Introduction
About GK framework
GK Framework is a powerful and advanced responsive template framework for Joomla. It is a modern, flexible and highly customizable framework to build beautiful Joomla websites easier.
System Requirements
GK Framework is native with the latest Joomla 4. Please make sure your system meets the latest Joomla requirements, you can check the following requirements:
Joomla 4 system requirements:
| Software | Recommended | Minimum | More Info |
|---|---|---|---|
| PHP | 8.0 | 7.2.5 | https://www.php.net |
| Supported Databases | |||
| MySQL | 5.6 + | 5.6 | https://www.mysql.com |
| PostgreSQL | 11.0 + | 11.0 | (ext/pgsql support in PHP has been removed. Now uses the PostgreSQL PDO Driver) |
| Supported Web Servers | |||
| Apache | 2.4 + | 2.4 | (with mod_mysql, mod_xml, and mod_zlib) |
| Nginx | 1.18 + | 1.10 | https://www.nginx.com/resources/wiki/ |
| Microsoft IIS | 10 + | 8 | https://www.iis.net |
Installation instructions
The section will help you with steps to install GK template framework. There are 2 options to install GK Template framework:
- Quickstart installation: replicate GK demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
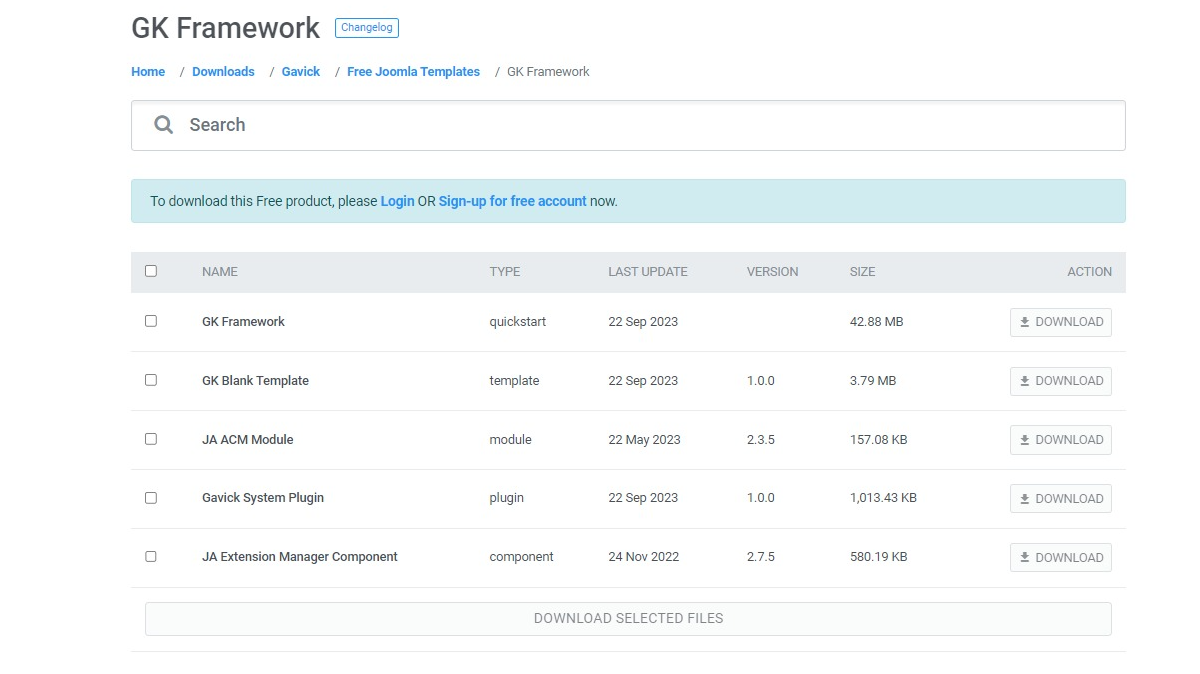
Download packages
- GK Framework for Joomla 4 - quickstart
- GK Blank Template
- GK System Plugin

1. Quickstart installation
Using quickstart installation allows you to replicate GK demo to your server with all GK extensions installed and demo content GK demo site on your server.
Joomla 4 installation guide2. Manual Installation
Installing GK framework on your existing Joomla website.
Install GK Framework on your Joomla 4 website
Step 1: install GK framework plugin
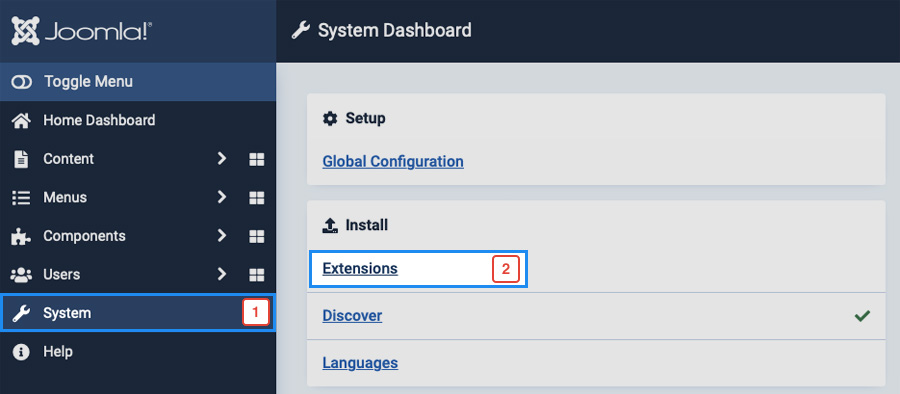
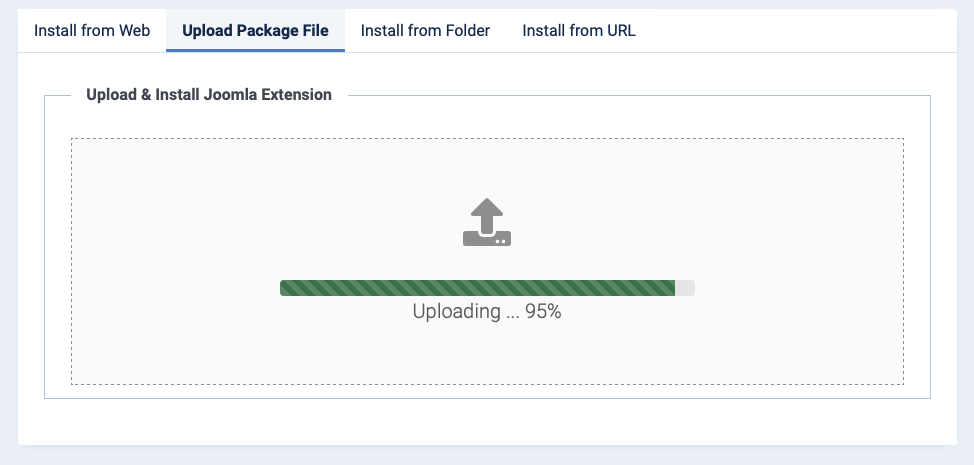
From your back-end setting panel, go to: "Extensions » Extension Manager", browse GK plugin installation file then hit the "Upload and Install"

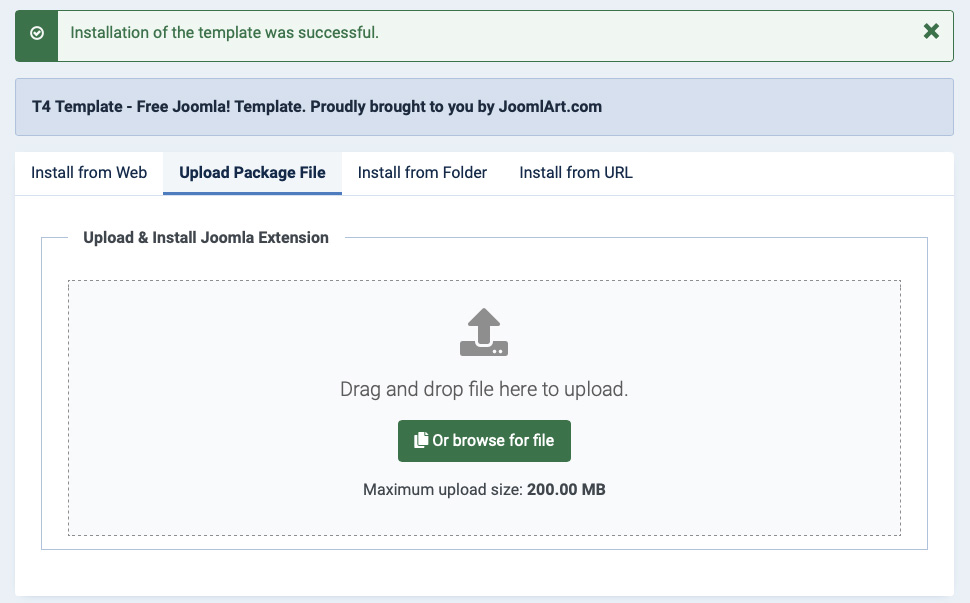
Now, drag and drop the GK System plugin you downloaded to install.

When the plugin is installed, it is auto enabled.
Install GK Blank template.
In the same window, drag and drop the GK blank template installation package to install.

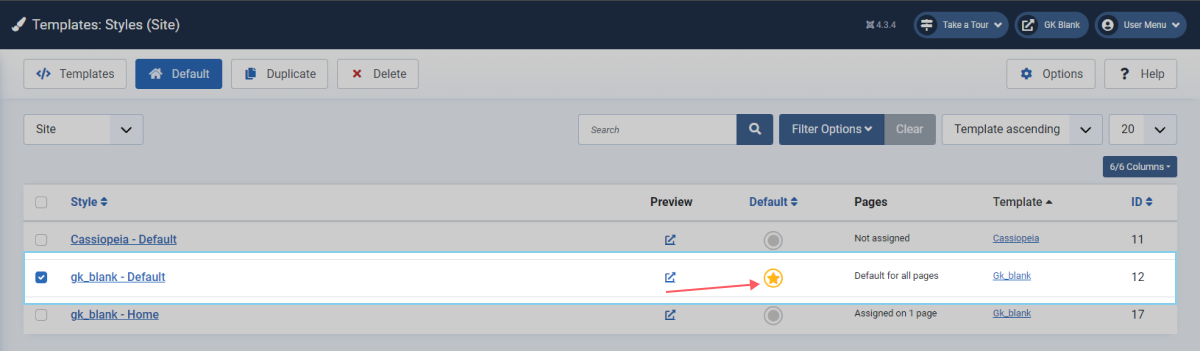
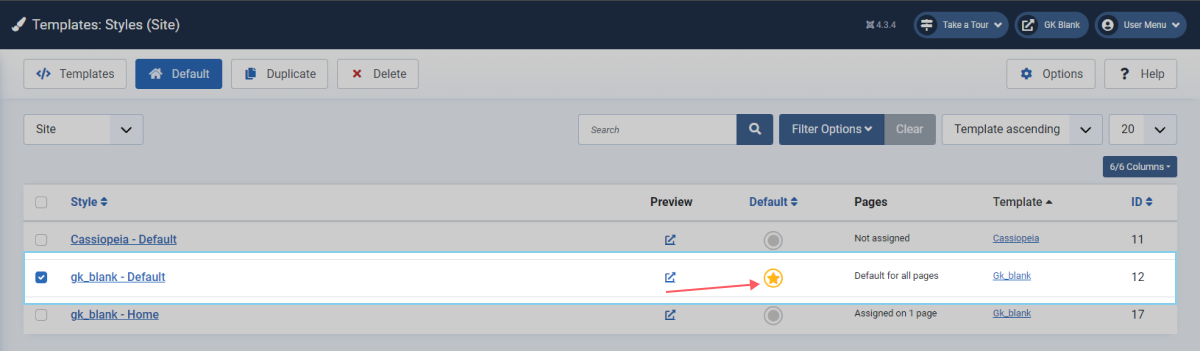
Now, go to System » Site Template Styles and set the GK Blank template as your website default template style.

