Problem with JCE editor
Rate this topic: 





- GK User
- Sun Jul 02, 2017 11:29 pm
- Reply with quote
- Report this post
Hello
I have a conflict between the editor JCE and the template news 2 in the writing of my articles. I really can not display the colors and the smart list !
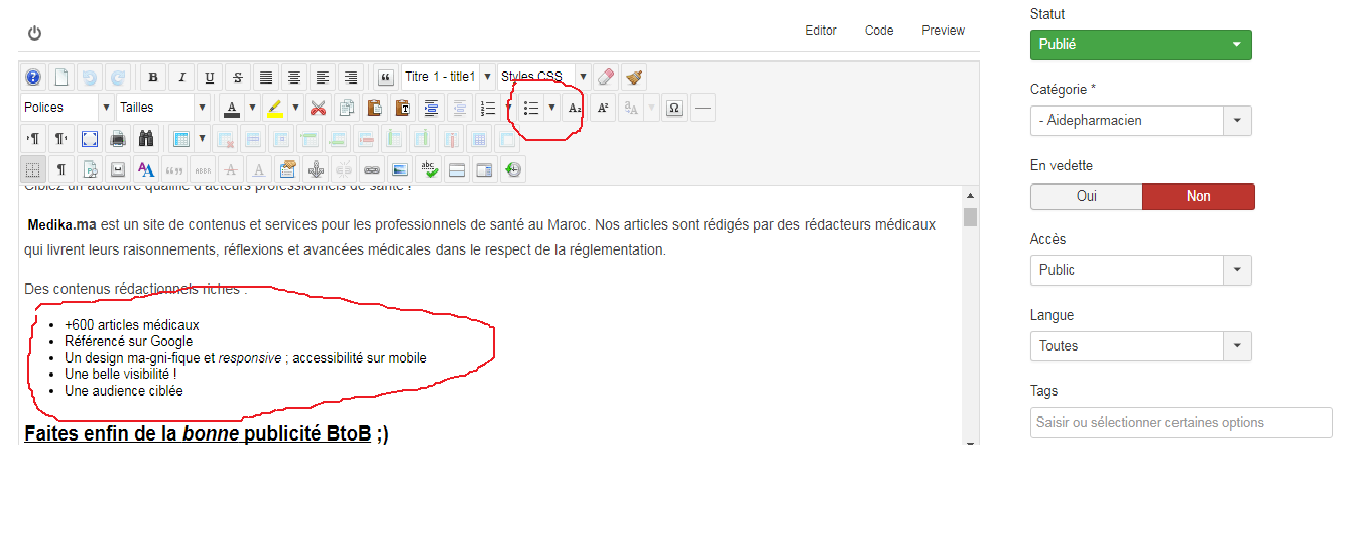
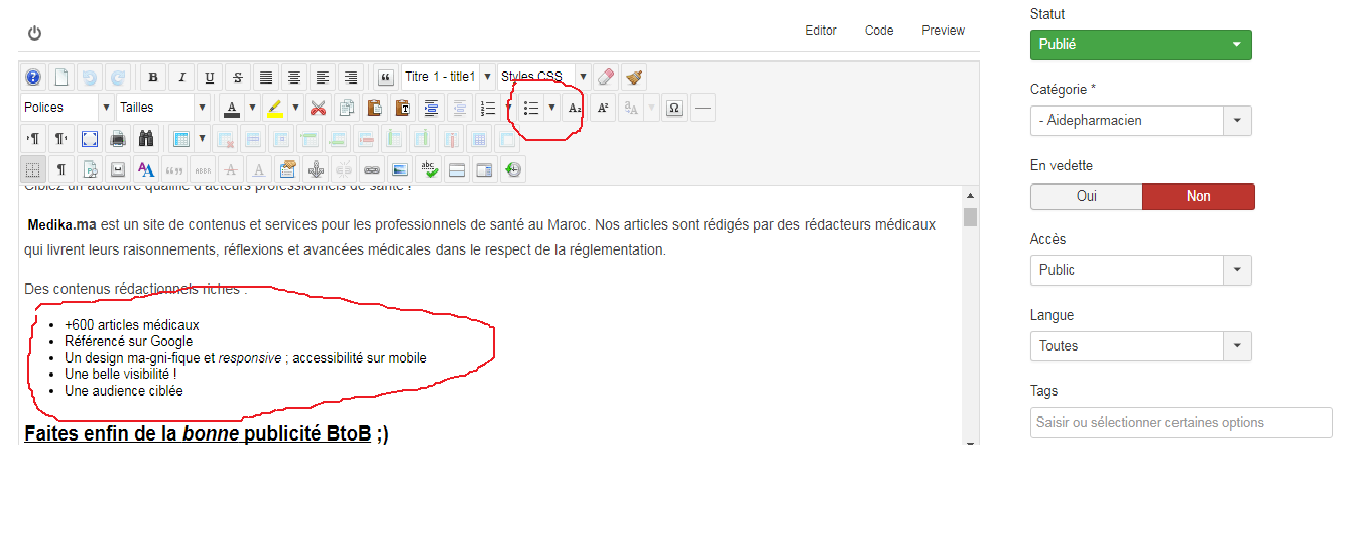
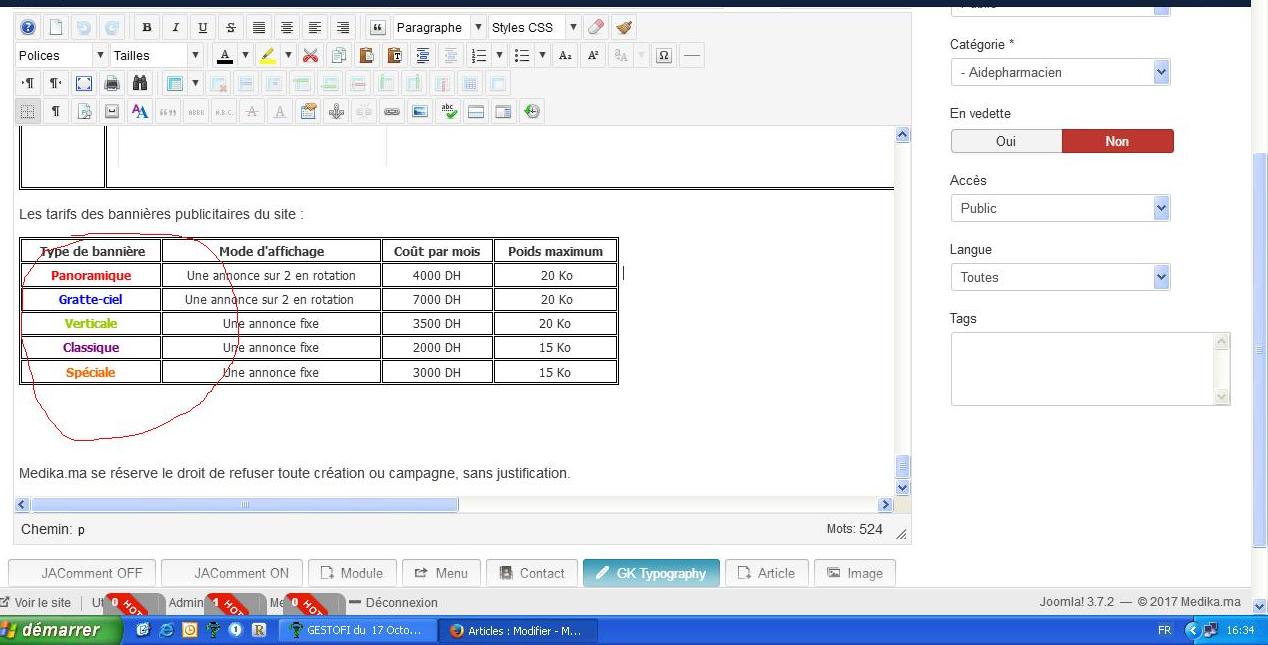
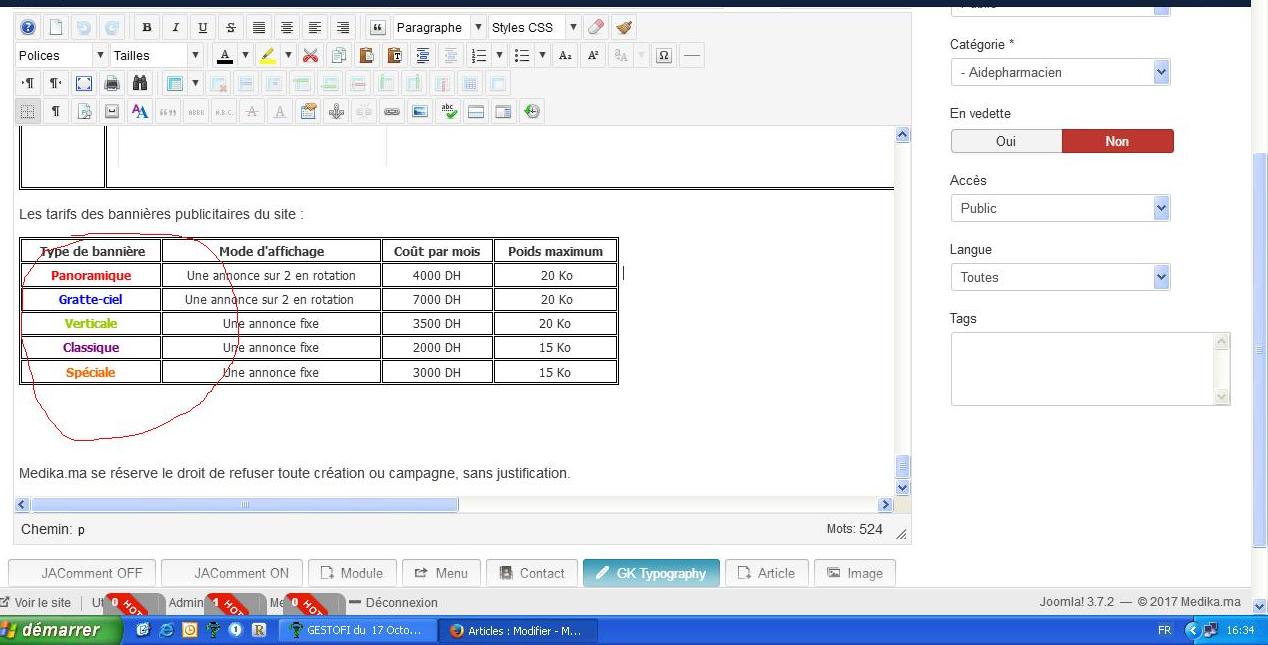
From the back-office

