Creative
This article contains the configuration details for the Creative theme. Using these information you can configure your theme when you cannot use the Quickstart package. Please remember that some details like the theme settings can be imported directly as the JSON file, what is faster than the manual configuration.
Theme Settings
IMPORTANT! Remember that you can import/export the theme settings using the import/export page.
File with exported settings for the Creative Theme is available here.
- Advanced
- Back-end Branding
- Basic
- Fonts
- Layout
- Navigation
- Pages
- Seo
- Shortcodes
- Socialapi
- Theme Branding
Fonts configuration
- Body
- Main font used in the theme
- Type: Standard fonts
- Value:
Arial, Helvetica, sans-serif
- Selectors:
body
- Headers
- Font used for the headers
- Type: Google Web Fonts
- Value:
http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700
- Selectors:
h1, h2, h3, h4, h5, h6, a.textLogo, .gk-price-table, .gk-testimonial, .gk-banner-with-button, .gk-feature, .gk-feature h2, .gk-banner-header, .author-info h2, .tagcloud .tag-cloud
- Others
- Font used in the other theme elements
- Type: Standard fonts
- Value:
Georgia, Times New Roman, Times, serif
- Selectors:
.author-info
Available Widget Areas
Widget areas available in the theme.
Available Widget Styles
Widget styles available in the theme.
Used GavickPro Widgets
The Creative theme contains three built-in widgets:
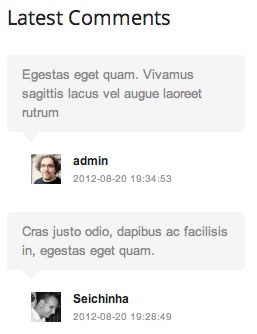
- GK Comments – it is a useful widget to show the latest comments at your website:
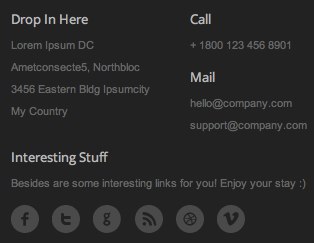
- GK Info Widget – widget which can be used to show useful data about your company and social links:
- GK Tweets Widget – you can use this widget to show the latest tweets for the specific query:
Widget settings
Below you can find list of the Widget Areas available in the Creative theme which contains widgets in the demo content configuration:
This article was first published