chosen in another slide's options.
Once you've finished adding testimonial slides, move on to the Interface tab. There are just a few changes to be made in this tab:
- Tablet Image Height - Change to 542.
- Mobile Image Height - Change to 334.
- Module Mode - Change to Testimonials
- Slide Links - Change to Disabled
Now click on the Advanced tab; only one option needs to be changed here. Set the Generate Thumbnails option to Disabled.
The testimonial slideshow is now ready, so click on Save & Close to save the changes.
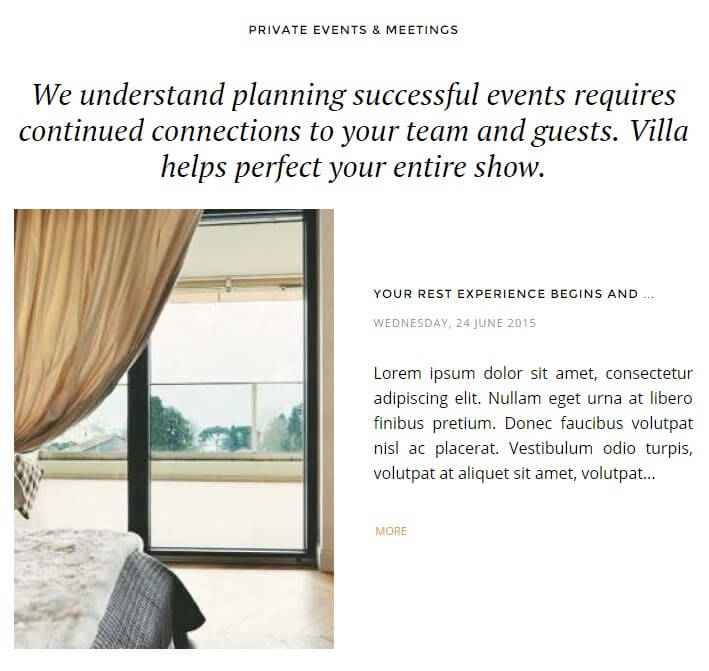
The Private Meetings & Events Section
This section displays showcases of your site's articles using structured image and text layouts:

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: News Show Pro GK5 module.
- Module Title: Private Events & Meetings
- Show/Hide Title: Show
- Module Position: bottom5
- Module Assignment: Only on the pages selected.
- Selected Pages: Homepage only.
Main Configuration
Since this section is created with News Show Pro there'll be quite a few options that need to be switched around from the default, but it won't take long to get things as they should be! You can use the screenshot link above to view the configuration, and step-by-step info on which options need to be changed is below, starting from the Basic Settings tab since there's an additional option to be set in addition to the settings covered above.
Basic Settings Tab
Add the following text to the Module Suffix field:
narrow title-centered category-layout
Data Source Tab
Change the Source of Articles setting to All K2 Articles; with this setting News Show Pro will automatically showcase your newest articles. Feel free to change this setting if you'd prefer to have the module showcase articles in a different order; you can specify that it should pull articles by category, tag or author, change the sort order, or define specific articles you want showcased.
Article Layout Tab
This tab sets up the overall look of the article showcase block, with separate sections specifically for deciding the number of showcases and their layouts. There are several options that need to be changed from the default:
In the Article Pagination section:
- Amount of pages with arts - Change to 1.
- Amount of rows - Change to 2.
In the Header section:
- Title Limit Value - Change to 32.
In the Image section:
- No changes required.
In the Text section:
- Text Position - Change to text-align:justify.
-
Read more text - Add this text to the field:
More
In the Information block section:
-
Info format - Change the text in this section to:
%DATE -
Date format - Change the text in this section to:
l, d F Y
In the Article Layout section:
-
Article block padding - Change the text in this field to:
75px 0 -
Header order - Change to 2.
- Image order - Change to 1.
- Information order - Change to 3.
- Second info enabled - Change to Off.
- Read more position - Change to float:left.
Links Layout Tab
- Amount of pages with links - Change to 0.
Thumbnails Tab
- Responsive images - Set to On.
- Wrap Content - Set to On.
- Create thumbnails - Set to On.
- Thumbnail dimensions - Set to 320 x 440px
-
Image margin - Change the text in this field to:
-70px 0 0 0
That's the last of the options for News Show Pro, so click on the Save & Close button to save the module.