Upgrade instruction
Take a full backup before doing upgrade
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade , roll back, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
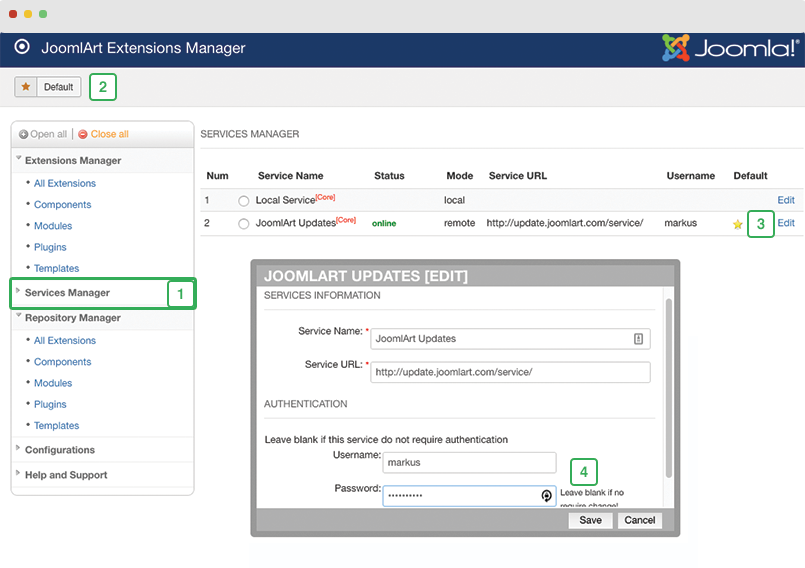
Go to Components » JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade GK framework plugin and GK Blank template
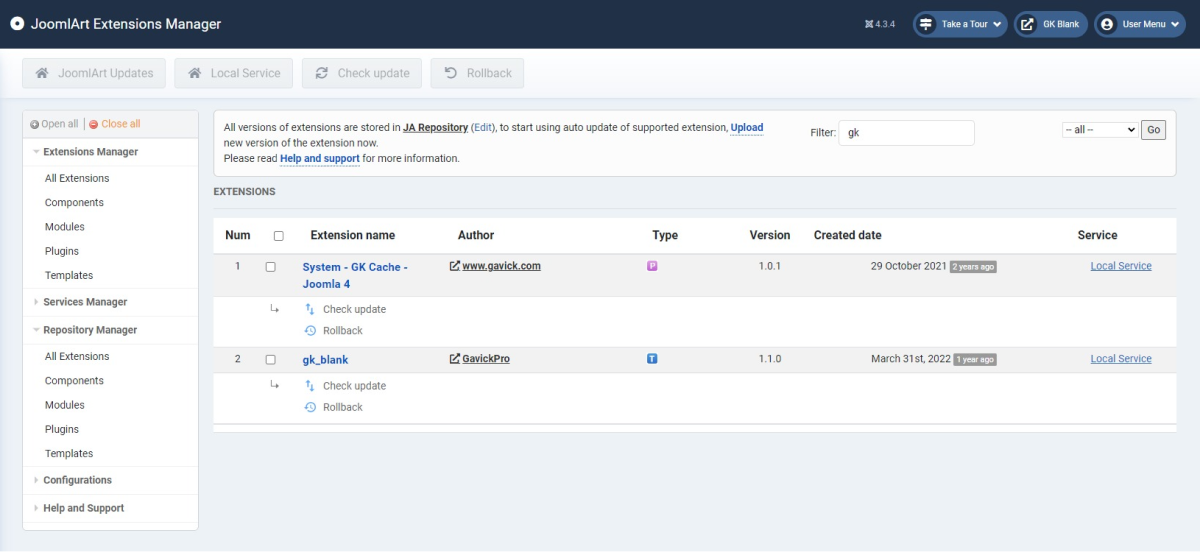
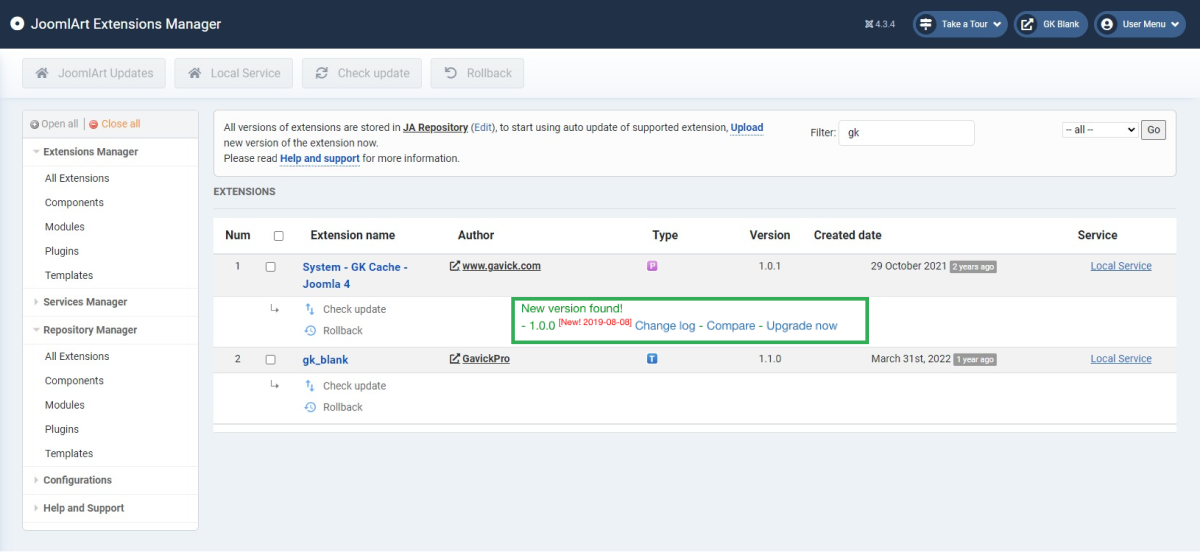
Using the search and filter to find gk plugin and gk Blank template then hit the button Check Update to check new versions of those extensions.

You can check changelog, compare files and update to the new version. You can roll back to the old version if the upgrade has issue.

Set up and configuration
Helpful information before you start working with GK Joomla template framework.
Access working panel
On Joomla 4
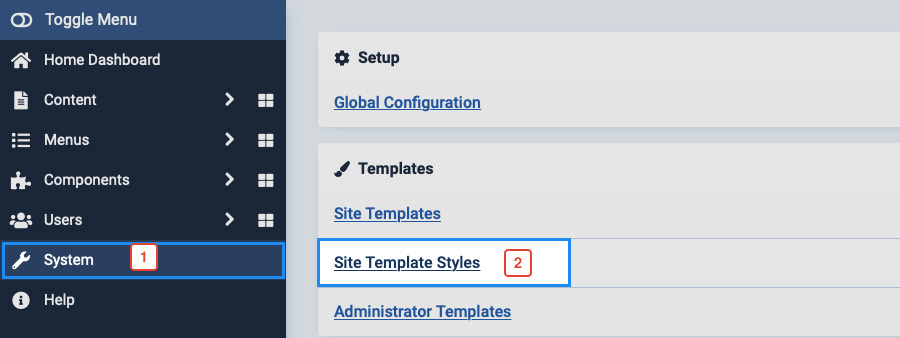
To access working panel of GK Blank template, from your site back-end, go to System > Site Template styles.

In the panel, you will see list of all front-end template styles. Select gk template style.

Basic Settings
The Site Settings panel provides a comprehensive range of options to tailor your website to your exact specifications. You can effortlessly customize elements such as the site slogan, logo image, logo text, and even the favicon. What's more, our latest feature enhancement allows you to create multiple Site Settings profiles, each with distinct configurations for these settings. This newfound flexibility empowers you to assign specific profiles to different template styles, enabling you to have unique logos, favicons, and site names for various pages on your website. It's a game-changer in terms of personalization and adaptability for your web design needs.
When are Basic Settings Profiles used?
- Interested in using distinct logos and favicons for various pages
- Looking to customize your site name and slogan for different pages
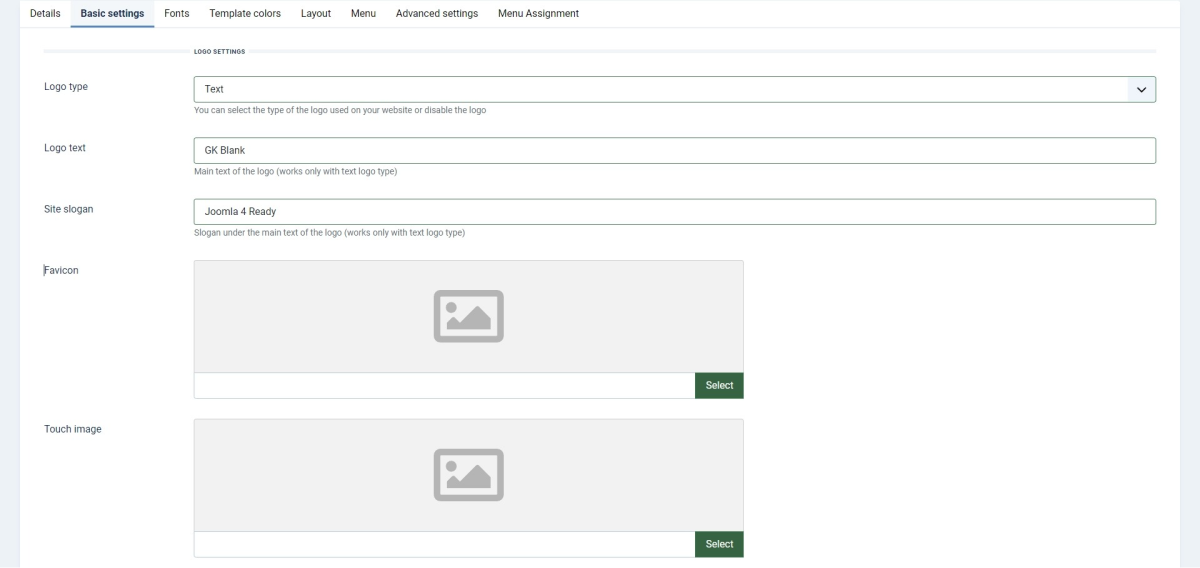
Logo Settings
The configuration panel includes settings for favicon, site slogan, and logo text/image. The settings can be different from different profiles.

- Logo type: Switch between logo image and logo text.
- Site slogan: add slogan for the site. When text logo is used, the slogan will be shown below text logo.
- Change favicon: browse image for the site favicon. You can browse any image, it will be auto generated to
.icofile. - Touch image:

Other Settings
For now, the panel includes 2 settings for custom favicon and back to top button.

