Installing the basic theme package in WordPress
This is part 1 of a 4-part guide to installing a theme and preparing it to match our live demo layout. Links to the other parts of this guide are provided at the end of this article
Sometimes, using the quickstart package to install a theme isn’t viable; maybe you’ve got some existing content, or many users that you don’t want to risk losing. In this case, you’ll need to install the theme package only. Installing a theme in this way takes just a few moments; to do so, just follow these steps:
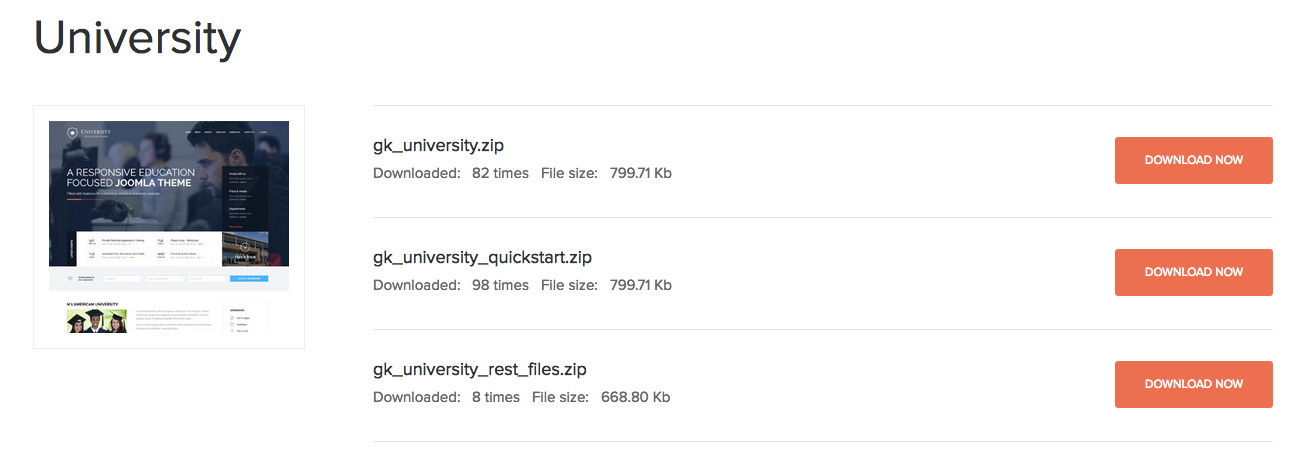
- First off, you’ll need to download the theme files. Head over to the WordPress download section and find the theme you want to use, then click on the “Download” button on the theme’s page. You will see three download options for the theme:

gk_themeName.zip – This is the basic theme package for installing the theme in an existing installation, where “themeName” is the theme’s name.
gk_themeName_quickstart.zip – This is a full installation of WordPress that can be used to match the demo layout on a new installation. Since we are installing manually, we can ignore this file.
gk_themeName_rest_files.zip – This is an additional package that includes the source PSD PhotoShop files for our Developer members; this is not required for theme installation, so feel free to ignore this.
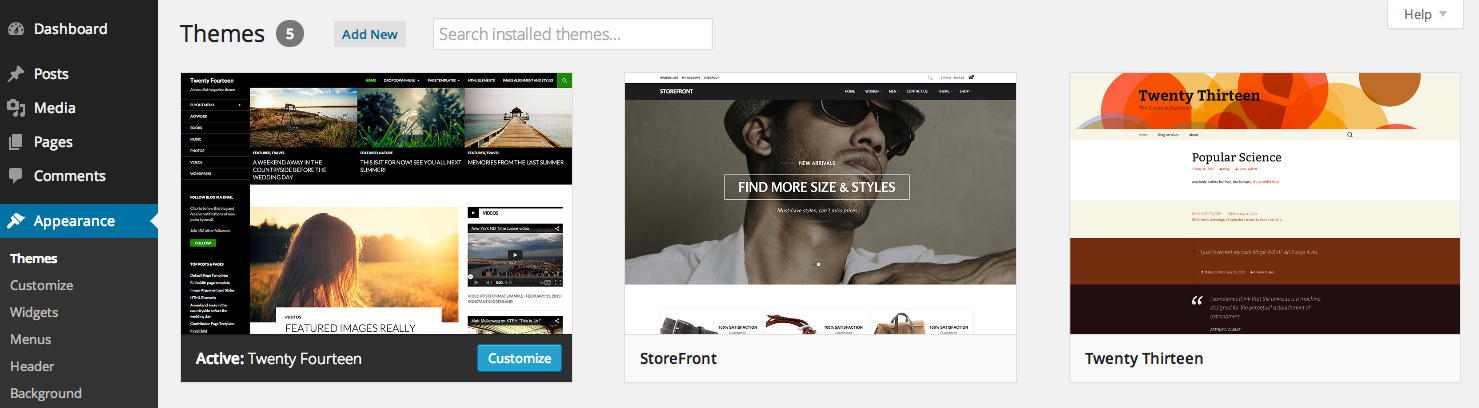
- After downloading the gk_themeName.zip, login to your WordPress backend and click on Appearance>Themes. This will take you to the theme page.

- Click on ‘Add New’ at the top of the page. This will open the ‘Add Themes’ page.

- Click on ‘Upload Theme’, again at the top of the page.
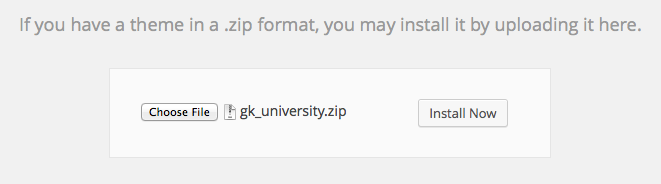
- You will see a dialogue explaining that you may upload a theme in .zip format. Click on ‘Choose File’ and select your recently-downloaded gk_themeName.zip, then click the ‘Install Now’ button.

- Let WordPress run through the install process. When it is finished it will ask if you want to Live Preview, Activate or Return to Themes page; click ‘Activate’.

Your theme is now installed. This package only installs the logo, PHP and CSS code, so if you’re looking to match the demo layout completely you’ll also need to import the demo content, import the widget settings, install the required plugins and manually place and configure the widgets. Once these steps are complete, your site will look just like the demo!
Manual install guide links
- Part 1 – Installing the basic theme package – You are here!
- Part 2 – Installing the required plugins
- Part 3 – Importing demo content
- Part 4 – Importing theme settings
This article was first published