The Footer Modules
At the bottom of every page in Hotel is a footer area containing quick links, contact information and social icons. This section is made up of two Custom HTML modules; one for the links and contact details, and another for the social icons. Let's look at how to setup each one:
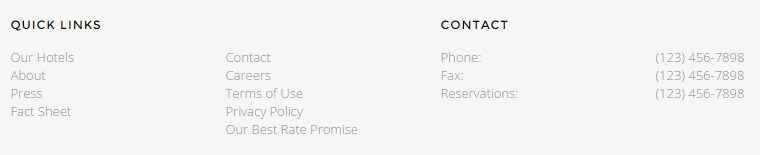
Links & Contact Information
This first footer module creates the footer quick links and contact info.

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Custom HTML module.
- Module Title: Footer - Links
- Show/Hide Title: Show
- Module Position: footer_nav
- Module Assignment: On all pages.
Main Configuration
It's a custom HTML module, so as well as the basic settings you'll also need to copy and paste the following HTML content into the editor:
<div class="gk-cols" data-cols="3">
<div>
<h3>Quick Links</h3>
<div class="gk-cols" data-cols="2">
<div>
<ul>
<li><a href="#">Our Hotels</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Press</a></li>
<li><a href="#">Fact Sheet</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">Contact</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Our Best Rate Promise</a></li>
</ul>
</div>
</div>
</div>
<div>
<h3>Contact</h3>
<div class="gk-cols" data-cols="2">
<div>
<p>Phone:</p>
<p>Fax:</p>
<p>Reservations:</p>
</div>
<div>
<p>(123) 456-7898</p>
<p>(123) 456-7898</p>
<p>(123) 456-7898</p>
</div>
</div>
</div>
<div>
<h3>Villa Belluci</h3>
<p>844 Linden Street Norwood, MA 02062</p>
<p>Template Design © by <a href="https://www.gavick.com/" title="GavickPro" rel="nofollow">GavickPro</a>. All rights reserved.</p>
</div>
</div>
Since this module will appear on all pages no further changes need to be made, so click the Save & Close button to save changes.
The Social Icons
This module prepares the social icons and links in the footer.
![]()
If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Custom HTML module.
- Module Title: Footer - social icons
- Show/Hide Title: Show
- Module Position: footer_nav
- Module Assignment: On all pages.
Main Configuration
As always, you'll need to copy and paste this HTML code into the editor:
<ul class="gk-social-links">
<li><a href="#"><i class="gk-icon-twitter"></i></a></li>
<li><a href="#"><i class="gk-icon-fb"></i></a></li>
<li><a href="#"><i class="gk-icon-gplus"></i></a></li>
<li><a href="#"><i class="gk-icon-linkedin"></i></a></li>
<li><a href="#"><i class="gk-icon-pinterest"></i></a></li>
</ul>
Remember to disable the editor (a tutorial on how to do this is found just before the **Frontpage Modules** section of this guide), otherwise the icons' tags will be removed during HTML cleanup when saving the module and no icons will be displayed.
Click the Save & Close button to save the module, and the footer section is now ready.
Newsletter Popup
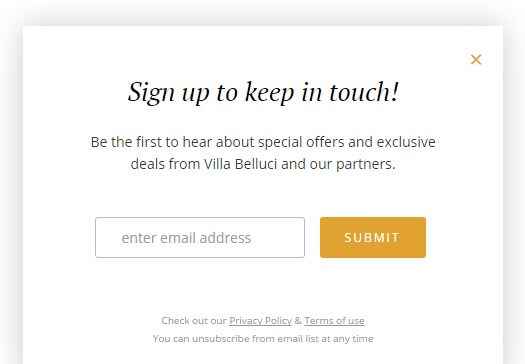
The newsletter popup is a great way to encourage more sign-ups for your newsletter, with an automatic popup with sign-up field on every page:

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Custom HTML module.
- Module Title: Newsletter popup
- Show/Hide Title: Show
- Module Position: newsletter
- Module Assignment: On all pages.
Main Configuration
It's a custom HTML module, so you can guess what the next step is! That's right; copy this HTML content into the editor:
<h3>
Sign up to keep in touch!
</h3>
<p>
Be the first to hear about special offers and exclusive deals from Villa Belluci and our partners.
