Events
Table of contents
- Theme options
- Theme data structure
- Frontpage
- Available shortcodes
- Speakers pages
- Sponsor pages
- Events pages
- Supported plugins
- Other resources connected with the Events WordPress Theme
Theme options
The Events theme is our first premium WordPress Theme which fully utilizes the Theme Customizer feature. Below we have described the available options:

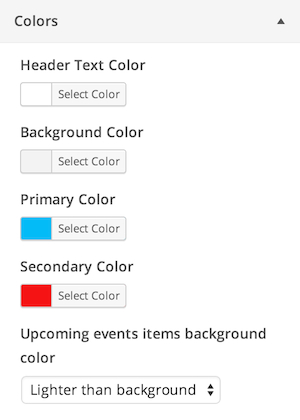
The colors section can be used to generate any color variation for the theme. The header text color is used for the text on the frontpage layout. The background color is visible on the footer.
The primary and secondary colors are used for the page elements – option of the color for upcoming events items is useful for a different combinations of the primary and secondary color.
We have prepared 6 recommended color variations – this list is available at the end of this article in the additional resources.

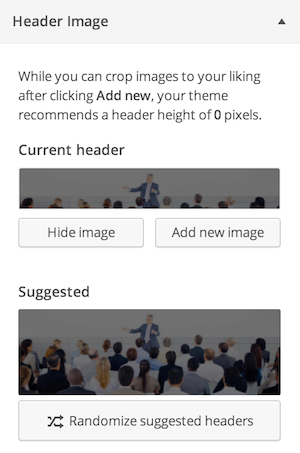
In the header image section user can specify an image which will be used as a background of the header on the frontpage layout.

The background image option can be used as a background of the footer – if the background image will be semi-transparent then it will mix with the background color specified under the colors section.

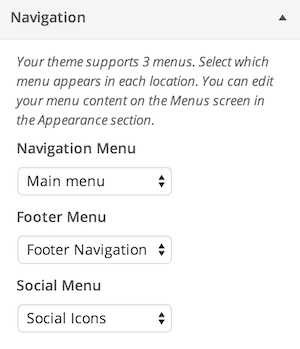
Under the navigation section user can specify the menu instances for every available menu area. The Events theme contains three menu areas – main menu (Navigation Menu), footer menu and menu for the social icons. We recommend to use on the two last menu positions only the 1-level navigations (without submenus). The social menu items should contain a specific CSS classes:
- gk-icon-gplus
- gk-icon-twitter
- gk-icon-fb
- gk-icon-youtube
- gk-icon-linkedin
- gk-icon-vimeo
Thanks to the above CSS clases the menu items will appear as an icons in the social menu.

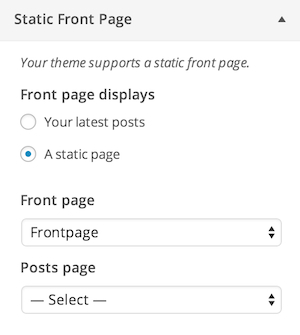
Static Front Page is a very important section, because it is used to specify a frontpage. In the Events theme, the frontpage should be created from the page with the Frontpage template – more details can be found in the “Frontpage” section of this article.

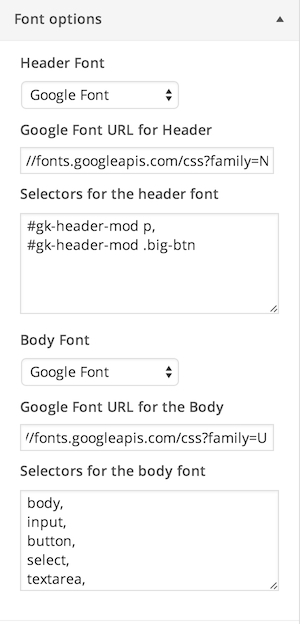
The Events theme supports two font families – one for the headers and one for the body of the website. User can specify a Google Font or one of the standards fonts for it and it is possible to specify the CSS selectors for the both font families.

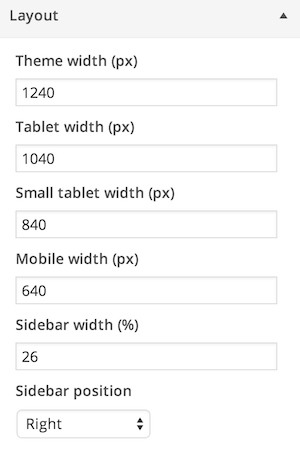
The layout section is used to specify the theme width and the responsive edge resolutions. The theme width option specify the max width of the content. Last two options are used to specify the width and position of the sidebar widget area.

