Add icons to your WordPress site instantly with Font Awesome support
Using icons is a good way to add a bit of personality to your WordPress website while improving usability. One of the most efficient ways to load icons is by using a font.
Font Awesome is a iconic web font containing all the icons from the Twitter Bootstrap framework. Font Awesome is a pictographic font set of 361 icons. Easily style icon color, size, shadow, and anything that’s possible with CSS. The icons are infinitely scalable and screen reader compatible. Freely use these icons in widget titles and in your own content. The icons have cross-browser support and even support IE7. We have fully integrated the entire Font Awesome Icon Set with GavenWp Framework.
How to Add Icons Using HTML
Adding the Font Awesome icons using HTML is just as easy as using the shortcode and it provides greater flexibility.

You simply add the icon name to the class name to your post/page:
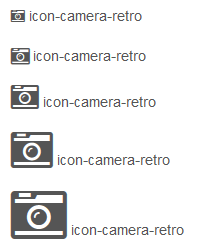
<p><i class="icon-camera-retro"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-large"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-2x"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-3x"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-4x"></i> icon-camera-retro</p>
By using Font Awesome, you can add basic icons to your post/apges and scale them to the required size. You can make the icons bigger by increasing the font size or adding class “ico-large” or “icon-4x” etc. You can change their color and easily add shadows and change their transparency. In fact you can do anything with them that you can with images, and then some, without the disadvantages of file size.
You can view all 360+ of the Font Awesome icons at github and use this as a reference.
This article was first published