</p>
<form action="index.php?option=com_acymailing&ctrl=sub" method="post">
<input type="email" required id="user_email" name="user[email]" placeholder="enter email address">
<input type="submit" value="Submit" id="gk-newsletter-submit">
<input type="hidden" name="acyformname" value="formAcymailing1" />
<input type="hidden" name="ctrl" value="sub"/>
<input type="hidden" name="task" value="optin"/>
<input type="hidden" name="option" value="com_acymailing"/>
<input type="hidden" name="visiblelists" value=""/>
<input type="hidden" name="hiddenlists" value="1"/>
<input type="hidden" name="user[html]" value="1"/>
</form>
<!-- Configuration details: https://www.acyba.com/acymailing/248-acymailing-external-subscription-form.html -->
<small> Check out our <a href="#">Privacy Policy</a> & <a href="#">Terms of use</a><br />
You can unsubscribe from email list at any time </small>
No more changes are needed, so click on the Save & Close button to save.
Additional Modules & Pages
In addition to the modules created on the frontpage, there are also some additional modules that are only displayed on certain areas of your site. For example, on SolidRes' hotel or room pages the sidebar includes modules that appear exclusively on those pages. Villa Belluci also includes useful additional pages, such as a gallery and contact page, which require some additional configuration to use properly. In this section we'll cover the configuration for these extra modules and pages.
SolidRes Modules
There are two sidebar modules set to appear on SolidRes pages; an availability check form like that on the frontpage header, and a currency switcher. If you haven't already created pages for Solidres that you can assign these modules to, remember that Solidres includes an option to install sample data that will provide some example pages you can use (details may be found in the Installing Solidres section of this guide).
The Availability Check
The availability check is exactly the same module as seen on the frontpage header that lets users request a reservation at a given location.

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Solidres - module check availability.
- Module Title: Check availability
- Show/Hide Title: Show
- Module Position: sidebar
- Module Assignment: Only on pages selected.
- Selected Pages: Solidres pages.
Main Configuration
The availability check module doesn't require much in the way of additional configuration beyond the basics. First up, in the Module tab, set the Enable room quantity option to Yes. Next, you'll need to add the itemid for your location into the Target itemid field; this should be the same setting as in the header availability check so just copy the ID from there. Once done, click on the Save & Close button to save the module, and you're done!
The Currency Switcher
The currency switcher allows users to swap between multiple currencies when booking rooms, with the available currencies taken from those set-up in Solidres. This module is very simple, and as such you will only need to setup the basic settings; there is no advanced configuration.

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Solidres - module currency.
- Module Title: Solidres - Module currency
- Show/Hide Title: Show
- Module Position: sidebar
- Module Assignment: Only on pages selected.
- Selected Pages: Solidres pages.
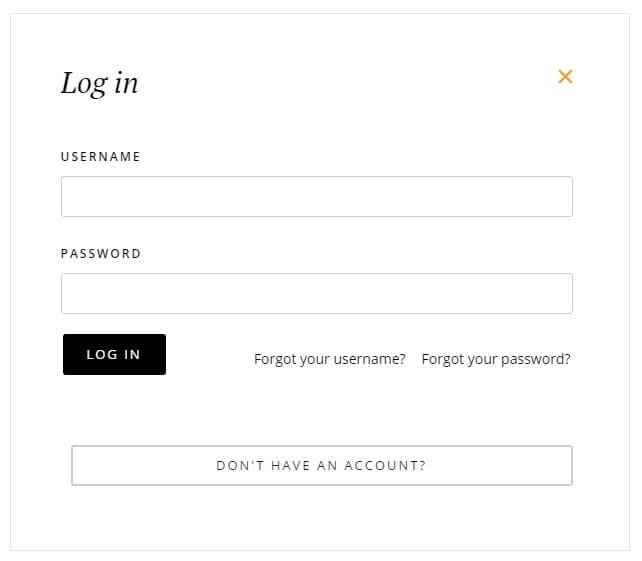
Login Popup
The login popup is a simple, effective way to allow users to access the Joomla login without loading a new page:

If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Login module.
- Module Title: Log In
- Show/Hide Title: Hide
- Module Position: login
- Module Assignment: On all pages.
Main Configuration
After following the basic settings there are no other options to be configured in the module, so you can click Save & Close to save the module. However, you will need to add the login as a menu item for it to work correctly. Click on Menus → Main Menu → Add New Menu Item in your Joomla backend's main menu to be taken to the New Menu Item screen.