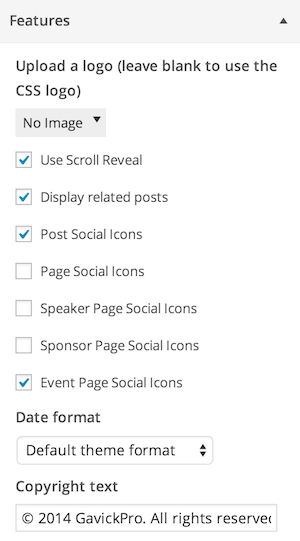
The last section is connected with other Events theme features. If the logo image is blank the theme will use a CSS-based version of the logo which will display a name of the website from section “Site Title & Tagline”.
Scroll Reveal is a script used for the frontpage animations of the content.
The related posts feature can be used for displaying lists of the related posts (based on the tags).
It is possible to disable social icons on posts, standard pages and specific pages – for sponsors, speakers and events.
It is possible to specify in this area the copyright text and date format (it can be overrided by the WordPress settings).
Theme data structure
We have decided to use pages as a base for the frontpage, agenda, speakers and sponsors due a few reasons:
- Pages can be easily imported with the WXR file
- Pages are hierarchical (useful especially in the frontpage and agenda)
- Pages can be reordered (very useful in all cases)
- Pages can have different templates
That’s why the Events theme uses so many pages to create the most important content.
All subpages items like speakers, events and sponsors are ordered by the page order value.
Frontpage
The frontpage is based on subpages of the page set as the site front page (this page should use the “Frontpage” template):

Please remember that frontpage template doesn’t contain any widget area.
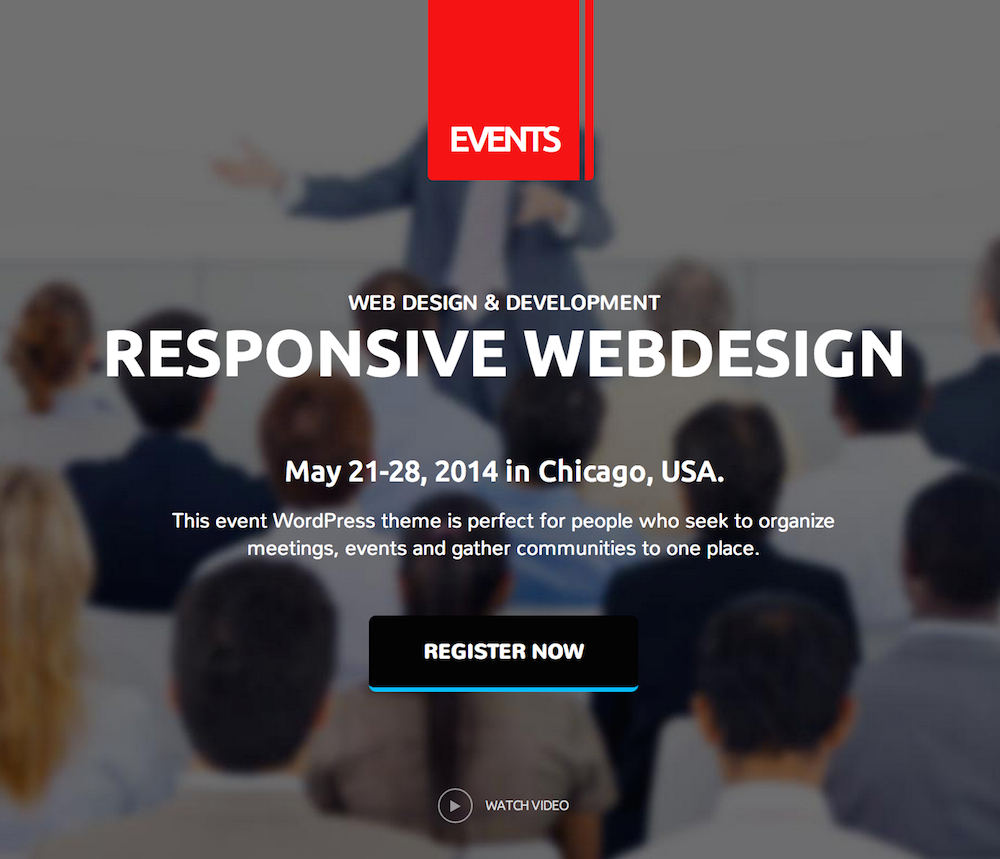
The header content is created from the “frontpage” page:

The above header uses the following structure:
<div> <small data-scroll-reveal="enter top and wait 1s">Web Design & Development</small> <h1 data-scroll-reveal="enter bottom and wait 1.1s">Responsive WebDesign</h1> <h2 data-scroll-reveal="enter bottom and wait 1.4s">May 21-28, 2014 in Chicago, USA.</h2> <p class="gk-desc" data-scroll-reveal="enter bottom and wait 1.5s">This event WordPress theme is perfect for people who seek to organize meetings, events and gather communities to one place.</p> <a class="btn-big" data-scroll-reveal="enter bottom and wait 1.5s">Register now</a> <a class="btn-video thickbox" href="//www.youtube.com/embed/3X1iYm68VdI?TB_iframe=true&width=640&height=480" data-scroll-reveal="enter bottom and wait 1.5s">Watch video</a></div>
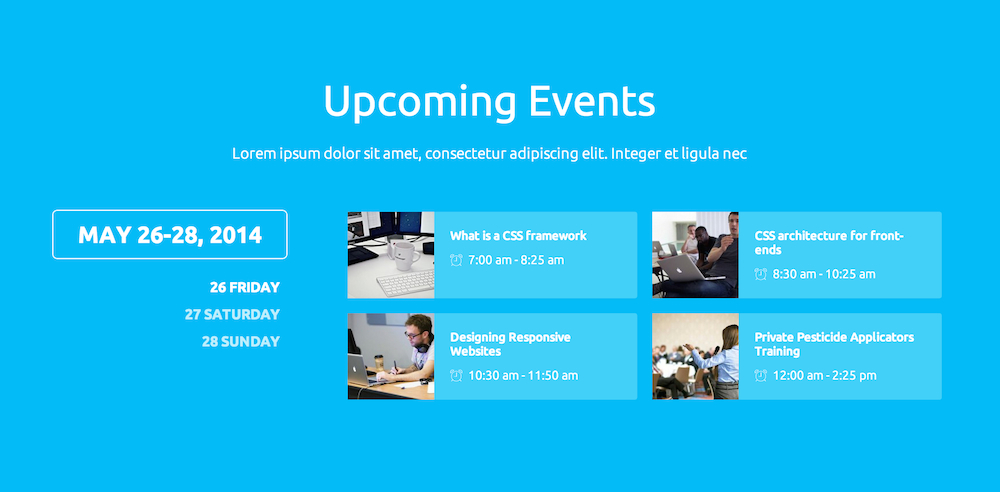
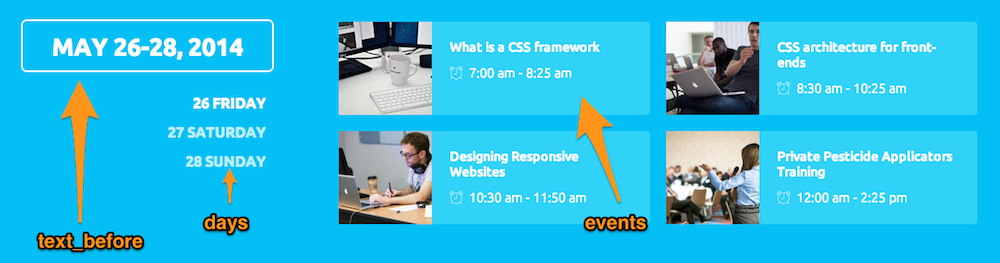
Next section – upcoming events contains another feature – blue background:

This background is achieved by usage of the gk-color-bg class:
<div class="gk-color-bg"> <p class="gk-subtitle">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et ligula nec</p> [Agenda source="events" text_before="May 26-28, 2014" posts_number="4"] </div>
As you can see there is also an [Agenda] shortcode used in this are – it will be described as other shortcodes in the section “Available shortcodes”.
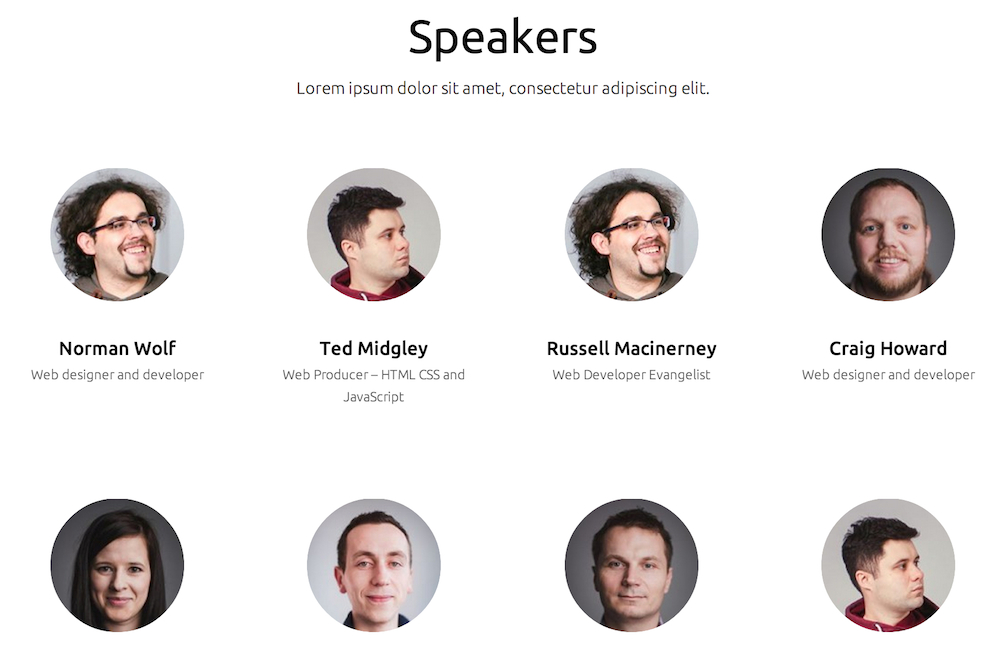
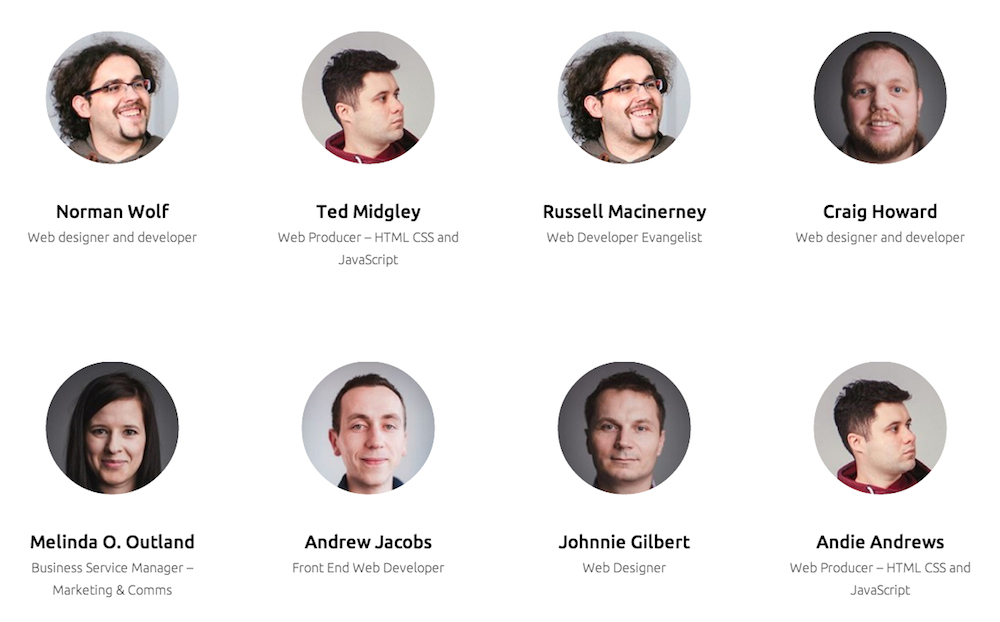
Speakers are the third section of the frontpage:

This section uses the following code:
<p class="gk-subtitle">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> [Speakers source="speakers"]
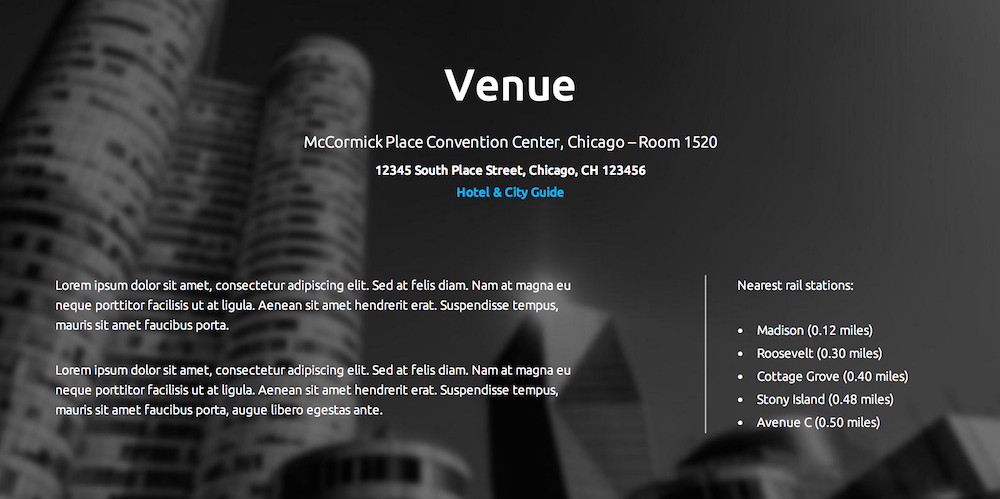
Fourth section is the venue information:

The parallax background is created from the featured image – this feature is used also in the twitter section. The venue section uses a lot of custom HTML code:
<div class="gk-venue"> <p data-scroll-reveal="enter top">McCormick Place Convention Center, Chicago - Room 1520</p> <address data-scroll-reveal="enter top and wait 0.2s"> 12345 South Place Street, Chicago, CH 123456 <a href="#">Hotel & City Guide</a> </address> <div data-scroll-reveal="enter left and wait 0.4s"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at felis diam. Nam at magna eu neque porttitor facilisis ut at ligula. Aenean sit amet hendrerit erat. Suspendisse tempus, mauris sit amet faucibus porta.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at felis diam. Nam at magna eu neque porttitor facilisis ut at ligula. Aenean sit amet hendrerit erat. Suspendisse tempus, mauris sit amet faucibus porta, augue libero egestas ante.</p> </div> <dl data-scroll-reveal="enter right and wait 0.4s"> <dt>Nearest rail stations:</dt> <dd data-scroll-reveal="enter right and wait 0.5s">Madison (0.12 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.6s">Roosevelt (0.30 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.7s">Cottage Grove (0.40 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.8s">Stony Island (0.48 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.9s">Avenue C (0.50 miles)</dd> </dl> </div>
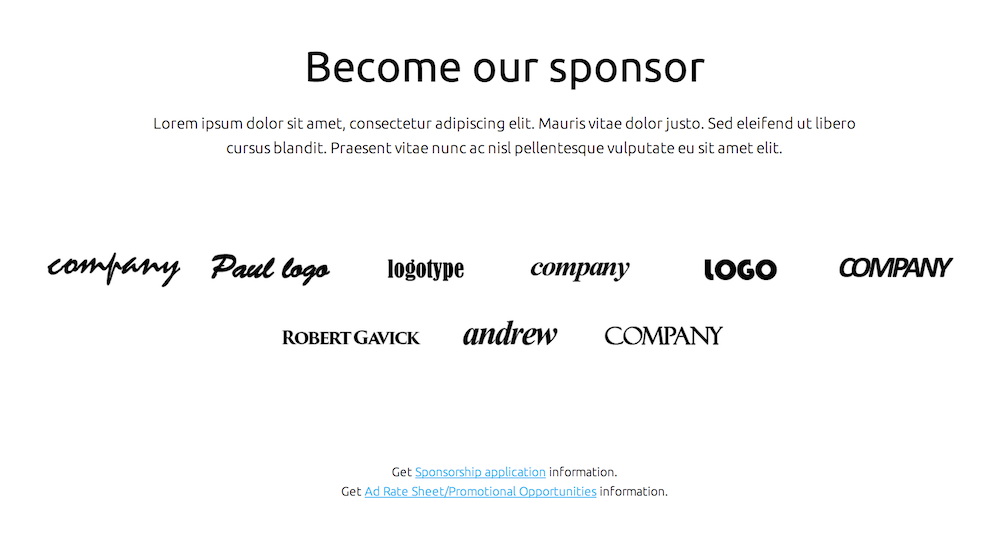
The fifth section is connected with sponsors:

In this area there is a special shortcode used to get automatically the sponsors logotypes:
<div class="gk-sponsors"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae dolor justo. Sed eleifend ut libero<br> cursus blandit. Praesent vitae nunc ac nisl pellentesque vulputate eu sit amet elit.</p>[Sponsors source="sponsors"]<small>Get <a href="#">Sponsorship application</a> information.</small><small>Get <a href="#">Ad Rate Sheet/Promotional Opportunities</a> information.</small> </div>
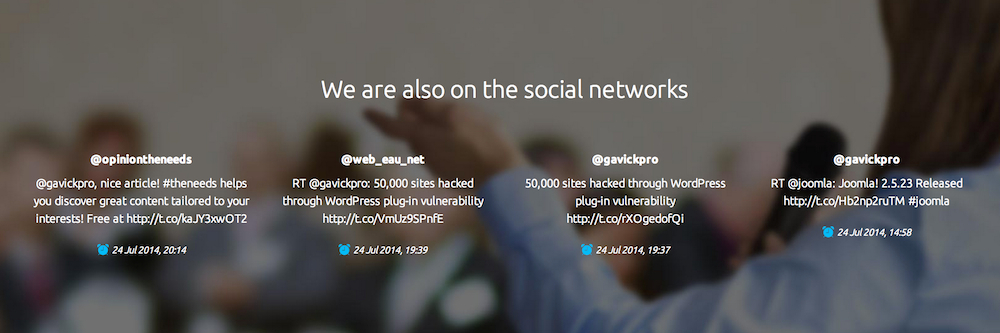
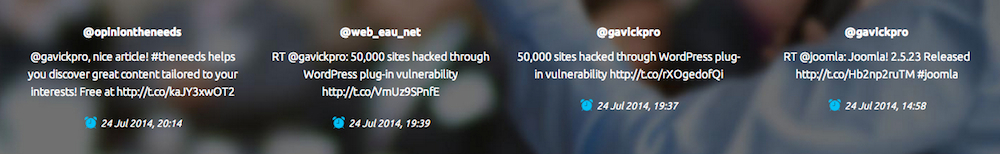
The sixth section displays the Twitter statuses:

As in the venue section – the background is created from the featured image.
The code of this section is following:
<div class="mediumtitle">[Tweets query="gavickpro" rpp="4" consumer_key="KEY" consumer_secret="KEY" user_token="KEY" user_secret="KEY" cache_time="15"]</div>
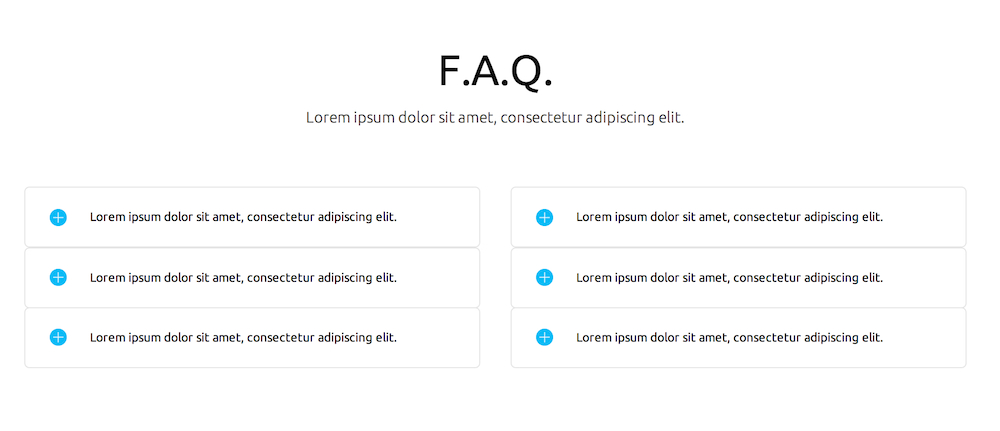
The last section on the frontpage is FAQ:

It uses the following custom HTML code:
<p class="gk-subtitle">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <div class="gk-cols" data-cols="2"> <div> <dl class="gk-faq"> <dt data-scroll-reveal="enter left and wait 0s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt> <dd><p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p></dd> <dt data-scroll-reveal="enter left and wait 0.2s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt> <dd><p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p></dd> <dt data-scroll-reveal="enter left and wait 0.4s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt> <dd><p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p></dd> </dl> </div> <div> <dl class="gk-faq"><dt data-scroll-reveal="enter right and wait 0s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt> <dd><p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p></dd> <dt data-scroll-reveal="enter right and wait 0.2s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt> <dd><p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p></dd> <dt data-scroll-reveal="enter right and wait 0.4s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt> <dd><p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p></dd> </dl> </div> </div>
Available shortcodes
The Events theme contains 4 shortcodes used on the frontpage inside the frontpage subpages content.
[Agenda]
The [Agenda] shortcode creates the tabbed agenda visible in the blue area of the frontpage. The content of the shortcodes output comes from the subpages of page defined as a source attribute.
The full shortcode syntax is following:
[Agenda source="page-slug" posts_number="4" text_before="Text"]
The source parameter retrieves the slug of the page with agenda – it must be a page where day names are assigned as a subpages. This shortcode will load all day pages as a tab names. The post_number parameter specify how many events from every day will be loaded into agenda. The text_before param specifies the text in the bordered block above the tabs:

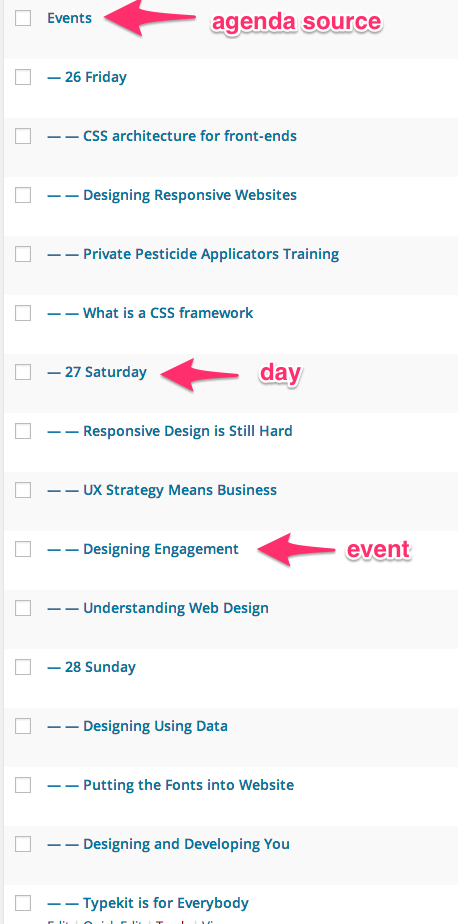
The example hierarchy of the agenda pages is visible below:

[Speakers]
The speakers shortcode is used for display the list of speakers on the frontpage:

The full syntax of this shortcode is following:
[Speakers source="page-slug" cols="4"]
Like in the [Agenda] shortcode the source parameter is used to specify the page slug where all speakers are assigned as a subpages. The additional cols param is used to specify amount of columns with speakers.
[Sponsors]
This shortcode is used to display all sponsor logotypes on the frontpage:

The sponsors shortcode is very similar to the previous shortcode but has even easier syntax:
[Sponsors source="page-slug"]
In this case there is no the cols param. Like in the speakers – you have to set as a source a page slug of the page which is a parent of all sponsor subpages.
[Tweets]
The last shortcode is used to retrieve a tweets for the specific search phrase:

The syntax of this shortcode is more complex than in the previous ones:
[Tweets query="" cols="4" rpp="4" result_type="recent" cache_time="10" consumer_key="XXX" consumer_secret="YYY" user_token="XXX" user_secret="YYY"]
The query param contains a phrase for the tweets to search, the rpp param returns amount of results which will be displayed in the columns amount specified by the cols param. The result_type parameter can be used to specify the type of the tweets according to the Twitter API:
- mixed: Include both popular and real time results in the response.
- recent: return only the most recent results in the response
- popular: return only the most popular results in the response.
The cache_time option is used to specify how long the result will be stored in the database – we recommend to use a value like 10-15 minutes – lower values can cause longer page load times or exceed of the Twitter API request limits.
Speakers pages
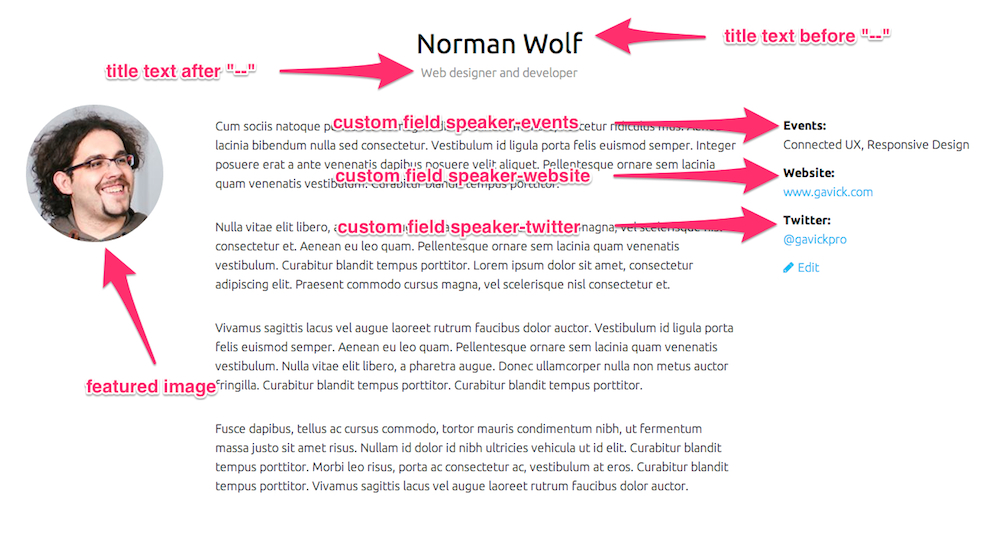
All non-standard elements of the speaker page (which uses the Speaker page template) are described below:

All speakers, sponsors and events page templates uses the page custom fields feature. In general it is possible to create an infinite amount of custom fields on the right side of the entry – every custom field with prefix “speaker-” will be displayed with label based on the text after the prefix (and the first letter of each word will be uppercased and all dashes will be changed into spaces. In example custom field:
speaker-custom-value-example
will be displayed as a label: Custom Value Example.
We have created a small feature in the title – if the speaker title contains double dashes – “–” then the title will be separated into two lines. In the above example title is following:
Norman Wolf – Web designed and developer
The speakers pages should have a parent page with template Speakers list. On that page the speakers will be displayed as a list ordered by the page order.
Sponsor pages
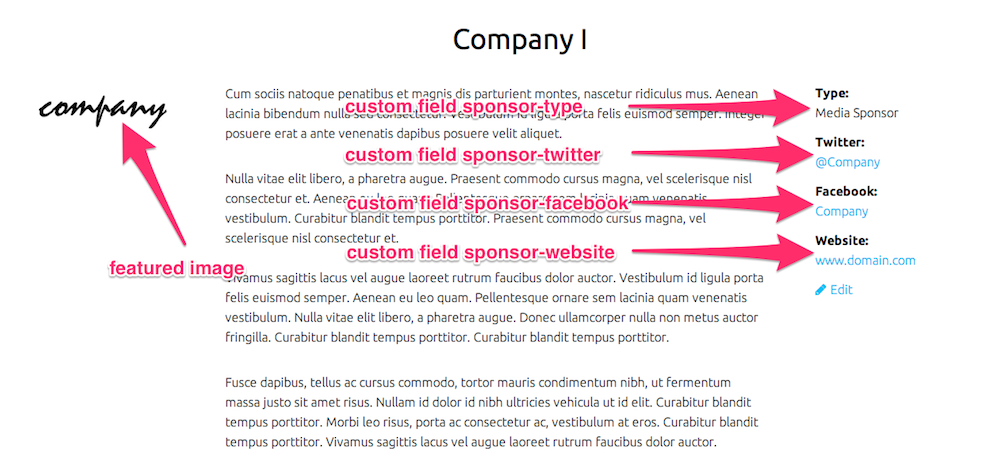
The sponsor page (which uses the Sponsor page template) contains the same mechanism for the custom fields like the speaker page:

All custom fields prefixed with “sponsor-” will be displayed on the right side of the entry.
The sponsor pages can be aggregated like the speakers on the parent page which uses the Sponsors list template.
Events pages
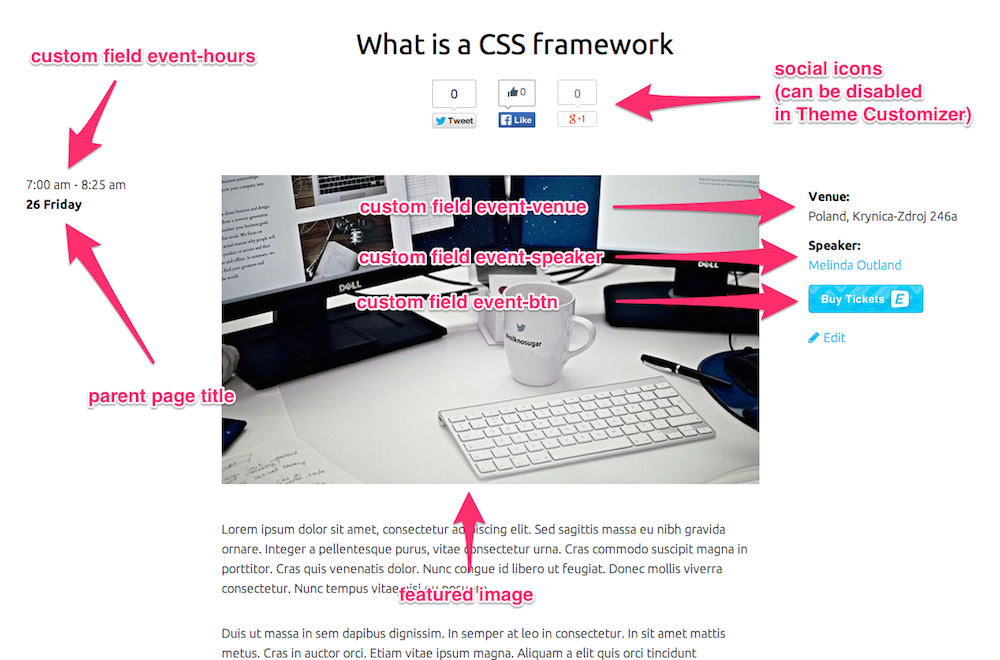
The last type of the custom pages are event pages (which uses the Event page template):

In this case there are few more details than in the two previous page types – two custom fields – event-hours and event-btn are displayed without the label. Additionally the event-hours custom field is displayed on the left side of the entry above the parent page title.
Supported plugins
The Events WordPress Theme contains a built-in support for 3 useful plugins:
Other resources connected with the Events WordPress Theme
- Events Theme – manual installation
- Events Theme – suggested colors
- Events Theme – how to add a popup to specific menu item
- Events Theme – how to add an icon in the menu item
This article was first published