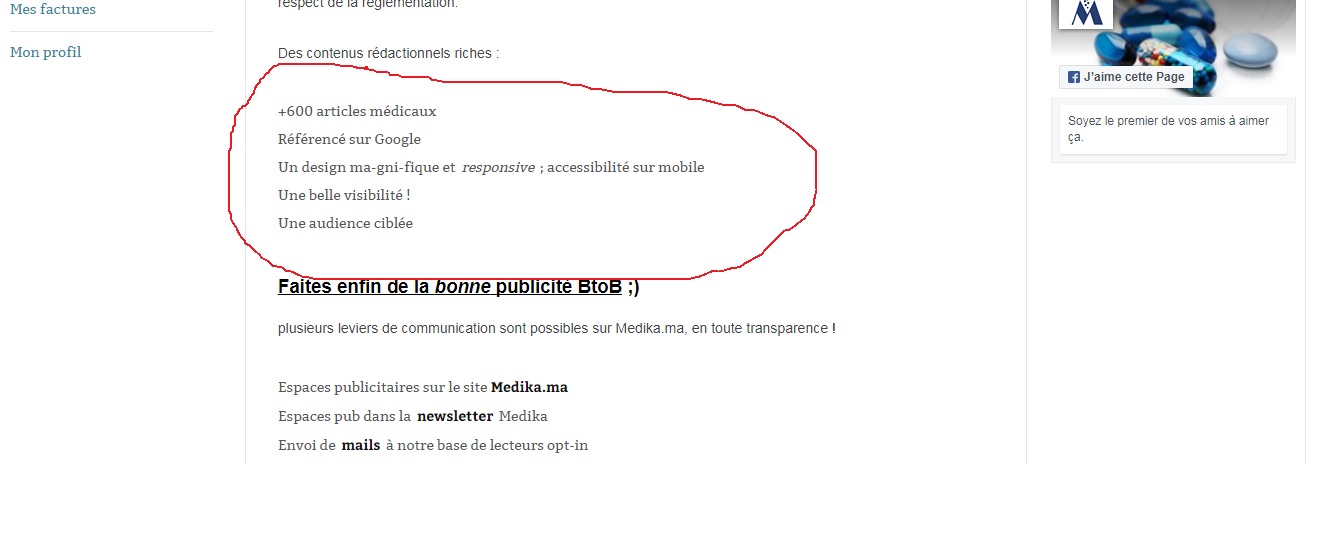
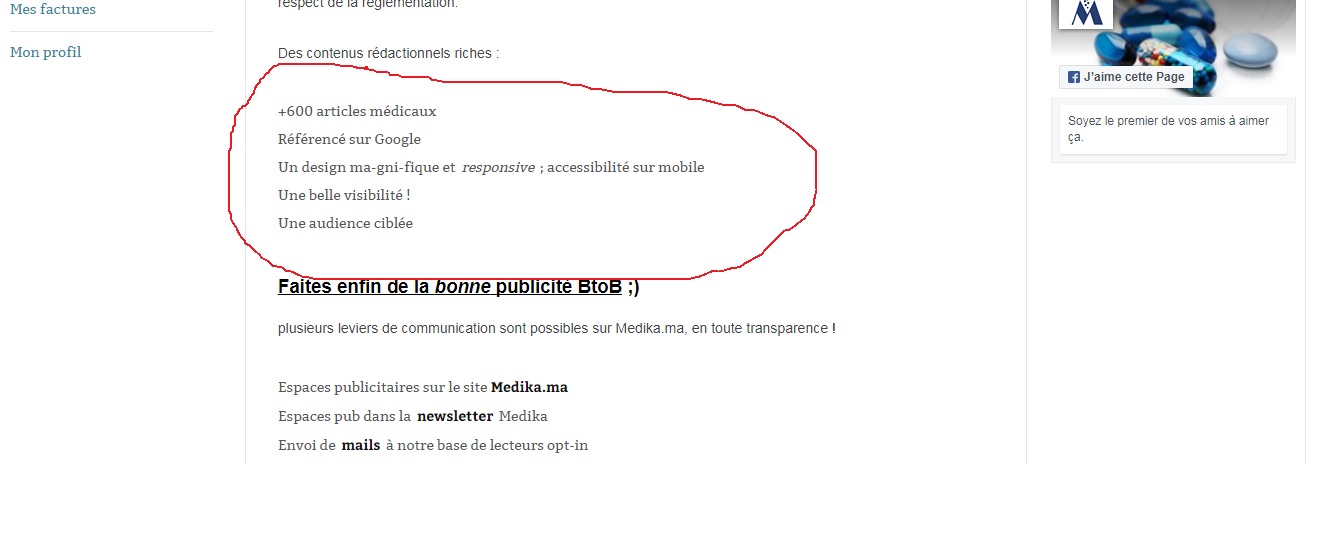