First, add a title for the menu item; this defines the text displayed in the main menu; in the demo content we use Log In with an alias of login-page, but you are free to use whatever you wish. Click on the Select button next to the Menu Item Type field to see a list of possible menu items; click on Users Manager → Login Form. Now click on the Page Display options tab and add the following text into the Browser Page Title field:
Registration
...and change the Show Page Heading option to Yes. Next, click on the Menu Params (GavickPro) tab.
Note: If you do not see the the Menu Params tab then it means that the GavickPro plugin that provides this functionality is either not installed or not activated; check the Installing the Modules & Plugins section of this guide for further assistance.
In the Additional Class field of the Menu Params tab, add the following text:
gk-login-popup
This will change the login form into a login popup. Now click the Save & Close button to save your changes and the login popup is ready.
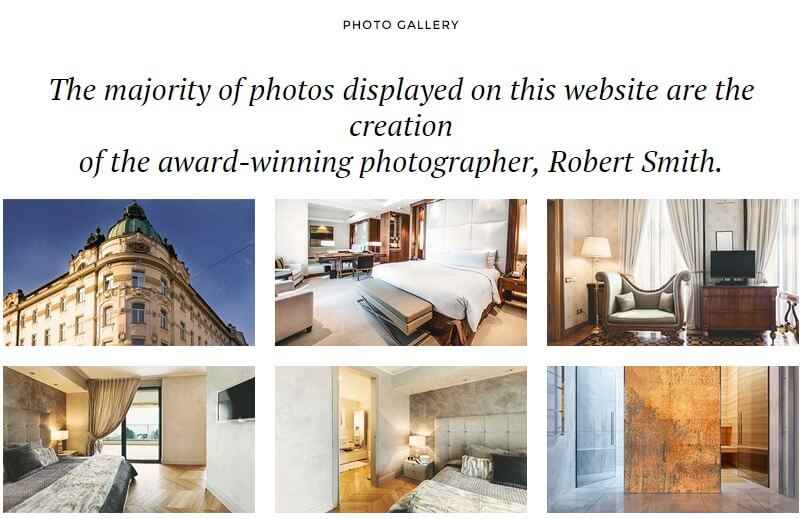
The Gallery Page
The gallery page offers a touch-friendly image gallery for users to easily browse your selection of hotel photos.

To create the basic layout as seen in our demo site, you'll need to perform three steps; create a blank page with just a title, create a menu item pointing to that page (so that modules can be assigned to it), and finally, creating a Custom HTML module to provide the gallery content and assigning it to the new page. To create the base page, simply click on Content → Article Manager → Add New Article in your Joomla admin area to go to the Add New Article screen. Add a title to your page, assign it to a category, and then save.
To assign it to the main menu, click on Menus → Main Menu → Add New Menu Item in your Joomla backend's main menu. Once on the Add Menu Item screen, add a title that will be displayed in the menu. Click on the Select button next to the Menu Item Type field and click on Articles → Single Article in the list of available types. A Select Article option will appear; click on the Select button next to it and choose your just-added gallery article. Now open the Page Display tab and change the Show Page Heading option to No.
Finally, for the gallery content we'll use a Custom HTML module.
If needed, click on the following link for this module's Configuration Screenshot.
Basic Settings
- Module Type: Custom HTML module.
- Module Title: Photo Gallery
- Show/Hide Title: Show
- Module Position: mainbody
- Module Assignment: Only on pages selected.
- Selected Pages: Gallery page only.