- Show Dark / Light mode button:Show the button on the header. Switch effortlessly between Dark Mode and Light Mode for a personalized browsing experience.
- Show back to top button: enable this option to show the Back to top button.
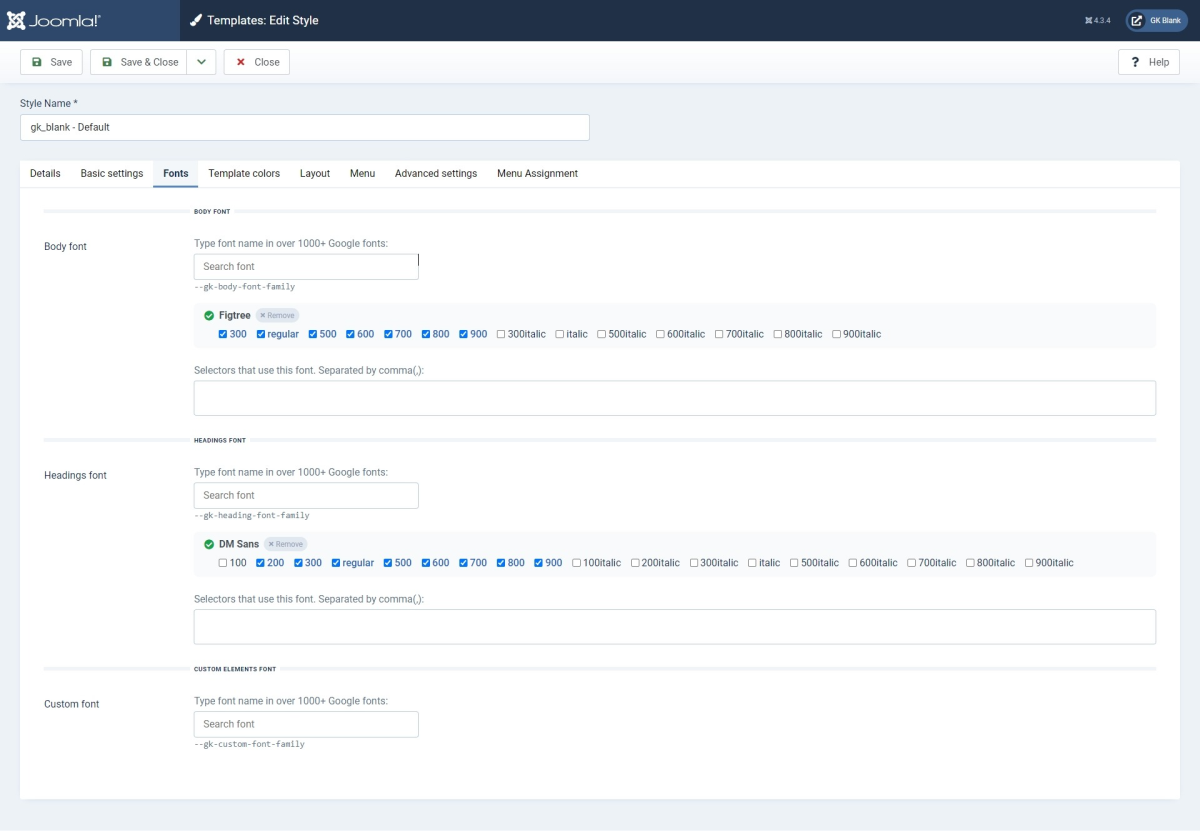
Font Settings
GK Framework allows users to customize font that including font family, font weight in the advanced Fonts Manager panel. You can select default pre-defined fonts, Google fonts or add your own custom fonts to use.

- Body font: The body font family option refers to the functionality that allows you to choose the font family for the text within the body of webpage.
- Headings font: Headings Font Family refers to the typeface or font used for headings or title text in template, and publishing.
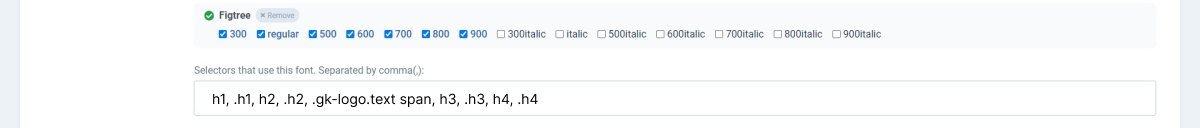
- Custom elements font: Customize the font family for the important text elements.
If you want to use the Custom css to change the font family, you can use the following variables.
.body {
font-family: var(--gk-body-font-family);
}
.headings {
font-family: var(--gk-heading-font-family);
}
.custom-headings {
font-family: var(--gk-custom-font-family);
}
NOTE: The Selectors that use this font field allow change the font family for important text elements via Class of the elements.

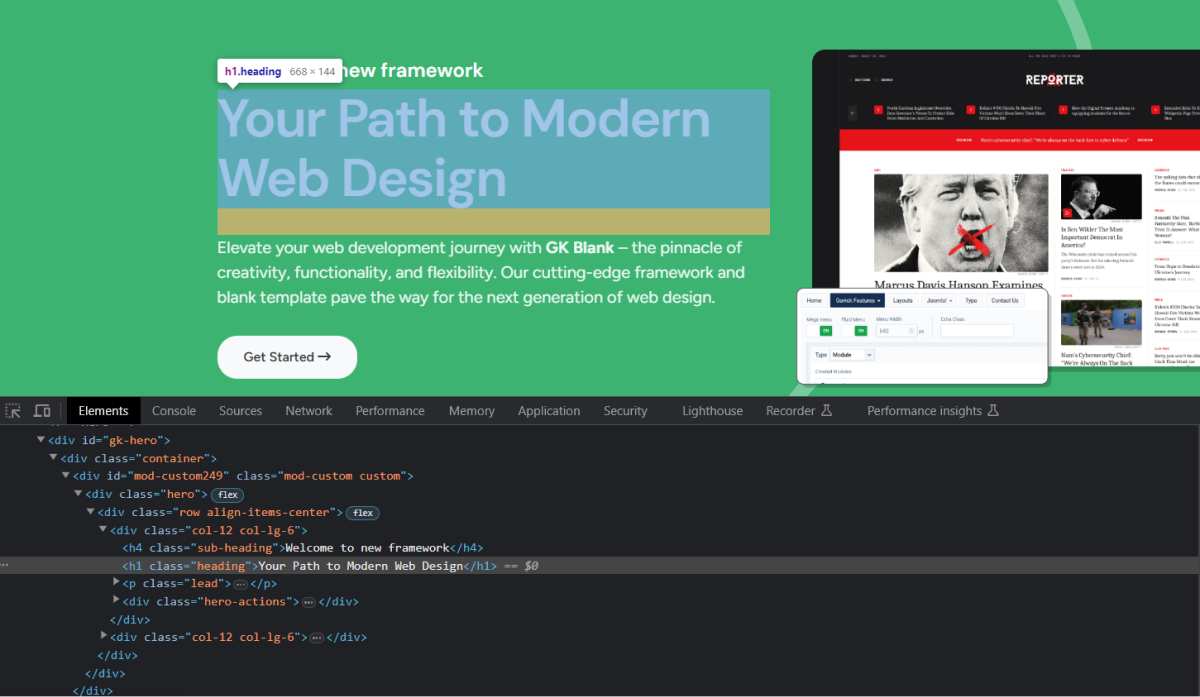
Step 1: Find Elements Class

To find the Elements class,you have several options:
- Option 1: Right-click any part of the page and choose Inspect Element. Right-clicking a specific page element will open that element in the inspector view.
- Option 2: Select Tools > Web Developer > Inspector from the top menu bar.
- Option 3: Use the shortcut control-shift-C in Windows or command-option-C in macOS.
Step 2: add class to Selectors that use this font

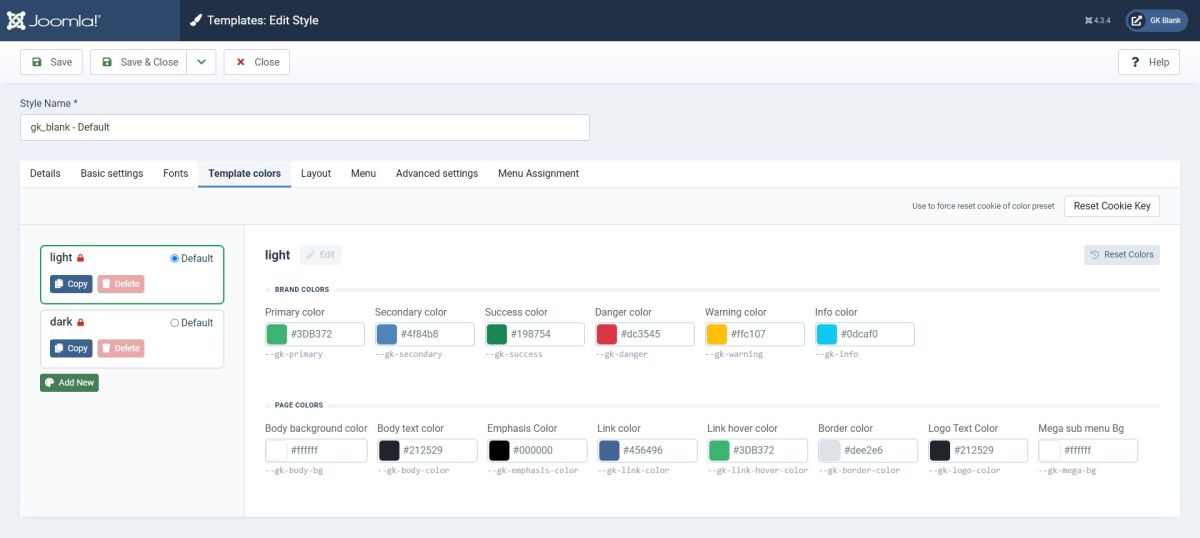
Template colors
The brand colors are the major standard colors of Bootstrap. The brand colors are the color variables of Bootstrap, but already customized in each template, so when you change the color of one brand here, it will override the color of the corresponding color variables.
The brand color settings are in theme level, it means, if you are configuring for Template style A, the color settings will be applied for the pages that use the template style A only.

You can add as many color items as you want, set a default color for each user color item. Delete or change color label are processed in the Master template style only.
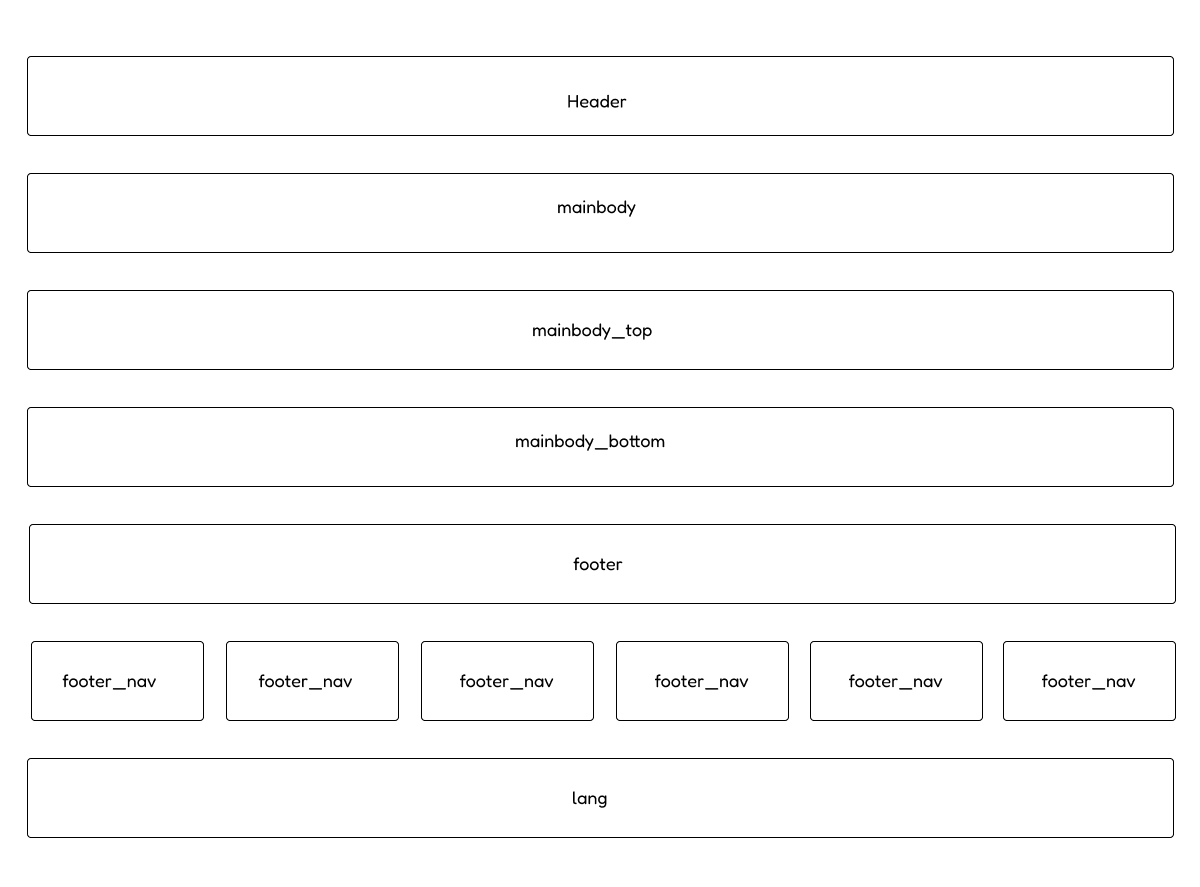
Layout settings
Supports multiple layouts by default. In each layout, it is built up with multiple blocks (header, mainbody_top, mainbody_bottom, sidebar-l, sidebar-r ...). Each block contains one or many module positions. You can assign specific module positions to a block.

