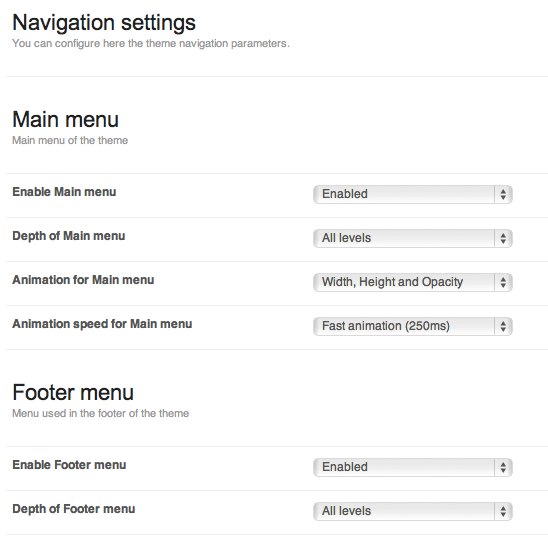
GavernWP provides advanced menu management of a website. The list of menus for a theme are stored in the menus.json configuration file and are displayed in a Navigation tab:

Each website menu is associated with options in addition to menu position. In the case of a main menu, it includes additional options associated with animation:

These options allow one to specify the type and speed of animation of a submenu. Additionally, all menu types have two options:
- an option specifying whether a particular menu has been switched on; it can only be enabled on specified subpages through use of a Conditional rule option. A rule from Conditional Tags and PHP logic operators in a Conditional rule field must be inserted, e.g. a rule displaying a menu on the homepage and in a category called “Meet GavernWP” will have the following form:
is_homepage() || is_category('Meet GavernWP') - an option specifying menu depth, i.e. a maximal nesting level for all menu positions displayed. If, for example, you want to skip the second menu level and display menu positions on the first menu level, you must set this option to 1. Of course, the All levels value will cause all menu positions available for a given menu to be displayed.
Addition of a menu, except when adding an appropriate entry in the menus.json configuration file, also requires creation of appropriate code in a theme.
This code uses a standard wp_nav_menu function, but three items are crucial to remember:
- code of the wp_nav_menufunction must be placed inside an IF condition in a form:
if(gk_show_menu('MENU_NAME')) {where MENU_NAME is a menu name, e.g. mainmenu. Thanks to this, it becomes possible to only display a menu only selected subpages.
- in the case of a main menu, it is very useful to create a duplicate in a mobile version so that when displayed on a website viewed on mobile devices that menu will be adjusted to mobile devices.
- in the case of a main menu, you have to use a special class derived from the Walker: GKMenuWalker class; however, for a mobile menu, you must use GKMenuWalkerMobile class. Thanks to this, the appropriate menu structure will be generated.
CSS code connected with the menu is stored in the css/wp.css and css/mobile.css files.
Scripts for creating main menu animations are stored in the js/gk.menu.js file.