Edit mobile.css from template style
- GK User
- Mon Jun 08, 2015 9:35 pm
Good morning,
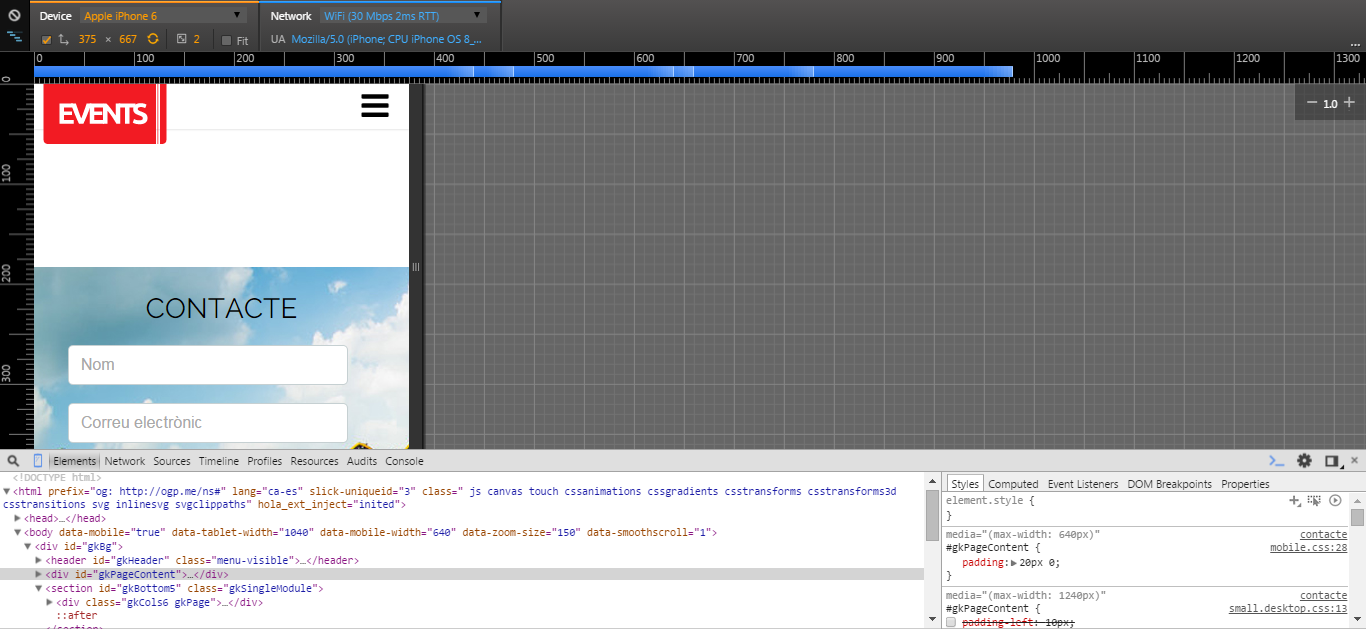
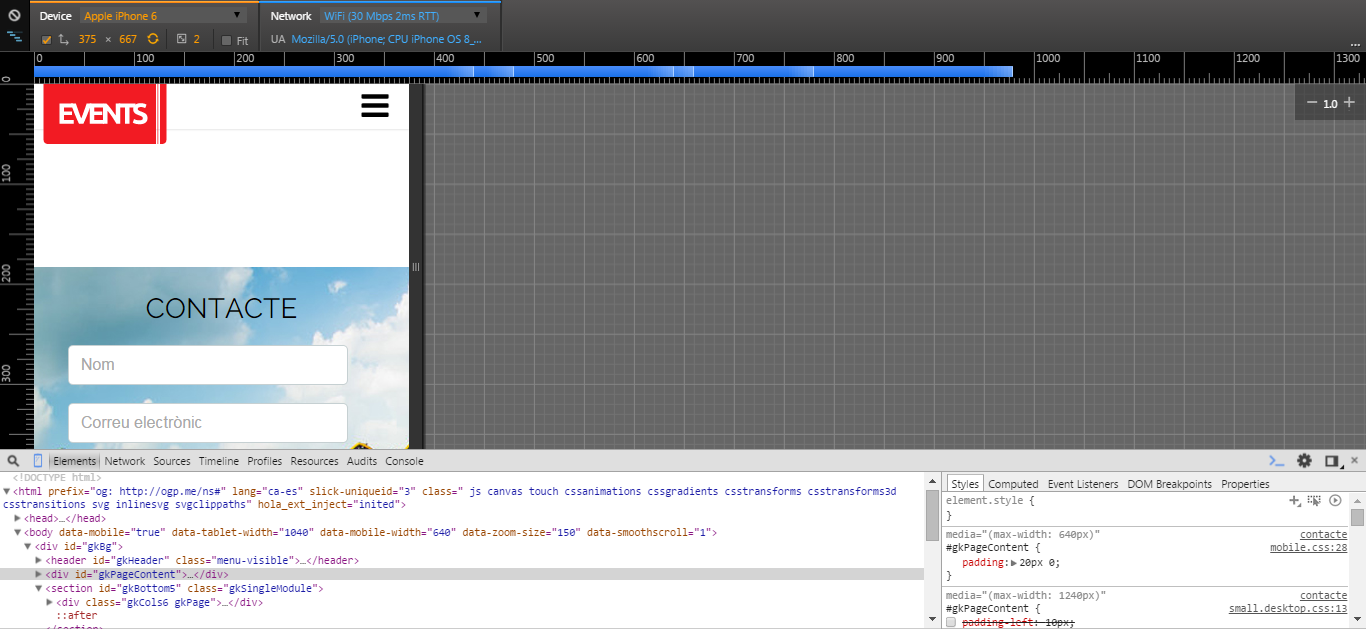
I have a style template events just for a particular page, so I remove the higher margins generated by the mainbody me. I get done with CSS on page desktop. View first picture, this happens by adding code to the config style, so I do not change in the rest of the squad only on that page. As I can do to change the code from mobile.css style settings?
And I searched the forum had found that by adding this code
and adding custom code changed it but I add this and does nothing.