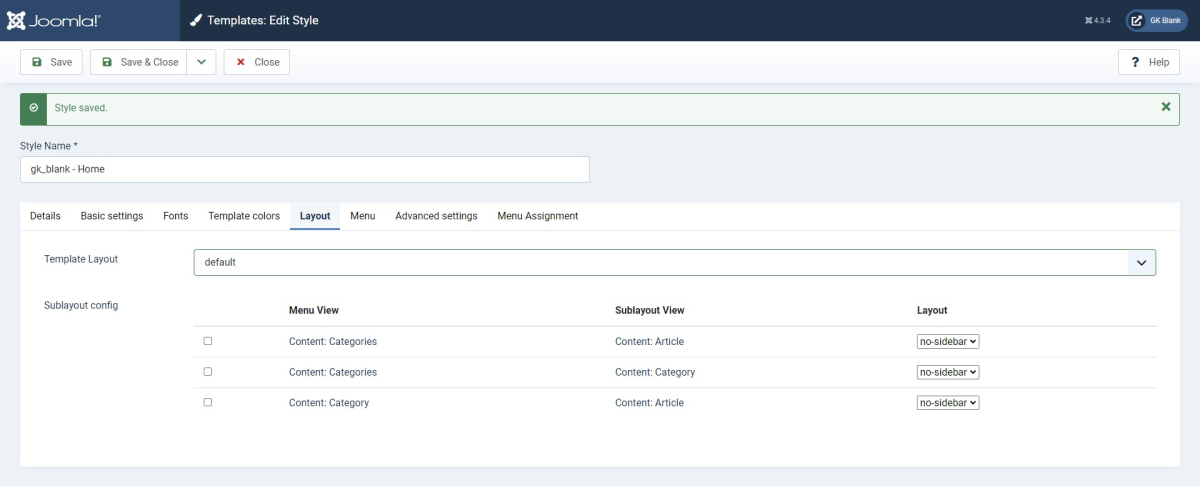
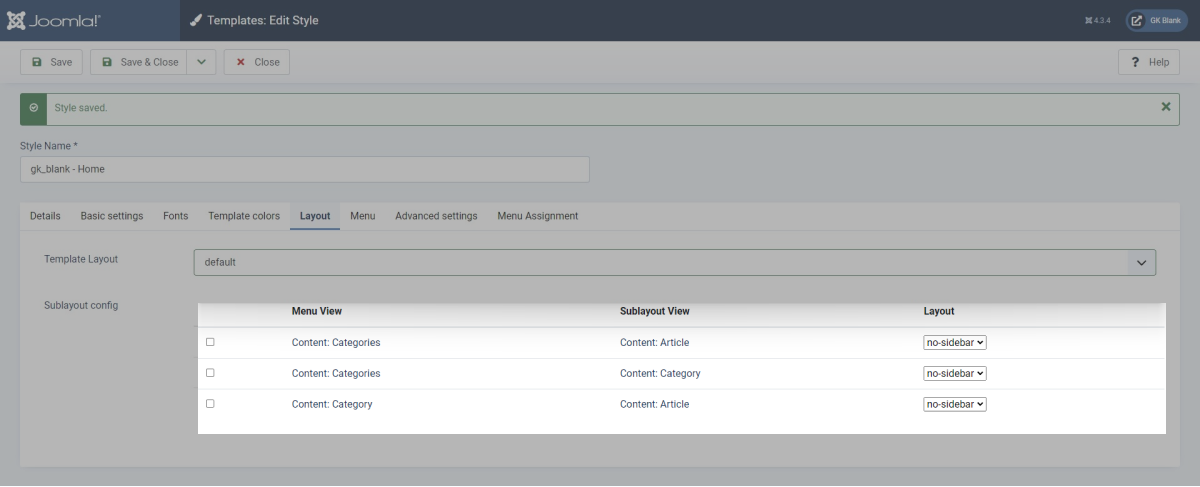
Layout Configuration
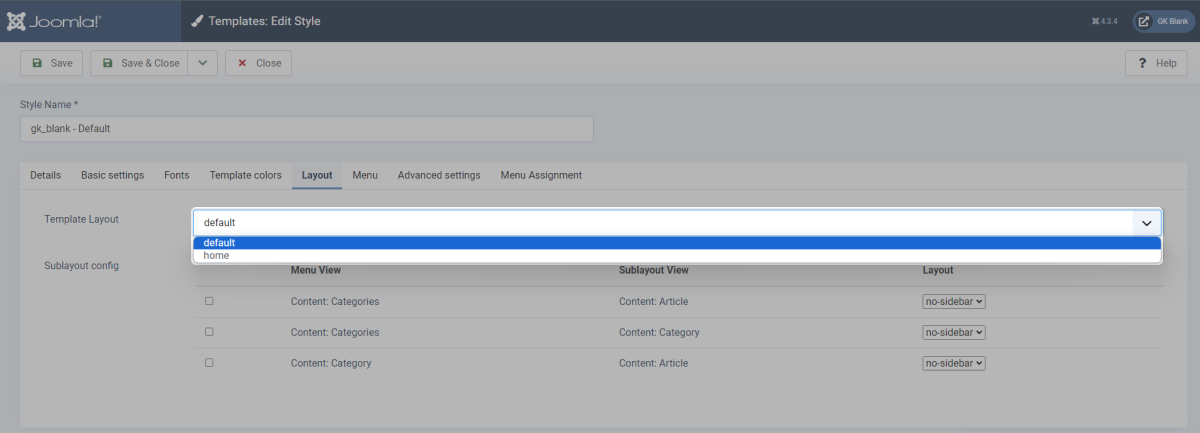
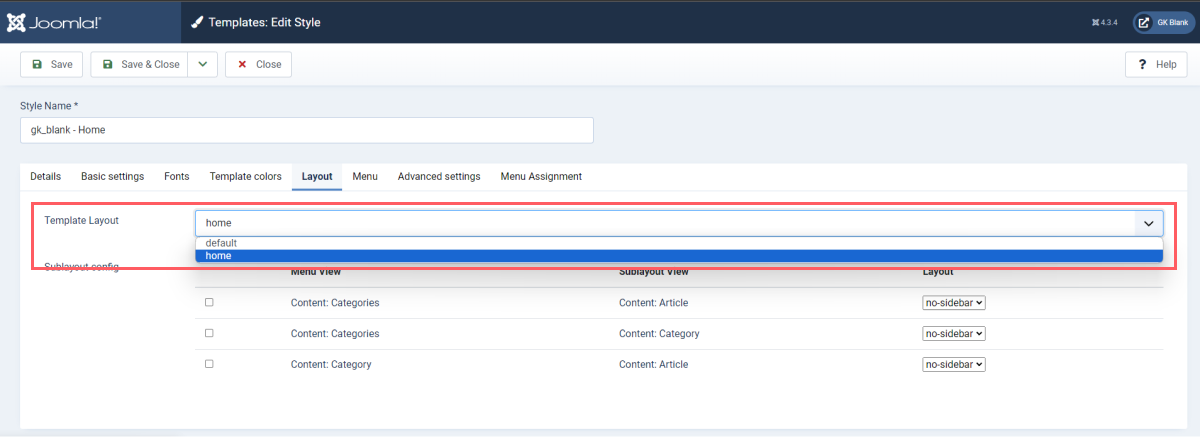
In the layout part, there will be 2 parts to be configured: The Template Layout and the Sublayout Configuration.

Select Layout for style
In GK framework, each style will use one layout (but please keep in mind that one site use many styles » so one site can use multiple layouts simultaneously because GK framework use multiple styles simultaneously).

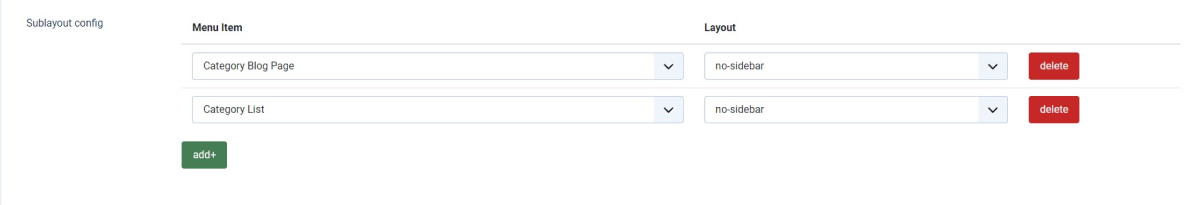
Subpage layout
Powerful layout builder in GK help you build flexible layouts for your website. In Layout setting, we added one more setting called: Subpage Layout.

What is subpage layout?
Subpage layout is the layout to use for subpages. This is to show the issue where user want to use a different layout for the main page and its sub-pages.
You have a blog menu with a list of blog articles on the page. In this case, the Blog menu is the main page and blog detail pages are a sub-page of blog menu. Now, you want to have masthead and left sidebar in the main page but not in sub-pages. To do this, you will need to use a different layout for main page and sub-pages.
The best solution is using a different layout for the main page and sub-page and this feature is not supported by Joomla default. So we added the subpage layout feature where user can assign different layout for sub-pages.
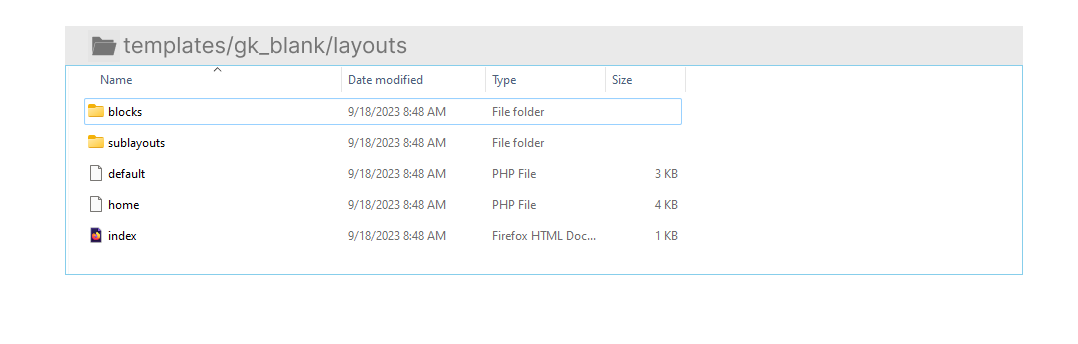
Where layout settings saved?
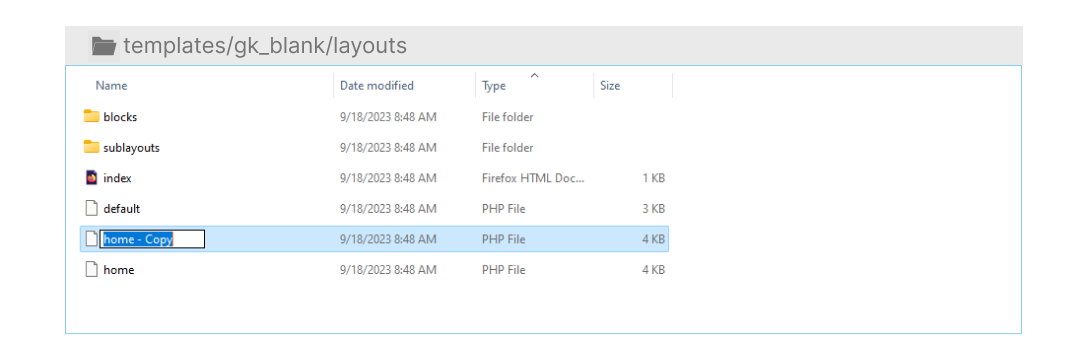
When you configure layout, the settings will be saved to a .php file, this file is located in templates/gk_blank/layouts/ When I change settings of default layout, the settings will be saved to default.php file.

