First, a praise... the new template (game.) looks really super cool!
but I have a small problem with the k2 articles
would be great if you could help me
I mostly only use images with 300 pixels
in the k2 article view, looks my images with 623 pixels very terrible
i use only medium sized pictures (max 300 px) but that does not look good in the article
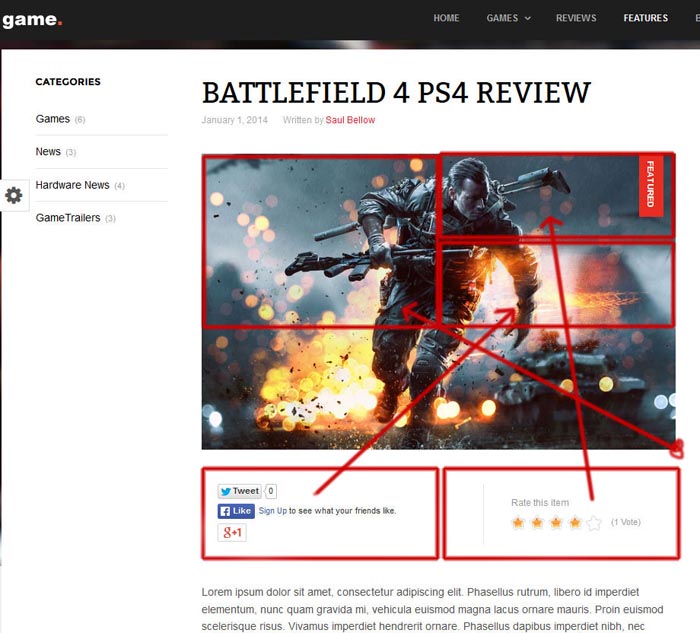
because I would like the socials and rate buttons beside the picture

can any one tell me what I need to change and where? (in which file)
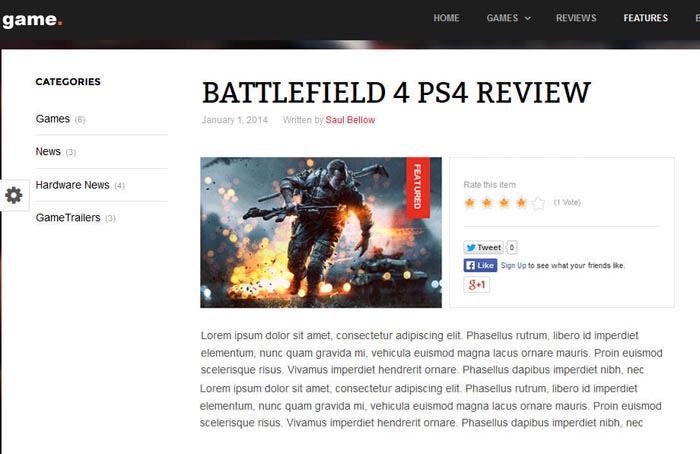
see my pics what I mean...
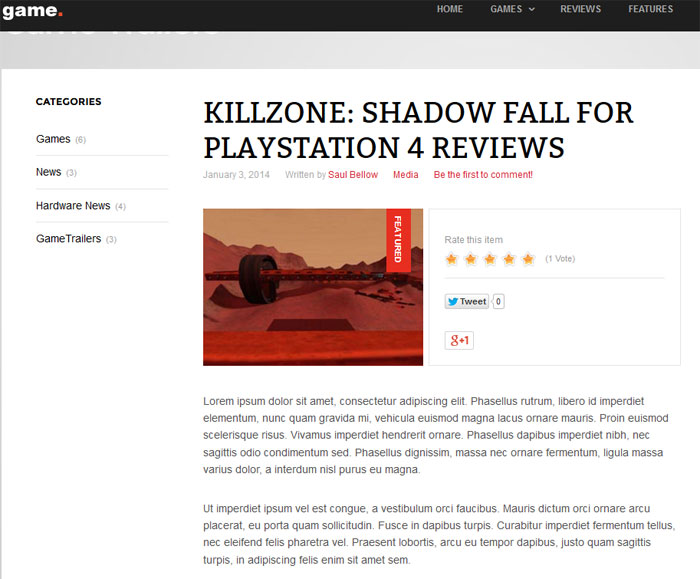
original

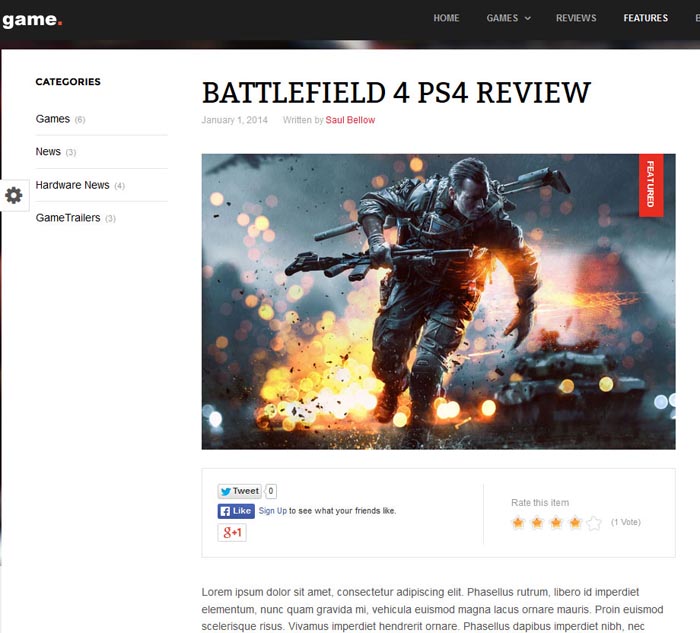
my medium sized pics

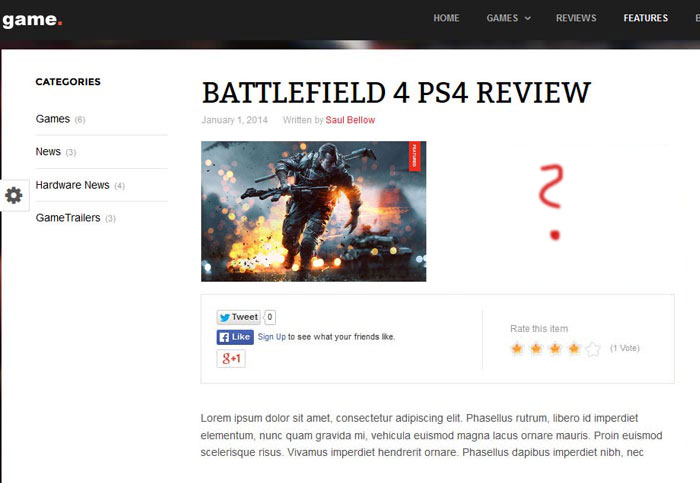
need to change

finished k2 article

sry for my bumpy english
thx!