I have a style template events just for a particular page, so I remove the higher margins generated by the mainbody me. I get done with CSS on page desktop. View first picture, this happens by adding code to the config style, so I do not change in the rest of the squad only on that page. As I can do to change the code from mobile.css style settings?
And I searched the forum had found that by adding this code
- Code: Select all
@media (max-width: 640px) {
CUSTOM CSS
}
and adding custom code changed it but I add this and does nothing.
- Code: Select all
@media (max-width: 640px) {
#gkPageContent {
padding: 0 0;
}
}


-

- Senior Boarder
- GK User
- Tue Jun 09, 2015 7:44 pm
Could you please post an url to your site?
-

- Moderator
- GK User
- Mon Jul 06, 2015 11:14 am
Right now in this file I see:
and you have no tables on mainpage.
- Code: Select all
@media only screen and (max-width: 480px) {
#gkMainbody table {
width: 420px!important;
}
}
@media only screen and (max-width: 440px) {
#gkMainbody table {
width: 260px!important;
}
}
and you have no tables on mainpage.
-

- Moderator
- GK User
- Mon Jul 06, 2015 1:17 pm
Url file that is ? I Manage the custom CSS for the Management DATABASE
-

- Senior Boarder
- GK User
- Mon Jul 06, 2015 6:30 pm
I have checked mobile.css file as you mentioned.
Please put your changes in override.css file and remember to enable "CSS override" in template settings - advanced section.
Please put your changes in override.css file and remember to enable "CSS override" in template settings - advanced section.
-

- Moderator
- GK User
- Tue Jul 07, 2015 1:19 pm
I put such qual you say you and in sight of google on my iphone i crhome me that ugly space and gotten away with another style still appears, but in the mobile phone can not be removed. And I want to do with the override that is as clean , because that just what I want to do on that page .
As I remove the white space so ugly ?
As I remove the white space so ugly ?
-

- Senior Boarder
- GK User
- Tue Jul 07, 2015 3:55 pm
The problem is not within css but with your content.
You have this html in gkMainbody element:
It looks like a module. Please unpublish it and the space should dissapear.
You have this html in gkMainbody element:
- Code: Select all
<div class="contact" itemscope="" itemtype="http://schema.org/Person">
<div class="contact-details">
<!-- <h3>Contacta</h3> -->
</div>
</div>
It looks like a module. Please unpublish it and the space should dissapear.
-

- Moderator
8 posts
• Page 1 of 1