When you delete the .php files, your layout files will be set to default (the original layout before you took any changes)
Create new layout
There are 2 ways to create new layout.
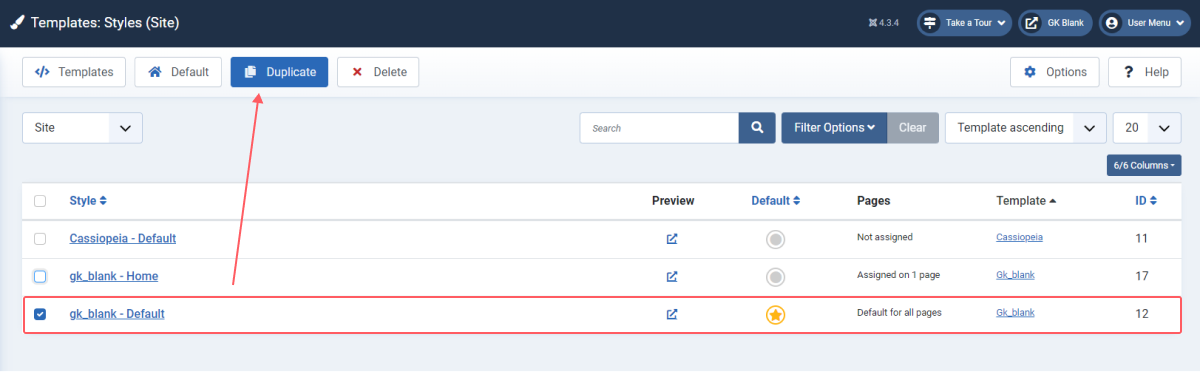
1. Save As Copy
When you configure layout from back-end, you can clone any layout.

2. Add new layout file
Each layout has its own file. The files are located in: templates/gk_blank/layouts
To create new layout, you should clone a layout file that is most similart with layout you want to create.

Define blocks in layout
Now, open the cloned file and customize. If you want to customize from template setting panel, just open it as once you add new layout file, it will be loaded to layout list in template setting panel.
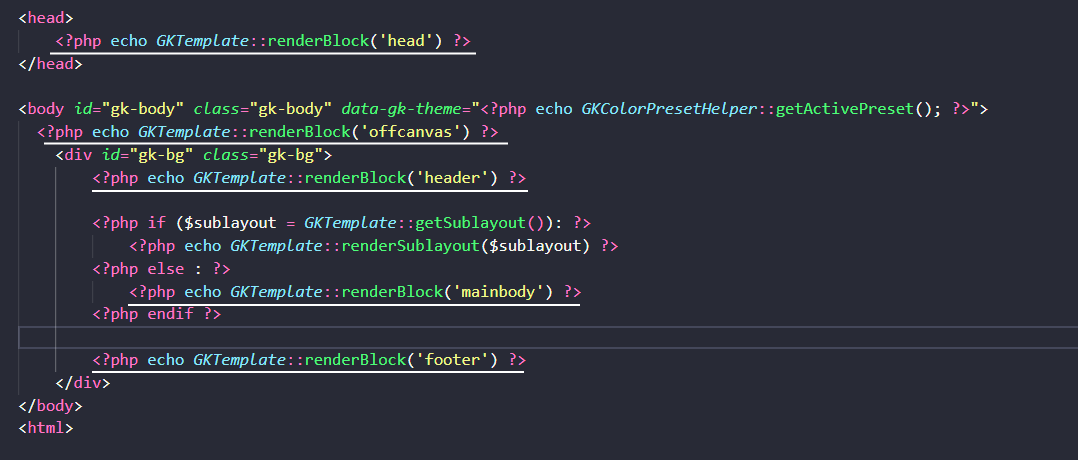
When open this file, you will see that, there are numbers of blocks that the layout includes. You can add new blocks, or remove the blocks.
To add new blocks to a layout, use the format below.
<?php echo GKTemplate::renderBlock('head') ?>
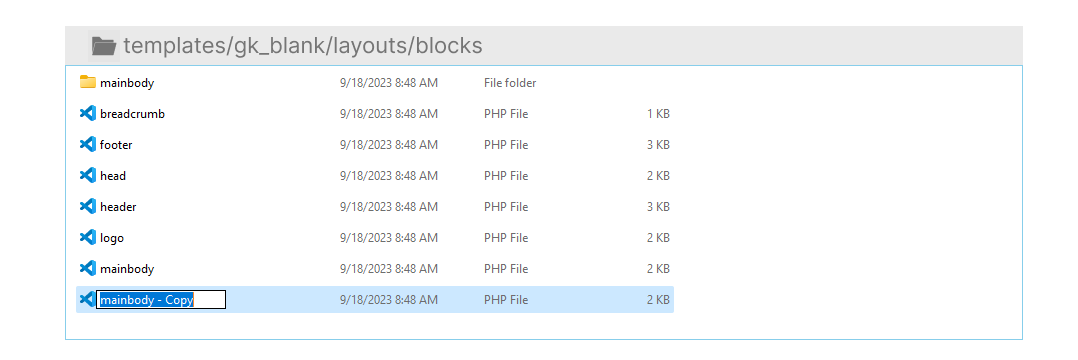
Create new blocks
To create new block, clonea new block file in: templates/gk_blank/layouts/blocks.

Assign module position to block
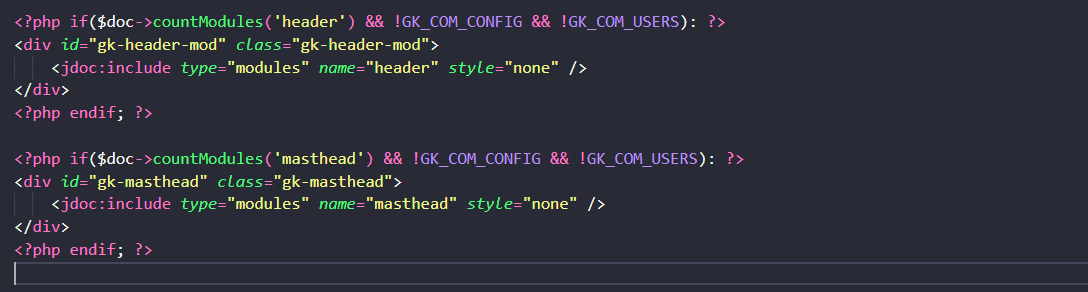
Each block has a number of module position assigned to, you can define the assigned module positions for the block using the code format below:
position: header
<jdoc:include type="modules" name="header" style="none" /?>Add new module position
Step 1: Add module position to block
Open the block file that you want to add new module position to
<jdoc:include type="modules" name="header" style="none" /?>
Step 2: Define the new created module position
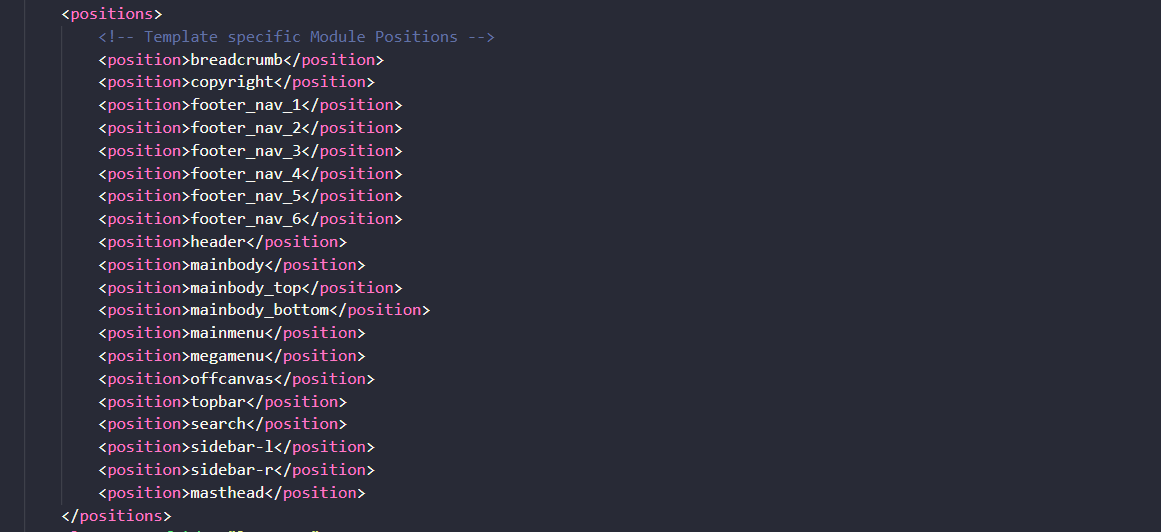
When done, you need to define the new created module position in the file: TemplateDetail.xml
<positions>
<position>your_module_position_name</position>
</positions>

Menu settings

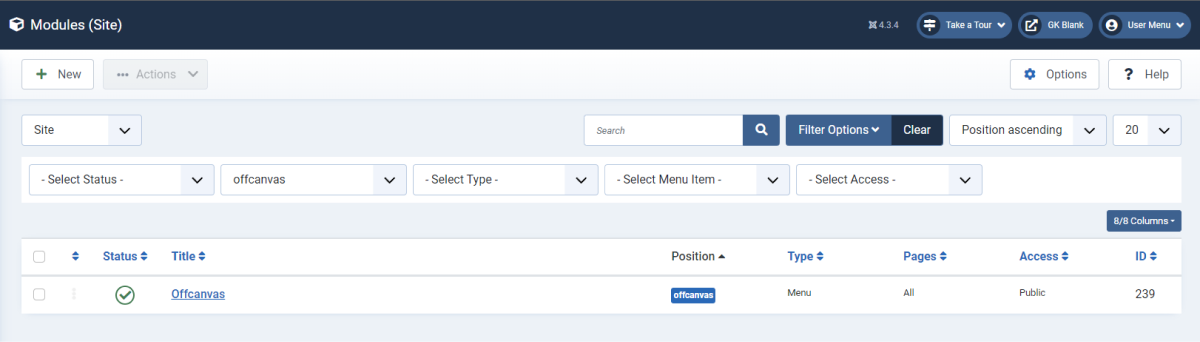
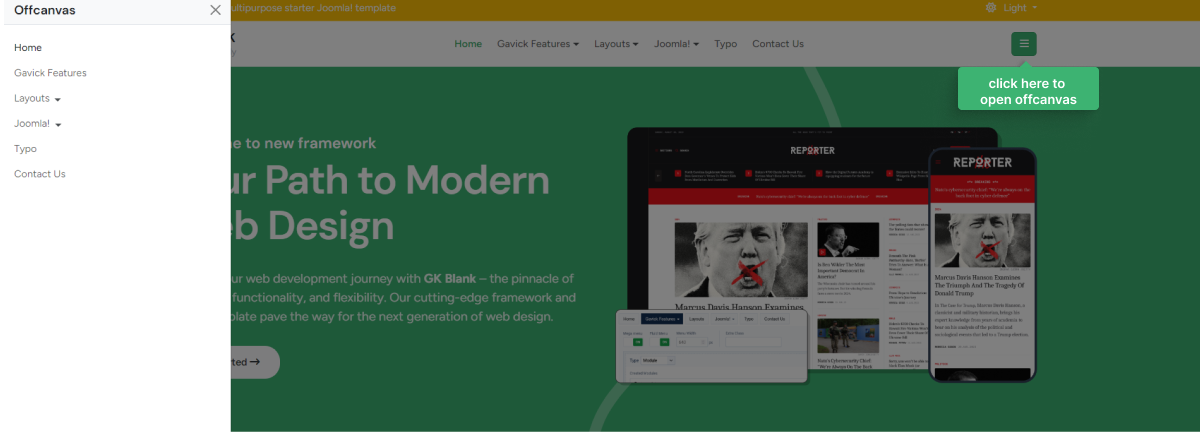
Off-Canvas sdebar configuration
Off-canvas is a popular menu type and navigation for a website, it can be used for mobile menu or even in desktop layout.
Off-canvas can also be used for other purposes like alternative menus, highlight content, banner, etc.
Add content for Off-canvas sidebar by creating modules then assign them to off-canvas position.