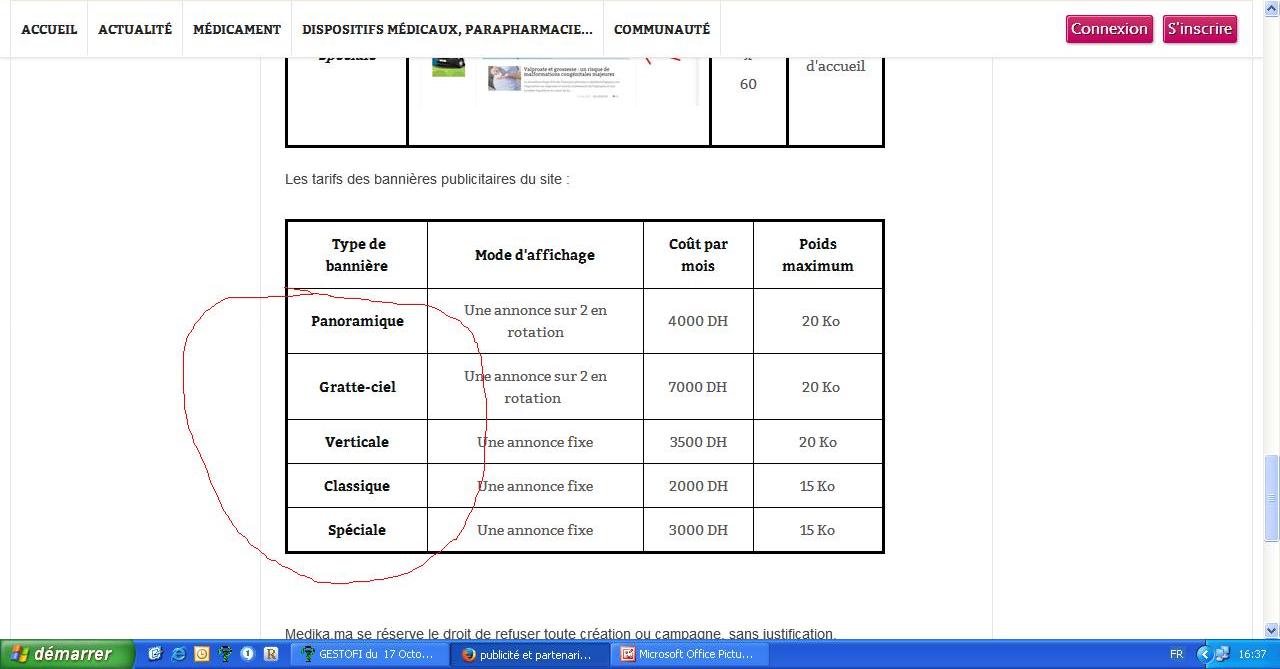
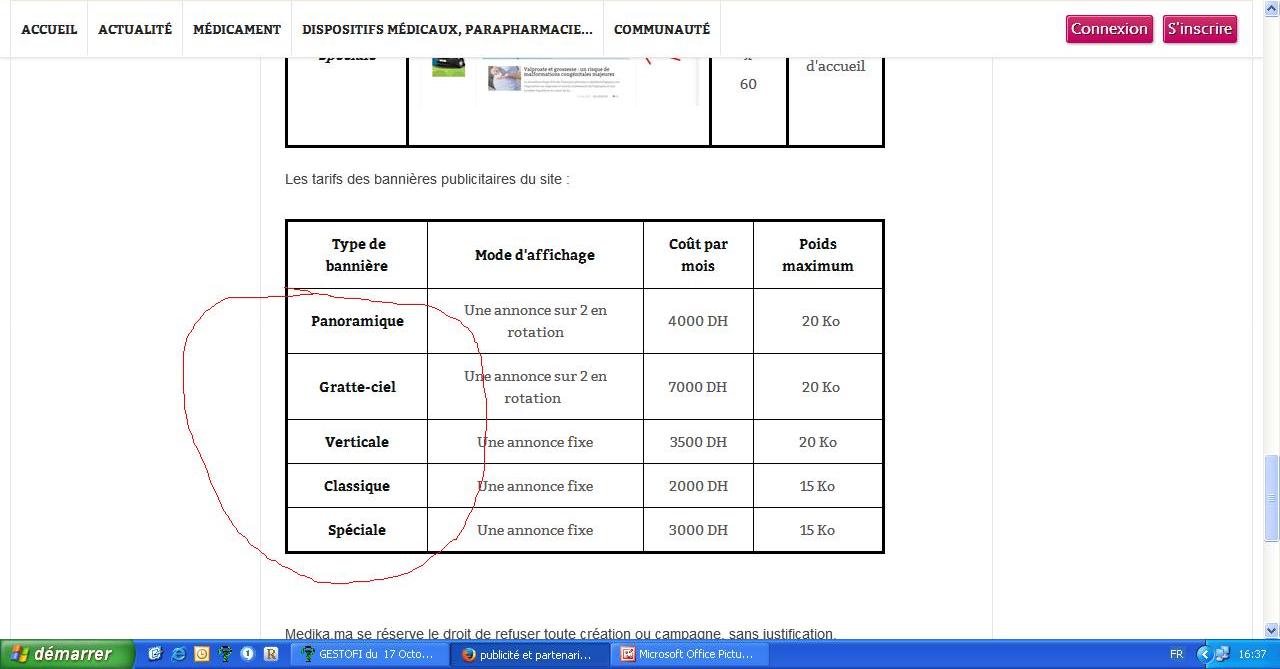
from the front-office

