Using multiple columns in the Joomla main menu
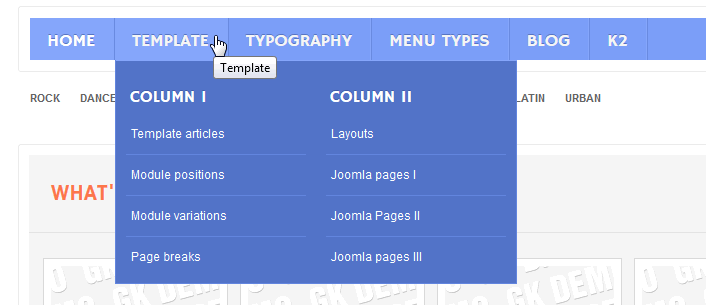
You have probably seen menu items separated into two, three or more columns inside the Menu; by adding this ability to an easily accessible navigation area, web designers may combine a professional look with increased navigational capabilities. In this guide we will show you how to create such a useful sub-menu.
Note: A submenu – is a secondary menu that appears while you are holding the cursor over an item on the primary menu. It means that each sub-menu will be hidden until the user hovers over the primary item.

- First, check if you have enabled the System – GK Menu Extended Parameters plugin; if you are using a GK Quickstart then you should already have it. If not, you have to install and enable this plugin. You may find it inside the gk_template_rest_files_J!25.zip package for each template (it is included in the rest_files package for Joomla 3.2 also).
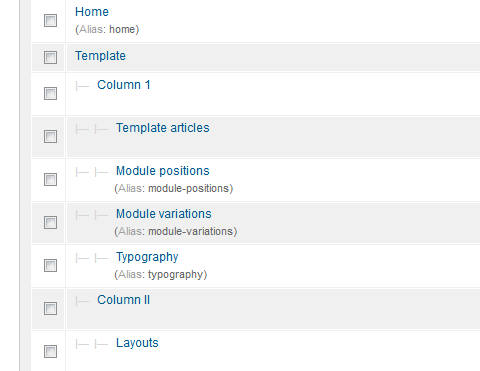
- Second, in Menu Manager create a menu structure with two or more levels – whatever you need.

Menu items with subitems
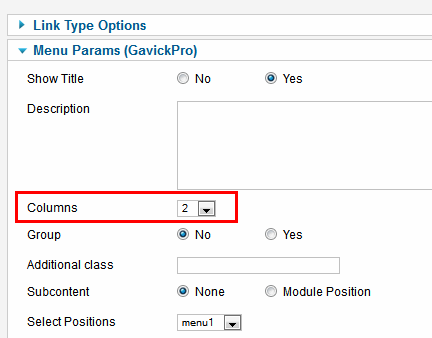
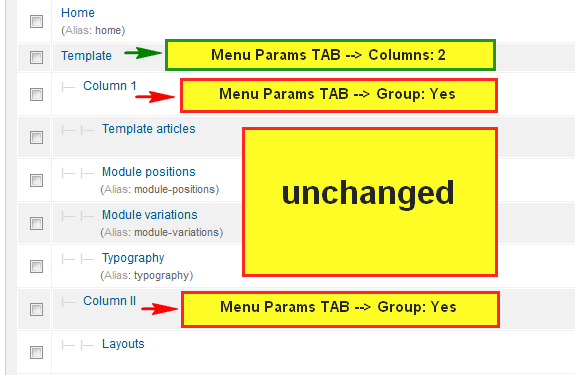
- In the first “main” position – in my example it was “Template” – in the Menu Params (GavickPro) tab, change the Columns value from 1 to 2, or more if you want.

Set numbers of columns
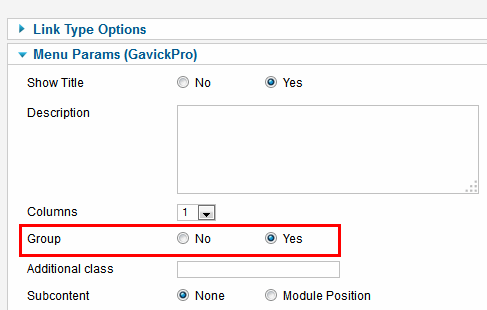
- In another sub-position – in my example it was “Column I” – in the Menu Params (GavickPro) tab, change the option Group from No to Yes, and save settings. Do the same for the “Column II” item.

SubMenu in group
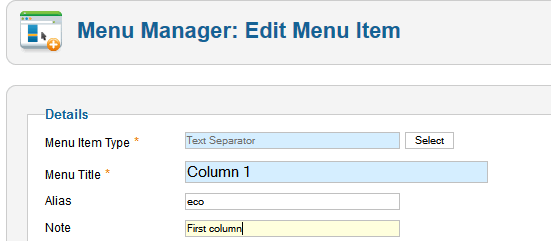
If you’re curious about what type of item to choose for description Menu items like “Column I & II & III” – we suggest that you use “Text Separator” and fill the “Alias” field with sort name for example “eco”, “nature”, “offer”, “cheap”, “modern” or other slogan associated with your web site – which may help your SEO.

You can also hide name of this Menu item “Column 1” using default option: Link Type Options –> Add Menu Title [No]
In summary
We have prepared a complex menu scheme with two columns:

Settings for sub-menu in columns
You can also add any type of module inside menu – more details.
This article was first published