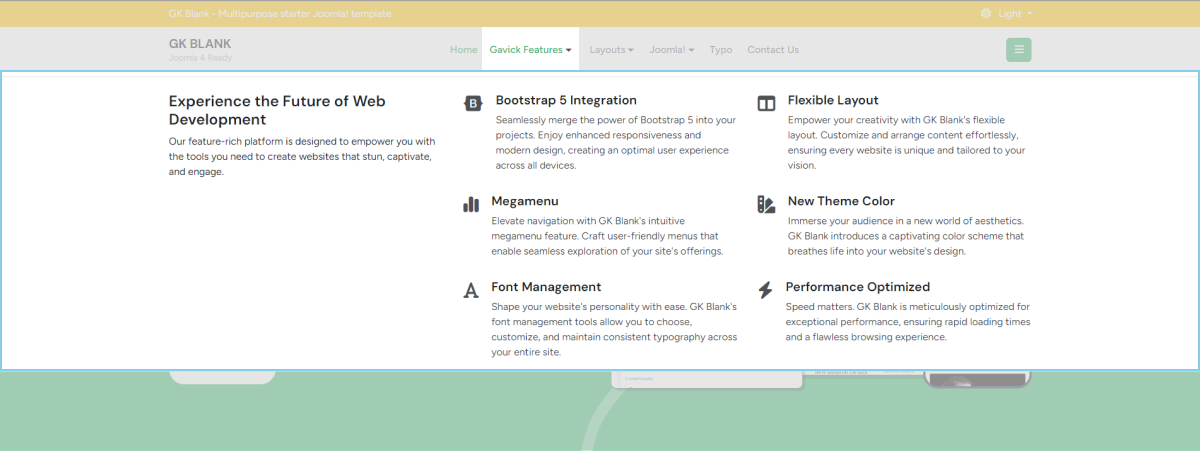
Front-end Appearance

Mobile Menu Breakpoint
GK Framework allows you to set the breaking point to show the menu as in some cases, users may want to show menu on tablet layout.
Simply select a screen size: Small Screen (SM ≥ 576px), Medium Screen (MD ≥ 768px), Larger Screen (LG ≥ 992px) or Extra large (xl ≥ 1200px) to be the breaking point to show the menu. For example, when you select Medium Screen (MD), menu will set this screen as a breakpoint, and the Megamenu will not be shown on the screen sizes below the Medium screen.
Megamenu configuration

GK supports Megamenu, that allows you to display your menu flexiblely. Arrange menu items in columns, adding any content to menu ...
Please note that, the navigation settings are not global settings, that means in each style, it can have difference navigation. In each style, you can display different menus as main menu.
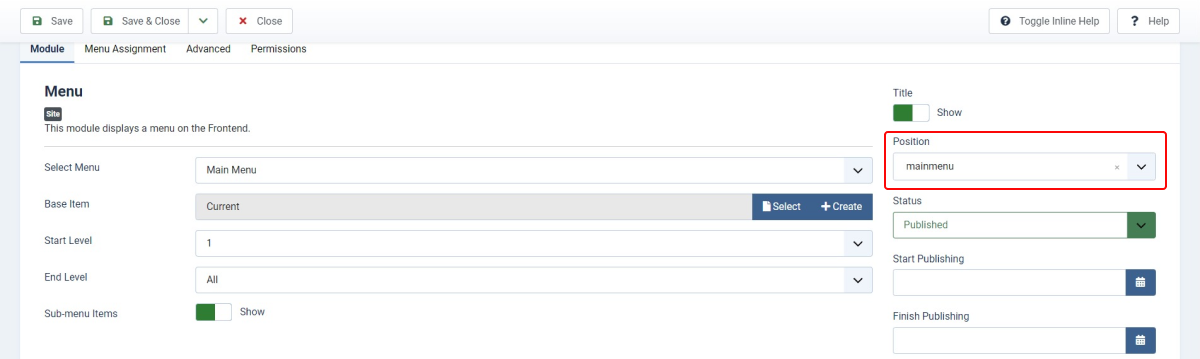
To add the menu for the style, you can go to the Content » Site modules and create the Menu module position is mainmenu

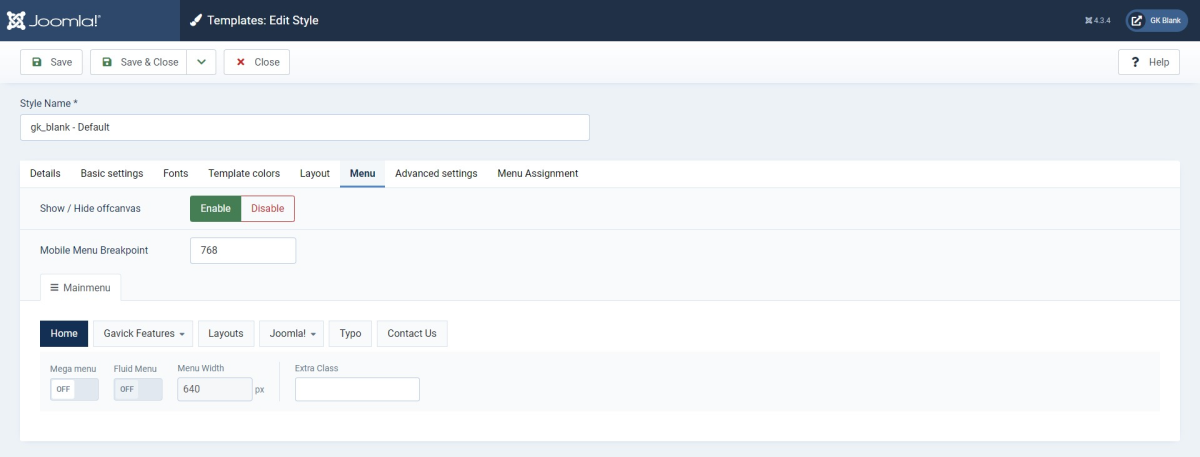
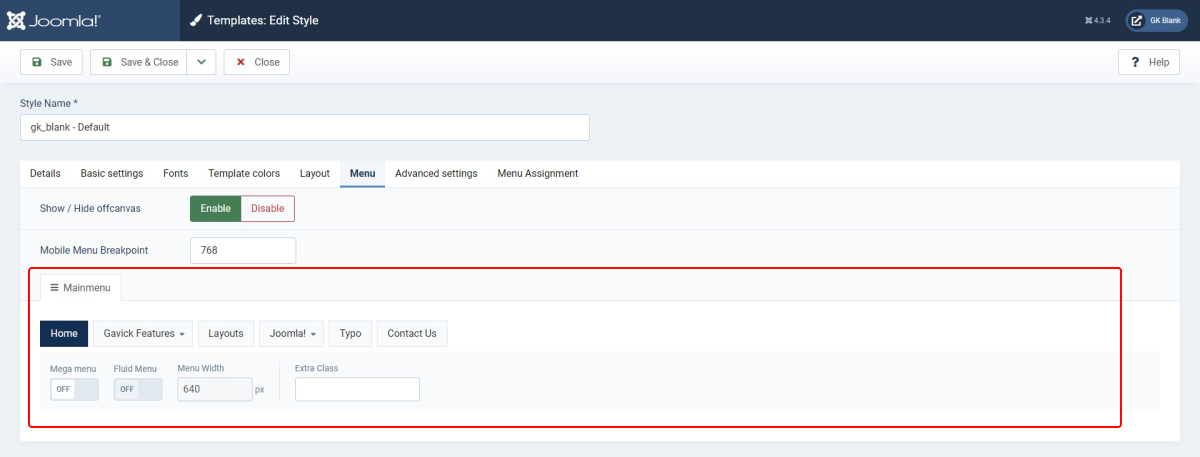
Templates style Appearance

Megamenu options
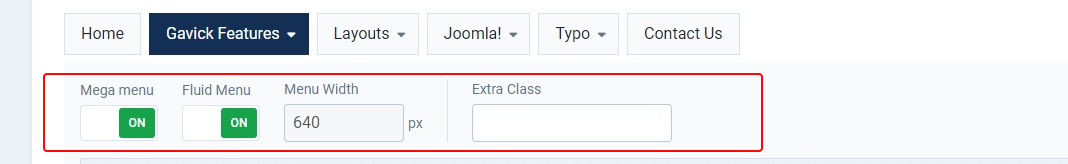
1. General settings

- Mega menu: Enable megamenu.
- Fluid Menu: Fluid Menu is a web development term that refers to a responsive layout that adjusts to the width of the screen.It ensures a consistent user experience across different devices, including desktops, laptops, tablets, and smartphones.
- Menu Width: You should be able to locate the menu width configuration and input your desired width in pixels
- Extra Class: Add the extra Class to the parent menu item and use this Class to custom.
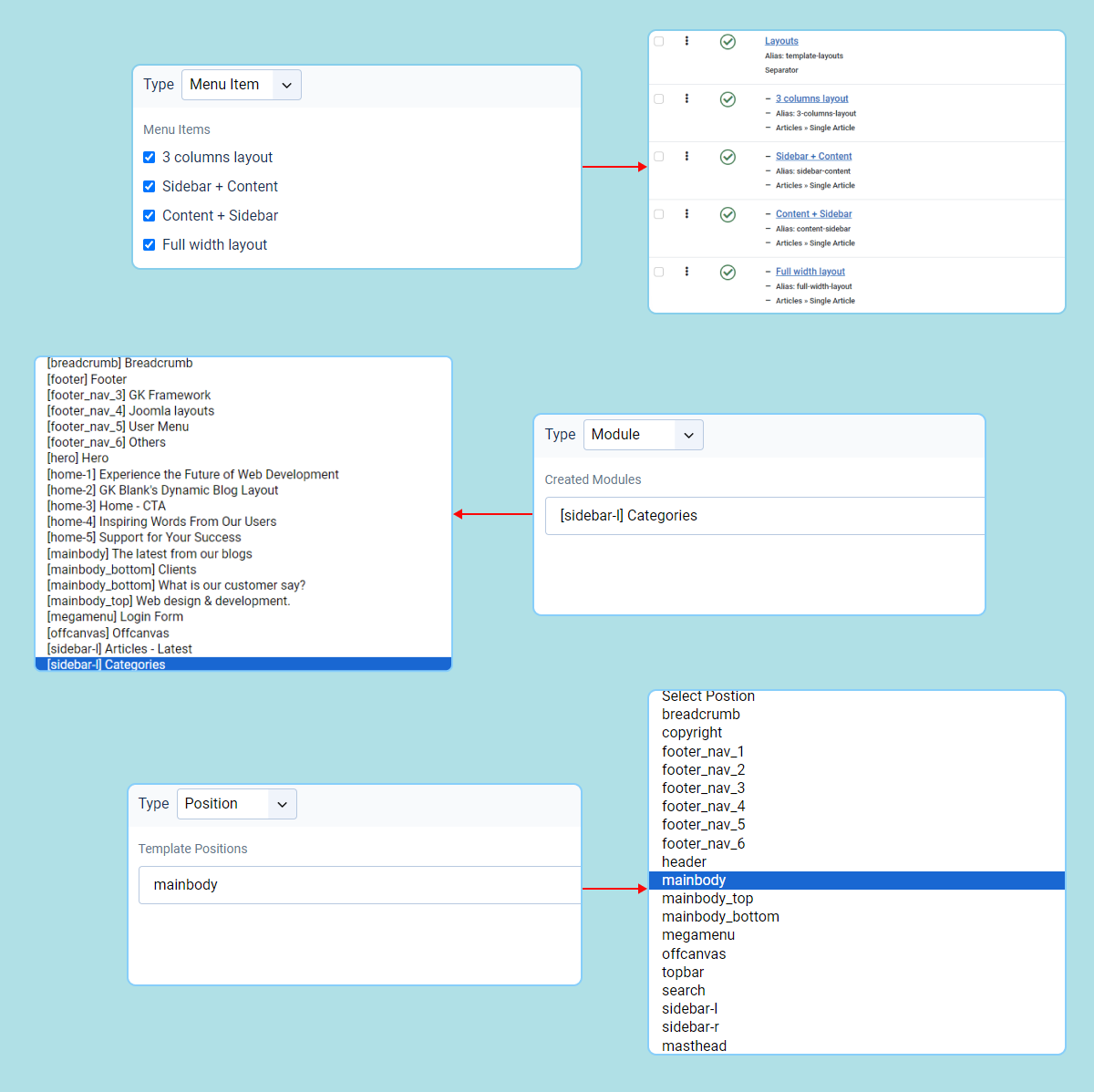
2. Column type
Switch between the Menu item, Module and Position.