I have a conflict between the editor JCE and the template news 2 in the writing of my articles. I really can not display the colors and the smart list !
From the back-office

from the front-office

-

- Senior Boarder
- teitbite
- Thu Jul 06, 2017 10:11 am
- Reply with quote
- Report this post
Hi
Please tell me the url to the exact page with an example of this issue.
Please tell me the url to the exact page with an example of this issue.
-

- Moderator
- GK User
- Tue Jul 11, 2017 7:56 am
- Reply with quote
- Report this post
Hello,
the first, Thank you for your attention. And here is the link that leads to the page :
https://www.medika.ma/publicite-et-partenariats
No characters can be displayed !!
the first, Thank you for your attention. And here is the link that leads to the page :
https://www.medika.ma/publicite-et-partenariats
No characters can be displayed !!
-

- Senior Boarder
- teitbite
- Mon Jul 17, 2017 2:27 pm
- Reply with quote
- Report this post
Hi
It may be because of the css compression, but adding this to override.css should add the missing bullets:
It may be because of the css compression, but adding this to override.css should add the missing bullets:
- Code: Select all
.itemBody ul li {
list-style: inside none disc;
}
-

- Moderator
- GK User
- Wed Jul 19, 2017 5:22 pm
- Reply with quote
- Report this post
Hi
Tanks teitbite, The problem has been fixed but not the color


The link from the same page : https://medika.ma/publicite-et-partenariats
Tanks teitbite, The problem has been fixed but not the color


The link from the same page : https://medika.ma/publicite-et-partenariats
-

- Senior Boarder
- teitbite
- Sat Jul 22, 2017 6:46 pm
- Reply with quote
- Report this post
Hi
Och, I've missed that problem. Bold text is styled to be black by default. To disable it add this to override.css:
Och, I've missed that problem. Bold text is styled to be black by default. To disable it add this to override.css:
- Code: Select all
#gkMainbody b,
#gkMainbody strong {
color: inherit;
}
-

- Moderator
- GK User
- Fri Jul 28, 2017 11:08 am
- Reply with quote
- Report this post
Hi,
Problem fixed. thank you so much teitbite
Problem fixed. thank you so much teitbite
-

- Senior Boarder
- teitbite
- Mon Jul 31, 2017 12:22 pm
- Reply with quote
- Report this post
Hi
Glad I could help.
---
If You were satisfied with our support please let other users know on Twitter: http://twitter.com/gavickpro or Facebook: http://www.facebook.com/gavickpro
Glad I could help.
---
If You were satisfied with our support please let other users know on Twitter: http://twitter.com/gavickpro or Facebook: http://www.facebook.com/gavickpro
-