Main Configuration
As always with the custom HTML module the next step is to copy and paste the following HTML code into the editor; this will match the demo example with placeholder images if you've uploaded the demo image folder as discussed at the start of this tutorial:
<h3> The majority of photos displayed on this website are the creation<br /> of the award-winning photographer, Robert Smith. </h3>
<div class="gkPage">
<div class="gk-cols gk-gallery" data-cols="3">
<div>
<a data-order="1" href="images/demo/gallery/image1.jpg" data-size="1101x671" data-title="Room" data-desc=" Proin consectetur dui at tempor elementum. "><img src="images/demo/gallery/thumb1.jpg" height="234" width="400" alt="Thumbnail I" /></a>
<a data-order="4" href="images/demo/gallery/image2.jpg" data-size="1240x580" data-title="Room" data-desc=" Proin consectetur dui at tempor elementum. "><img src="images/demo/gallery/thumb2.jpg" height="234" width="400" alt="Thumbnail II" /></a>
<a data-order="7" href="images/demo/gallery/image3.jpg" data-size="1240x580" data-title="Room" data-desc=" Proin consectetur dui at tempor elementum. "><img src="images/demo/gallery/thumb3.jpg" height="234" width="400" alt="Thumbnail III" /></a>
</div>
<div>
<a data-order="2" href="images/demo/gallery/image4.jpg" data-size="1240x742" data-title="Room" data-desc=" Proin consectetur dui at tempor elementum. "><img src="images/demo/gallery/thumb4.jpg" height="234" width="400" alt="Thumbnail IV" /></a>
<a data-order="5" href="images/demo/gallery/image5.jpg" data-size="1240x580" data-title="Room" data-desc=" Proin consectetur dui at tempor elementum. "><img src="images/demo/gallery/thumb5.jpg" height="234" width="400" alt="Thumbnail V" /></a>
<a data-order="8" href="images/demo/gallery/image6.jpg" data-size="1240x580" data-title="Room" data-desc=" Proin consectetur dui at tempor elementum. "><img src="images/demo/gallery/thumb6.jpg" height="234" width="400" alt="Thumbnail VI" /></a>
</div>
<div>
<a data-order="3" href="images/demo/gallery/image7.jpg" data-size="1240x580" data-title="Room" data-desc=" Proin consectetur dui at tempor elementum. "><img src="images/demo/gallery/thumb7.jpg" height="234" width="400" alt="Thumbnail VII" /></a>
<a data-order="6" href="images/demo/gallery/image8.jpg" data-size="971x980" data-title="Room" data-desc=" Proin consectetur dui at tempor elementum. "><img src="images/demo/gallery/thumb8.jpg" height="234" width="400" alt="Thumbnail VIII" /></a>
<a data-order="9" href="images/demo/gallery/image9.jpg" data-size="1240x706" data-title="Room" data-desc=" Proin consectetur dui at tempor elementum. "><img src="images/demo/gallery/thumb9.jpg" height="234" width="400" alt="Thumbnail IX" /></a>
</div>
</div>
</div>
Now open the Advanced tab and add the following text to the Module Class Suffix field:
title-centered
Then click Save & Close to save changes. You can now modify the image links and text in the HTML content of the gallery as needed.
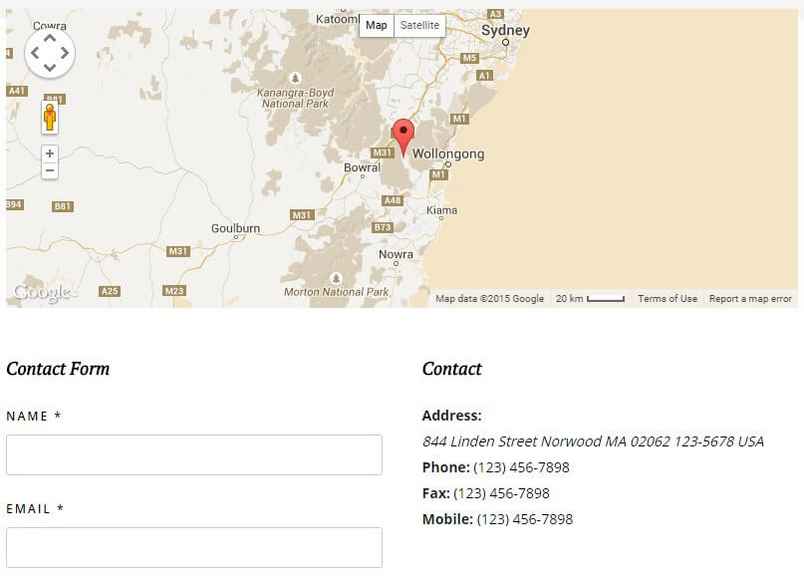
The Contact Page
The contact page in Hotel includes all the elements you need to make it a breeze for guests to find your location or contact your team should they have any questions, with a map, contact form and other contact details all in one place:

This section is created using the standard Joomla contact functionality. To create a new contact, open your Joomla admin area and click on Components → Contacts → Contacts to open the list of contacts, then click on the New button at the top of the screen to create a new contact.
Once on the contact options screen, add a title to the Name field (in the demo content we use Contact Us) and click on the icon next to the Linked User to open the list of users. Click on your admin account as the linked user. Now add your address details as per the available fields in the options; add your main street address to the Address field, city or suburb name to the City or Suburb field, postal or zip code to the Postal/Zip Code field, telephone number to the Telephone field etc...Now assign the contact to a category and change the Featured option to Yes.
