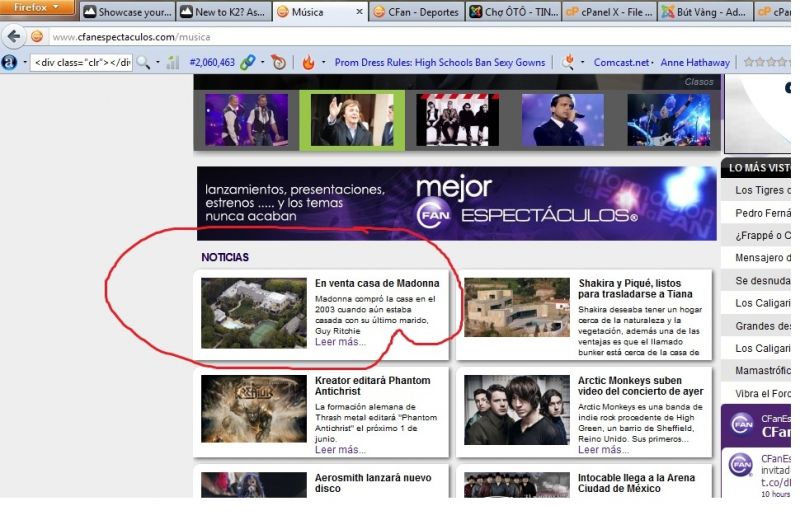
How can you perfectly float the image to the left and the text to the right in the category listing like this.

I search the forum but the methods do not work for me.
I have removed the <div class=”clr”></div> from the code after <!-- Item Image -->, and I added the float:left to
div.catItemImageBlock {padding:8px;margin:0 0 16px 0;float:left;}
span.catItemImage {display:block;text-align:center;margin:0 0 8px 0;}
span.catItemImage img {border:1px solid #ccc;padding:8px;}
Nothing changed in my site. Please help!!!