- Moderator
- GK User
- Mon Jul 31, 2017 5:58 pm
- Reply with quote
- Report this post
Hi Teitbite,
I would not bother you, but I had the same display problem under the SWtabs pro extension. I have to contact the encoder of the extension it answered me that the problem of display of the extension is by default therefore the extension displays the style of the template install. What should I do ?
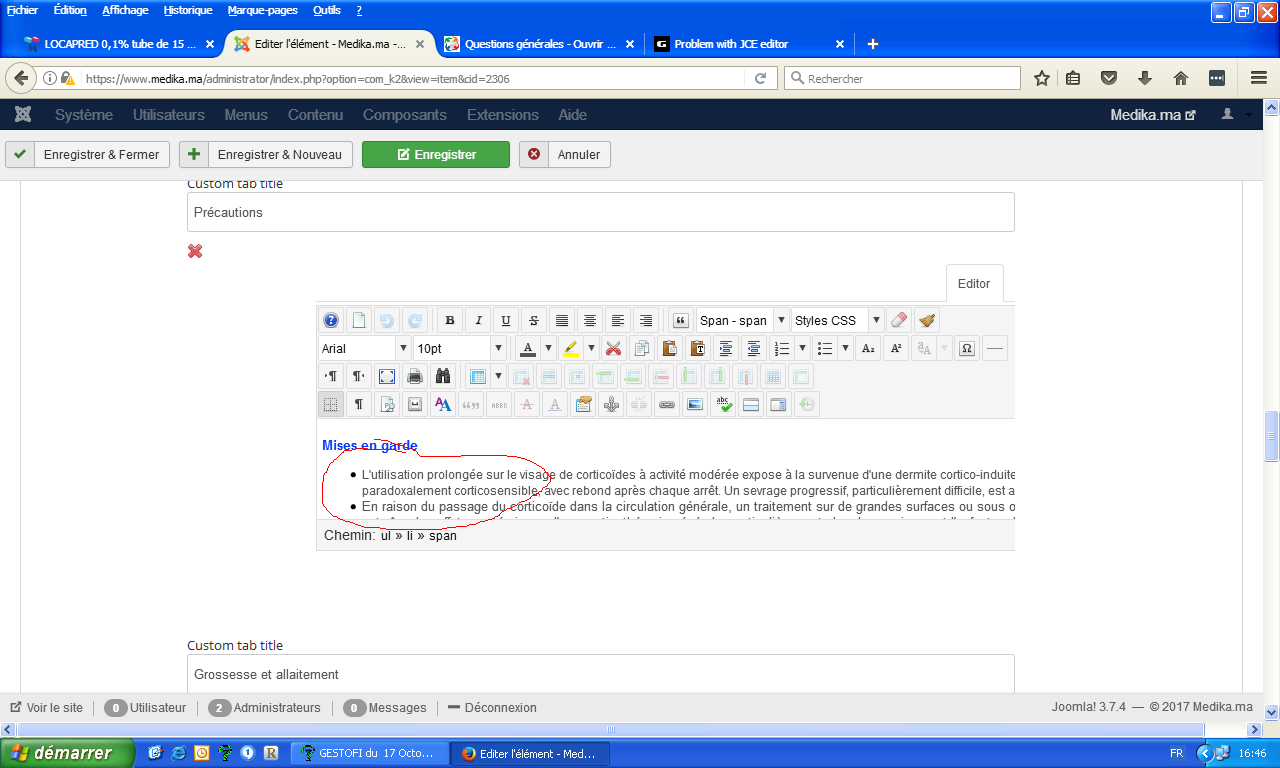
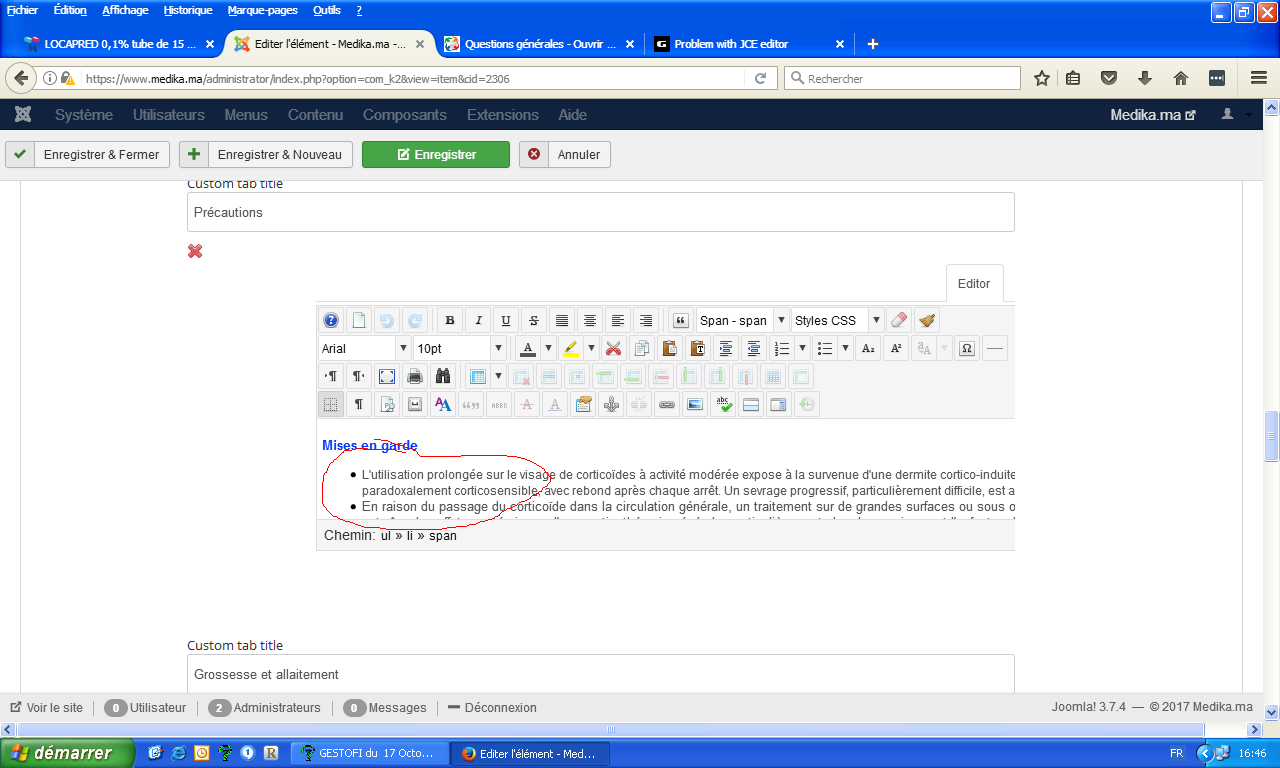