assign content to load into the column. It supports
- Menu item: Show all the submenu items of the parent menu, the submenu can be add from the
Menu » Main menu - Module: select a module from the created modules to show on the column.
- Position: add a module positions and published modules in the position will be display in the column.
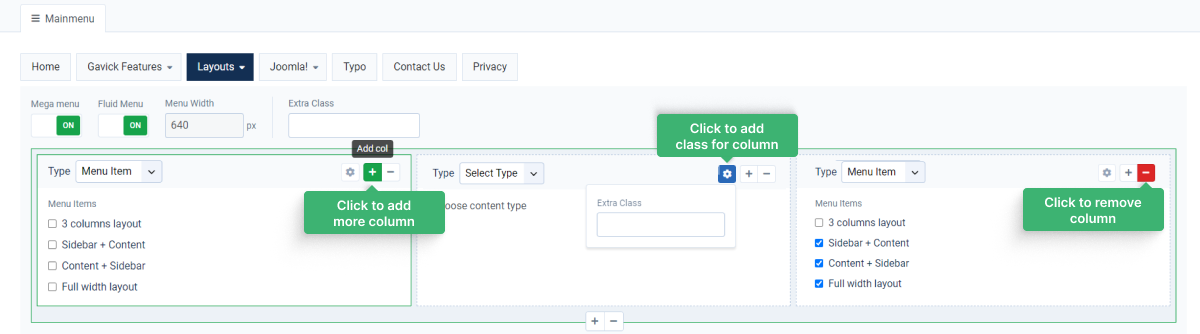
3. Row Setting
Each megamenu item can include multiple rows.
In each row you can add up to 12 columns. You can also change width for columns using the Bootstrap grid system of 12.
4. Column Setting
You can add/remove columns
Supported max 6 columns

Advanced settings

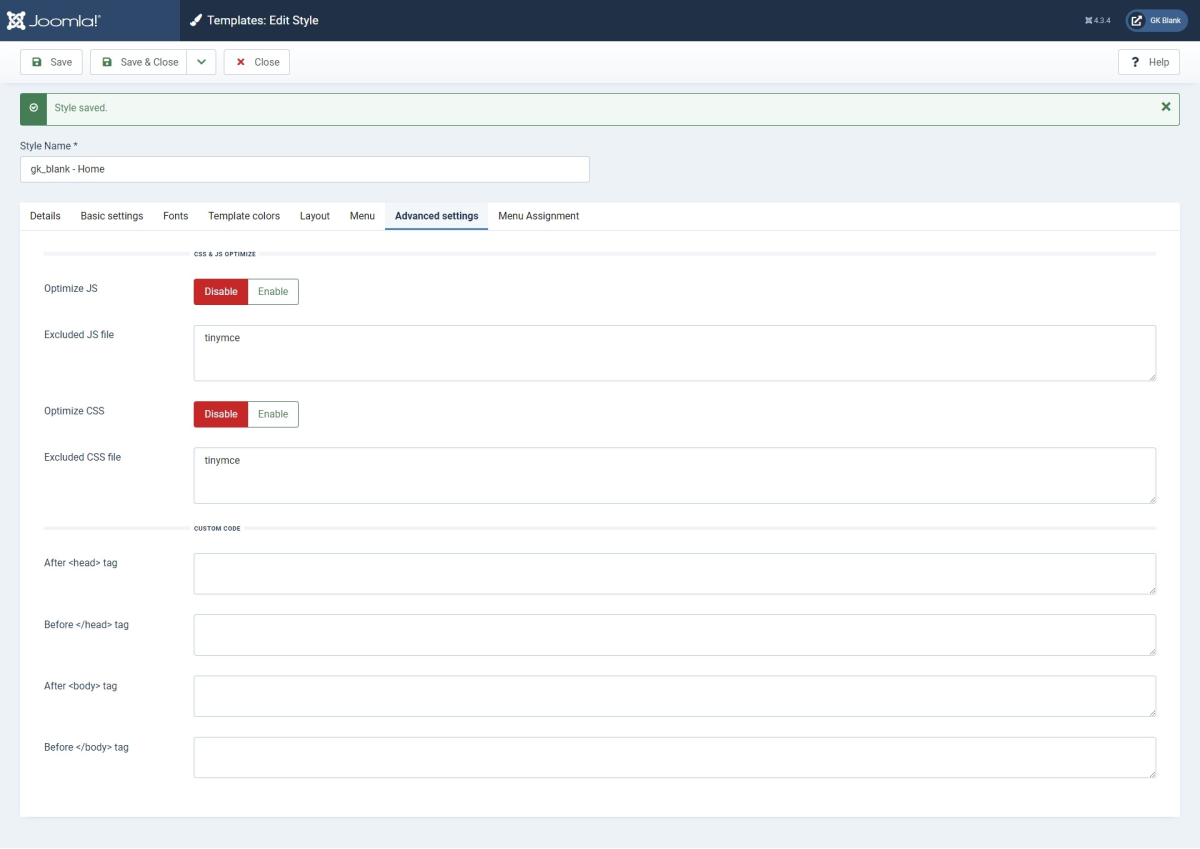
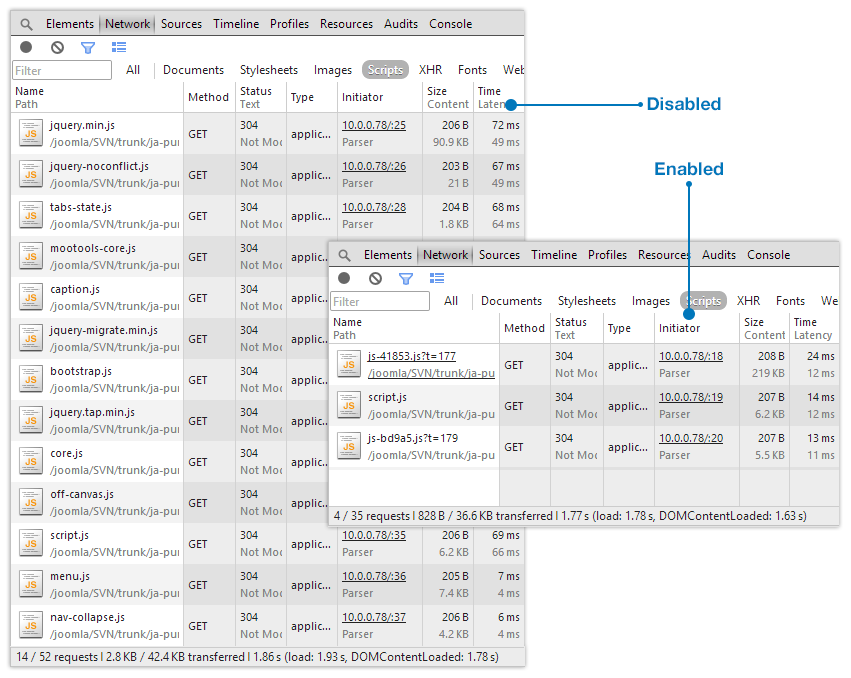
Optimize CSS and JS
Optimize CSS and JS is to improve your site performance by join and compress CSS and JS files so that the total size and number of requests will be decreased.
Now let's check how the feature affect your site.
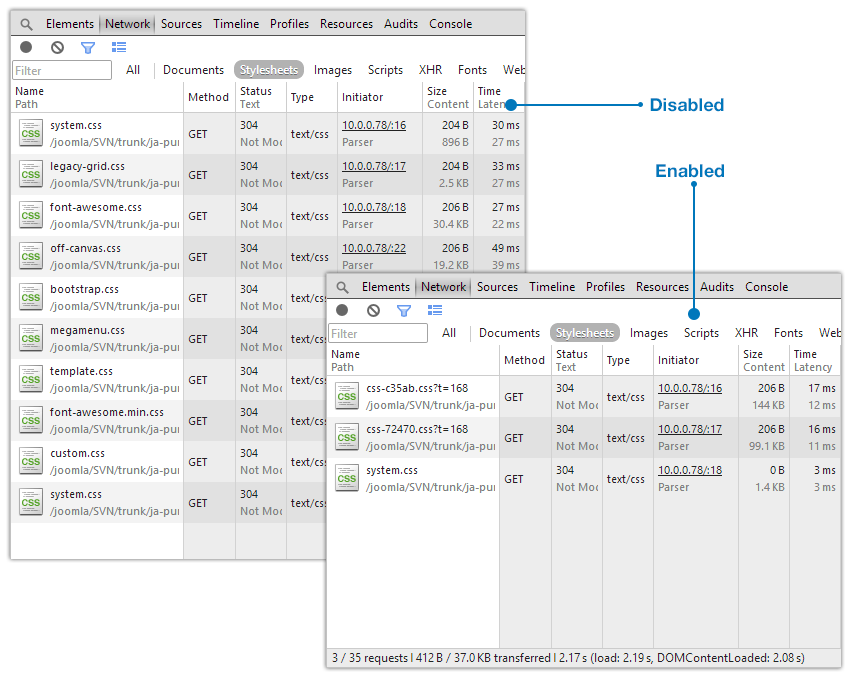
#1: CSS optimization

#2: JS optimization

Exclude files to be optimized
You can exclude CSS and JS files that you don't want to optimize, just add the file name, if you have many files, please saperate them with comma. If you have 2 same files, please add full path to the files to distinguish.
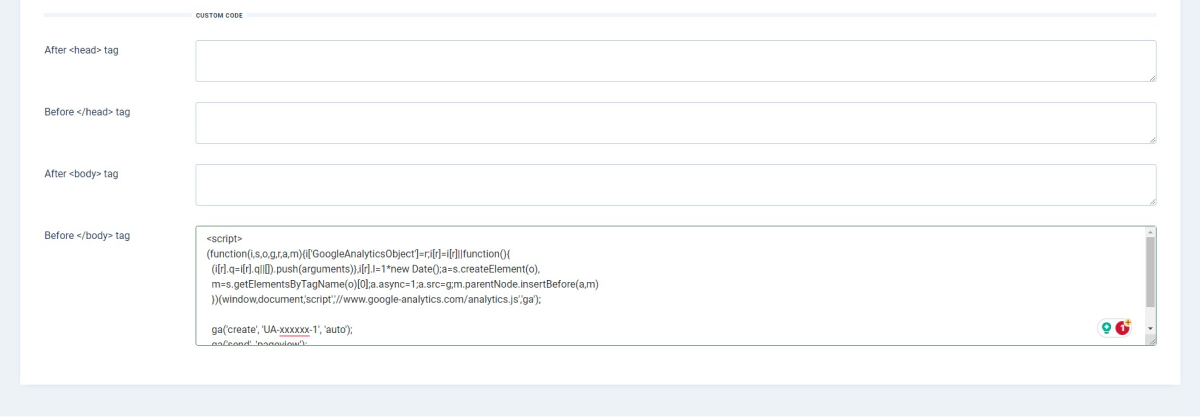
Custom Code
The section includes settings that allows you to add scripts like Google Analytic, Live chat service ... to the any position.
To add scripts, please open tab Custom Code then select to add the scripts to: after , before , after , or before.