Now click on the Miscellaneous Information tab and copy and paste the following HTML code into the editor:
<div class="gk-map static" data-latitude="-34.397" data-longitude="150.644" data-ui="yes" data-zoom="8"></div>
You can modify the data-latitude and data-longitude attributes to your own values to define where the map should point, and set the data-ui attribute to no if you do not want the map controls to be displayed on your contact page.
Next, open the Display tab and change the Show Category, Show Contact List and Name options to Hide. No other changes are required, so click the Save & Close button to save changes.
Now all that's left is to assign the contact to the menu. Click on Menus → Main Menu → Add New Menu Item in your Joomla main menu and add a title to the Menu Title field. In the Menu Item Type field, click on Select and click on Contacts → Single Contact.

A new option will appear; Select Contact. Click on the Select button next to this field and choose your new contact from the list. In the Page Display tab, change the Show Page Heading option to No and add the following text to the Page Heading field:
Contact Us
In the Menu Params (GavickPro) tab, change the Show Title option to No. All changes are now complete, so click the Save & Close button to save your new menu item.
The Blog Section
The blog section as seen in the live demo is very simple to create, and relies on articles written in the K2 extension as its base. To utilize the layout you will need to take a few minor steps:
- Create a category in which to store your blog articles in K2.
- Create a Menu Item for the category.
Then each article added to this K2 category will appear in the blog section automatically. Let's look at each step in more detail:
Create a Category
You should create at least one category for your blog section, as the layout relies on pulling new articles from a selected category to function. Alternatively, you may prefer to have a main Blog category with several sub-categories covering different blogging areas, like News, Latest Offers etc...
To create a new category:
Click on Components → K2 → Categories in the Joomla backend menu to open the category list; this will be blank unless you have pre-existing categories in your content. Click on the green New button at the top of the screen to create a new category. Enter a Title for your blog at a minimum; if you wish you may add additional content to be displayed in the header area of the blog page, but this is not necessary. Click Save & Close to save changes.
Now we can create the menu item for this category.
Creating the Menu Item
Click on Menus → Main Menu → Add New Menu Item in your Joomla backend, and add a name for your menu item to the Menu Title field. Now click on the Select button in the Menu Item Type field, and select K2 → Categories. Finally, click on the Options tab, then click on the Select Categories field to see a drop-down list of your K2 categories; pick your blog category and click on Save & Close to save changes.
Your menu item is ready to go; now anyone clicking on that item will be taken to your list of blog articles, with the latest ones showing first.
User Menu
As well as the main menu in Hotel, there is also a user menu for logged-in users to manage their accounts. This isn't necessary if you're not allowing logins on your site, but if you are then you'll need this basic functionality since the user menu provides all the options for users to manage their profile when logged-in. To create this menu:
In your Joomla backend, click on Menus → Menu Manager → Add New Menu to be taken to the Menu Details screen. Enter a title and menu type in the respective fields; in the demo content we use User Menu as the title, and mainmemu as the Menu Type. Then click on Save & Close to save the changes. You will be taken back to Menu list where you'll need to add some items.
Click on Menus → User menu → Add New Menu Item to go to the Edit Menu Item screen; in the Title field, type Your Profile. Click on the Select button in the Menu Item Type field and select Users Manager → User Profile. Change the Access option on the right-hand side to Registered, then click Save & Close to save changes.
Repeat this process of adding a new menu item, but this time name the menu item Edit Profile, and in the Menu Item Type field select Users Manager → Edit User Profile. Add yet another new menu item, then type Create Article in the title field and select the Articles → Create Article menu item type before saving.
One more time; go through the steps to create a new item; type Submit a Web Link in the title field and select the Weblinks → Submit a Web Link menu item type before saving. Make sure that each of these menu items are limited to access from registered users only to prevent issues. The User menu is now ready, and we can assign it to its position.
Assigning the Menu
Since the menu is added as a module, if needed you may click the following link for a Configuration Screenshot.
This is very simple; just open your Module Manager, click on the green New button, and in the list of available modules click on the Menu option. Add a title to the title field; in the demo we use User area. Select the usermenu position in the Position field's drop-down list, or write the position into the field manually. Now, in the Select Menu field, select your new User Menu. Leave all other options as default and click on the Save & Close button to save changes. Your menu is now set-up.