back office
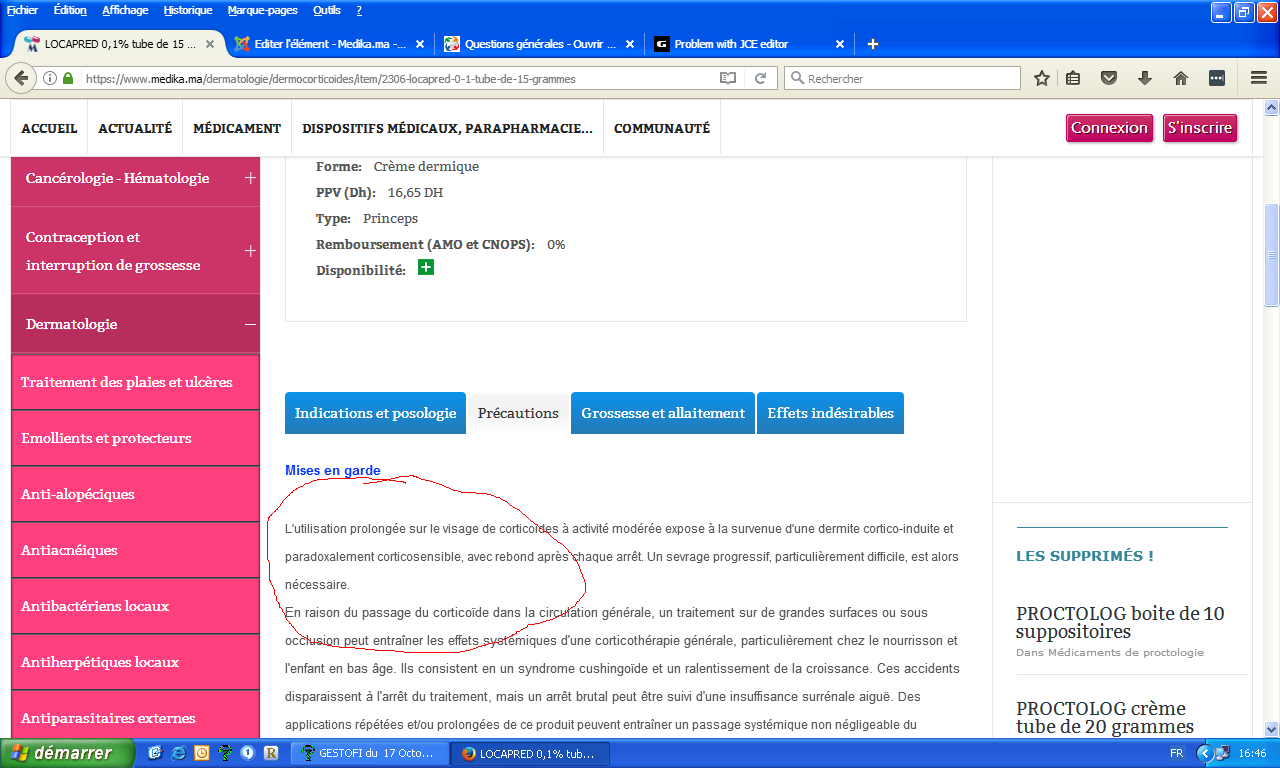
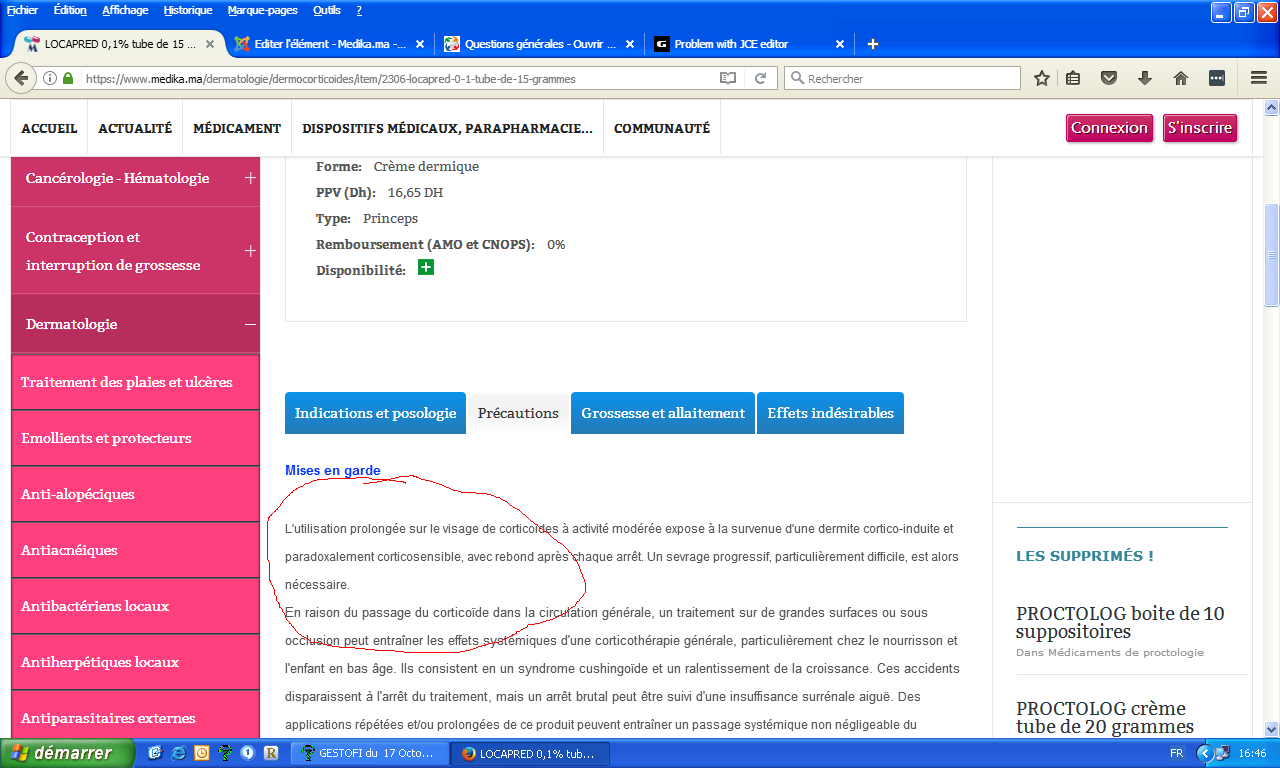
front office
link to the page : https://www.medika.ma/dermatologie/derm ... 15-grammes
I would not bother you, but I had the same display problem under the SWtabs pro extension. I have to contact the encoder of the extension it answered me that the problem of display of the extension is by default therefore the extension displays the style of the template install. What should I do ?
back office