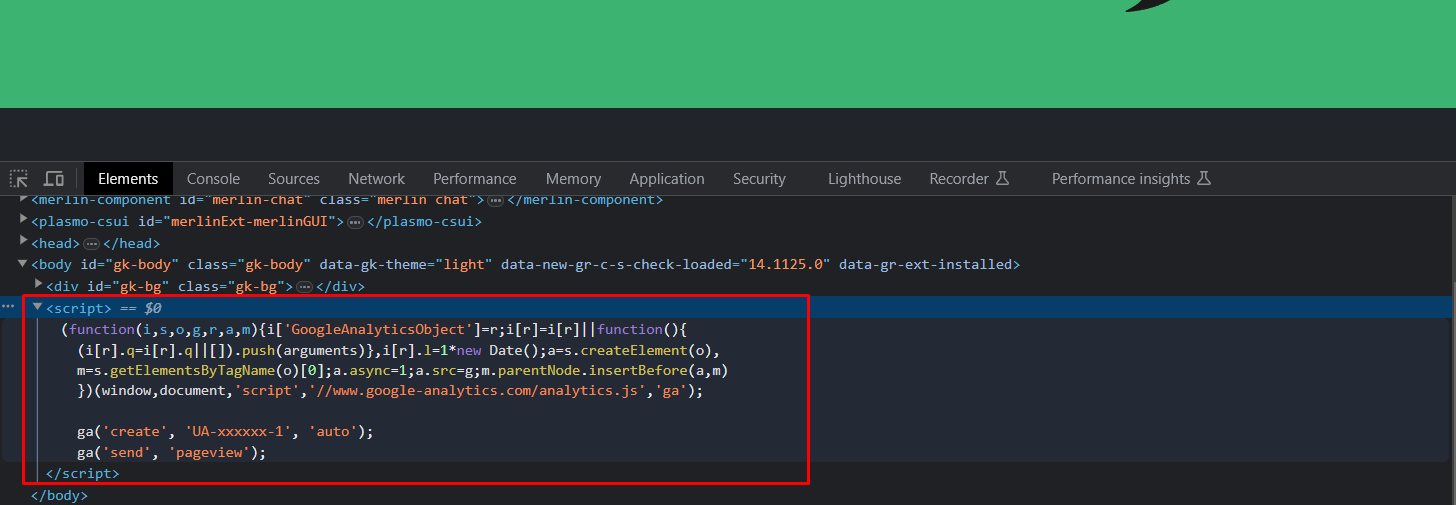
In front-page, view source to see whether the scripts are added or not.

Customization
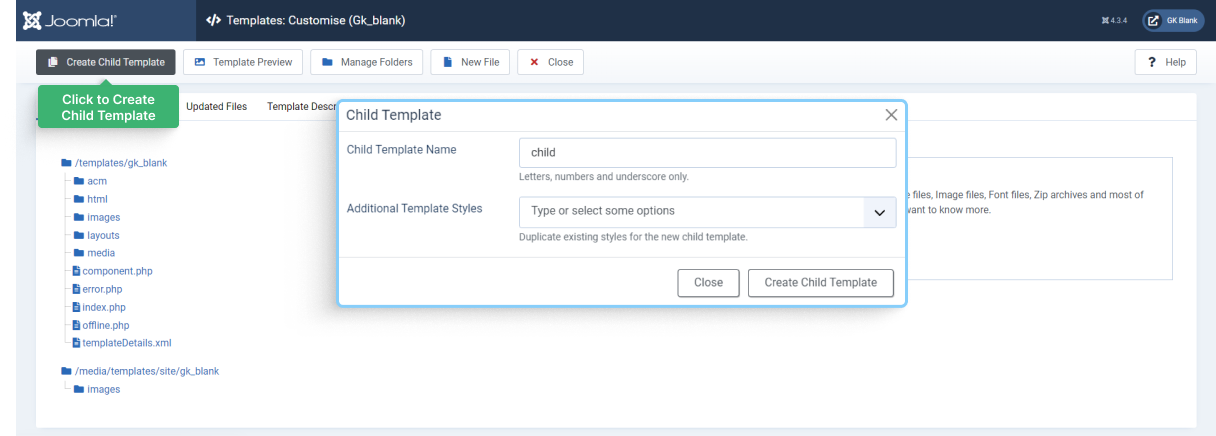
To customize the template you should create the child template from the gk_blank template.
The Joomla 4.1 supported to create the Child Template from the backend.
Prepare things
Step 1: Download and install the gk_blank template.
Step 2: Create Child template from the Backend » Systems » Site templates » gk_blank Details and Files

Step 3: Create the index.php file in your child template folder, and add the following code to the file.
use Joomla\Plugin\System\Gavick\GKTemplate;
GKTemplate::render();
Template layout system
1. Layout
As a default behavior, the Gavick Framework will load the layout named "default.php" from the "your_template/layouts" folder as the primary layout. You have the flexibility to create additional layouts within the same folder. In the template configuration, you can easily switch to any desired layout.
For instance, if you've created a new layout called "home.php," you can switch to the "home" layout by configuring it in the backend settings.

2. Block
For a complex template, relying solely on the main layout isn't sufficient. To simplify management and promote reusability, consider breaking your layout into smaller components - this is where the block system comes in. You can split your layout into separate files and place them in the "your_template/layouts/blocks" folder. To incorporate them into your main layout or even other block files, you can use this code:
use Joomla\Plugin\System\Gavick\GKTemplate;
echo GKTemplate::renderBlock('mainbody');
Take note that the "mainbody" block name corresponds to a file path relative to the "blocks" directory. It signifies the display of the content from the "blocks/mainbody.php" file. If the block file is within a subfolder, like "blocks/main/no-sidebar.php," you can display it using this code:
echo GKTemplate::renderBlock('main/no-sidebar);
3. Sublayout
In Joomla, there are instances when you have a menu with a sub-view, like the "article view in menu category." By default, Joomla applies the active menu's template style to that view. If you wish for the subview to have a distinct appearance from the active menu, this can be challenging.
However, within the Gavick Framework, you have the ability to achieve this using the sublayout system.
First, let's examine the configuration in the template:

Gavick now supports to select the menu item for apply sublayout. 2 types of sub view
- Categories » Article
- Category » Article
These layouts will be automatically sourced from the "your_template/layouts/sublayouts/" folder. Within this folder, you can create as many sublayouts as needed.
After configuring the sublayout, you should use the following code to activate the sublayout system within your template:
<?php if ($sublayout = GKTemplate::getSublayout()): ?>
<?php echo GKTemplate::renderSublayout($sublayout) ?>
<?php else : ?>
<?php echo GKTemplate::renderBlock('mainbody') ?>
<?php endif ?>
Remember to include the namespace:
use Joomla\Plugin\System\Gavick\GKTemplate;Now the sublayout system is ready for you.
Color preset
The Gavick Framework provides a way to define your CSS variables, configure them, and group them into presets. Moreover, you can create multiple presets according to your requirements. To achieve this, you only need to add some code to your templateDetails.xml. Here's how it works:
<field name="color_preset" type="GKColorPreset" default_preset="light">
<preset name="light">
<variable name="--gk-primary" group="TPL_GK_BRAND_COLORS">#d05d5d</variable>
<variable name="--gk-body-bg" group="TPL_GK_PAGE_COLORS">#ffffff</variable>
</preset>
<preset name="dark">
<variable name="--gk-primary" group="TPL_GK_BRAND_COLORS">#f9a813</variable>
<variable name="--gk-body-bg" group="TPL_GK_PAGE_COLORS">#111111</variable>
</preset>
</field>
In the above code:
- The field name "color_preset" is mandatory; please do not change it.
- Within the <preset> tag, you define a preset "name" like "light" or "dark," which you can later reference in your template.
- In the <variable> tag, the "name" attribute, such as "--gk-primary," represents your CSS variable used in your CSS. The "group" attribute helps organize your variables into groups, and the value of <variable> tag sets the default value for the respective CSS variable.
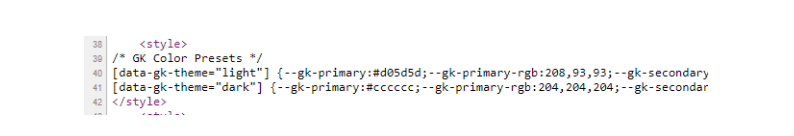
After configuring your presets, all the variables will be included in your template's HTML like this:

However, this alone is not sufficient to make presets work in your template. You must also add the following code to your <body> tag:
<body data-gk-theme="<?php echo GKColorPresetHelper::getActivePreset(); ?>">
Don't forget to include namespace
use Joomla\Plugin\System\Gavick\Helper\GKColorPresetHelper;Add Google Font
With Gavick Framework, you can load google font and define any font family to css variable. Let check the xml
<field name="body_font" type="GKGoogleFont" default="" variable="--gk-body-font-family" label="Body Font" />
In the code above:
- 'name' is your field name, you can use any name
- 'type' must be GKGoogleFont
- 'variable' is the variable that you will use in your css
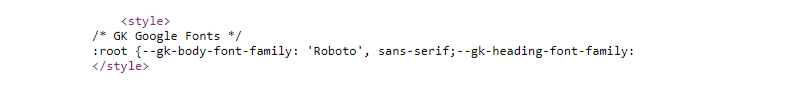
Once you pick the font at backend config, Gavick Framework will add it to your template html.

Custom font
Once, your fonts are ready for web, you can easily add them to your Joomla website. you just need to follow the simple steps.
#1. add web font folder
Copy your web font folder to: templates/gk_template/media/fonts/

#2: embed font
Now go to your primary stylesheet (in this case templates/gk_template/media/css/custom.css (if it doesn't exist you can create one))

and add the following CSS.
@font-face {
font-family: 'sunset_boulevard';
src: url('../fonts/sunset_boulevard/SunsetBoulevard-Regular.woff2') format('woff2'),
url('../fonts/sunset_boulevard/SunsetBoulevard-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
if you want to apply it on the body, you can just write the following CSS to your stylesheet.
body {
font-family: sunset_boulevard !important;
}

Add custom params for module
The Gavick Framework offers the flexibility to include custom parameters in modules, and you have two options for doing so:
Adding Parameters to All Modules: Create an XML file named "com_modules.module.xml" within the "templates/your_template/form/" directory.
Adding Parameters to Specific Modules: Create an XML file named "module_name.xml" within the "templates/your_template/form/" directory. Replace "module_name with" with the actual name of the module, for example, "mod_custom" or "mod_articles_category".
The XML content can be structured as follows:
<?xml version="1.0" encoding="UTF-8"?>
<form>
<fields name="params">
<fieldset name="gk_fields" label="GK Fields">
<field
name="sub_heading"
type="text"
label="Sub Heading"
/>
<field
name="desc"
type="textarea"
label="Mod Description"
/>
</fieldset>
</fields>
</form>
You can change fields name and fieldset name to anything you want.
Support child template
In Joomla 4.1 or later versions, the Gavick Framework enables you to establish child templates. To enable this feature, you should insert <inheritable>1</inheritable> into your templateDetails.xml. Once done, you can effortlessly create a child template from the Joomla backend.
It's essential to note that Gavick's support for child templates pertains specifically to Joomla layout overrides, Gavick layouts, Gavick blocks, and Gavick sublayouts. This feature does not extend to Joomla media assets. If your intention is to override template JavaScript or CSS, please refer to the following section for guidance on correctly registering JS and CSS.
AddScript, addCss for template
The Gavick Framework in Joomla operates with automatic loading of certain files. By default, it looks for and loads "template.js" and "custom.js" from the "templates/your_template/media/js" folder, as well as "template.css" and "custom.css" from "templates/your_template/media/css" if these files exist.
The framework also follows the same pattern for files named after the layout. For instance, if your layout is named "home", it will attempt to load "home.css" and "home.js" from the respective folders.
To introduce your custom JavaScript or CSS, or even third-party assets like a "carousel," you should first copy these assets to the "templates/your_template/media/" folder. Afterward, you can use the following code to register them:
use Joomla\Plugin\System\Gavick\GKTemplate;
GKTemplate::addCss(relative_path_to_media');
GKTemplate::addScript('relative_path_to_media');
In this code, "relative_path_to_media" denotes the path to your JavaScript (or CSS) file in relation to the "templates/your_template/media/" directory. For example, if you have a file located at templates/your_template/media/slider/slider.js", you would use the code like this:
GKTemplate::addScript('slider/slider.js');
When you use GKTemplate::addScript or GKTemplate::addCss, the Gavick Framework will initially search your child template. If the files are present there, the framework will prioritize loading them.
Some Gavick Framework Elements:
GKMenuElement used to render menu and menu dropdown.
use Joomla\Plugin\System\Gavick\Element\GKMenuElement;
echo GKMenuElement::render();
echo GKMenuElement::renderDropdownButton()
GKOffcanvasElement used to render offcanvas menu
use Joomla\Plugin\System\Gavick\Element\GKOffcanvasElement;
echo GKOffcanvasElement::render();
GKPresetElement used to render preset switcher
use Joomla\Plugin\System\Gavick\Element\GKPresetElement;
echo GKPresetElement::renderPresetDropdown(['light', 'dark'])
echo GKPresetElement::renderPresetToggle('light', 'dark');
GKScrollTopElement used to render scrolltop button
use Joomla\Plugin\System\Gavick\Element\GKScrollTopElement;
echo GKScrollTopElement::render();