front office

link to the page : https://www.medika.ma/dermatologie/derm ... 15-grammes
-

- Senior Boarder
- teitbite
- Fri Aug 04, 2017 8:03 pm
- Reply with quote
- Report this post
Hi
Have You tried doing what fixed this problem for user starting this thread?
Please add this code to override.css and make sure override is enabled in template settings.
Have You tried doing what fixed this problem for user starting this thread?
Please add this code to override.css and make sure override is enabled in template settings.
- Code: Select all
.itemBody ul li {
list-style: inside none disc;
}
-

- Moderator
- GK User
- Fri Aug 11, 2017 4:23 pm
- Reply with quote
- Report this post
Hi Teitbite,
Sincerely I tried with the coder of the plugin but it answered me that the plugin displays by a default style of the template. I have inserted the code you gave me but it did not work
Sincerely I tried with the coder of the plugin but it answered me that the plugin displays by a default style of the template. I have inserted the code you gave me but it did not work
-

- Senior Boarder
- teitbite
- Sat Aug 19, 2017 9:49 am
- Reply with quote
- Report this post
Hi
Och I see. It's outside "itemBody" area, so try this code instead:
Och I see. It's outside "itemBody" area, so try this code instead:
- Code: Select all
.itemBody ul li, #tabContainer ul li {
list-style: inside none disc;
}
-

- Moderator
- GK User
- Mon Sep 25, 2017 9:55 am
- Reply with quote
- Report this post
Hello Teitbite,
I apologize if I did not answer you at time because there was a problem with this plugin. after contacting the developer he has just answered me with this code :
.responsive-tabs-wrapper ul {
list-style: disc outside none;
margin-left: 20px;
}
and it worked very well
thank you so much teitbite
I apologize if I did not answer you at time because there was a problem with this plugin. after contacting the developer he has just answered me with this code :
.responsive-tabs-wrapper ul {
list-style: disc outside none;
margin-left: 20px;
}
and it worked very well
thank you so much teitbite
-

- Senior Boarder
13 posts
• Page 1 of 1
