Add align and padding (space) around images in Joomla for smoother styling
If you are web-design beginner or you only need to add images into your articles then this guide will help you to organize the appearance of photos in your posts. For aesthetic purposes, you will generally need some space between the images and the surrounding text, and align the image to the left or right.
If you simply add image in Joomla it may look like this:

Default view after you will insert image without float and paddings/margins
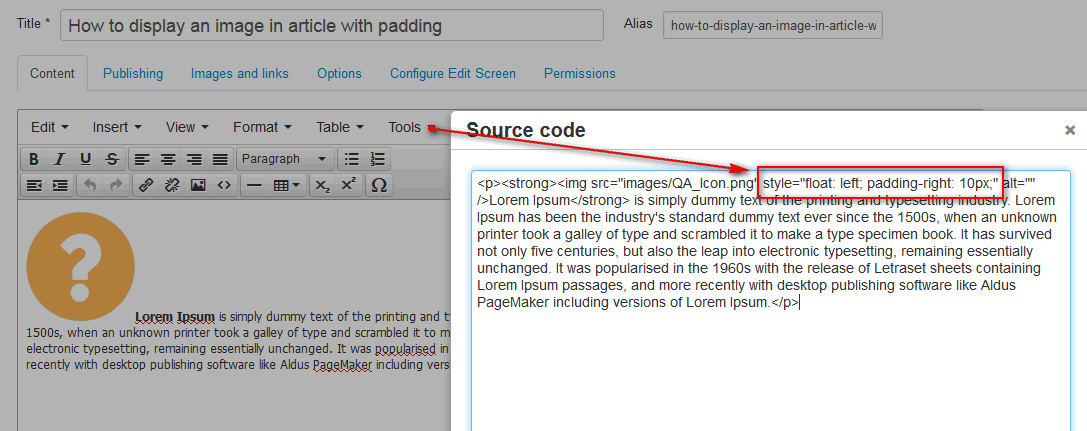
Appearance wise, it’s a judgment call as to how much padding you want to place around your image relative to the text. In most cases I suggest to use at least 10px right padding or margin. If you don’t use any other editor – from the Toolbar choose Tools and enable Source code, then add style. Note: The Source code mode allows you to view all of the HTML code that makes up an article.

Add style with float and paddings

Result after adding float:left and padding-right
Note: Both align or float – attribute controls the horizontal alignment of the image with respect to the page. But the align attribute of <img> is not supported in HTML5. That’s why we suggest you use the float style instead to maintain compatibility. CSS syntax: <img style=”float:left”>
Use WYSIWYG Editor to facilitate adding images
WYSIWYG (What You See Is What You Get) Editors provide an editing view which resembles how the page will be shown in a web browser. A more interesting fact than this is that you may not be required to gain any HTML knowledge, because it includes a toolbar similar to the well-known MS Office and Open Office that provides a large number of features to allow you to easily add styles for images and edit content. When editing a text via an editor the appearance will be quite similar to the final resulting text.
There are several Editor Extensions to choose from including TinyMCE (default), JCE or JCK Editor – they are available also for Joomla 3.x:
- JCE (Joomla Content Editor)
- JCK Editor

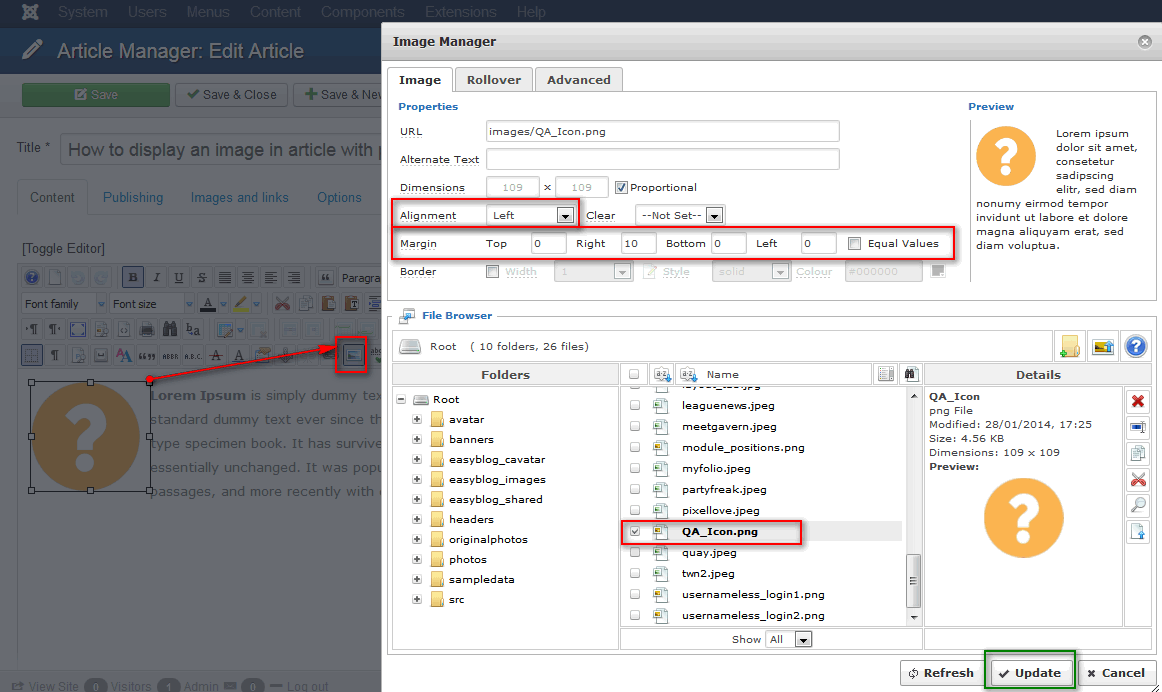
JCE – adding images and margins

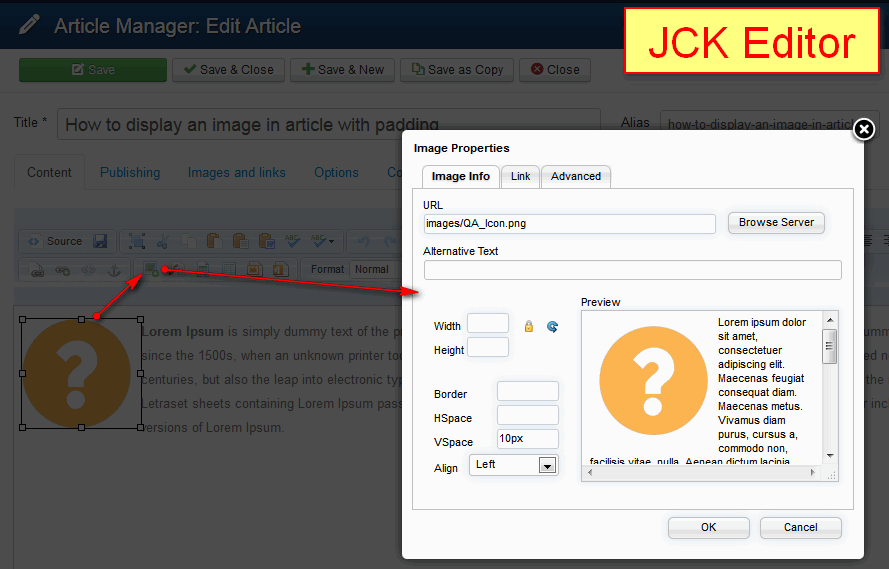
JCK Editor – adding images with space
Note: Before uploading images, make sure they are resized to the proper dimensions for use on your web page. It’s not a good idea to upload a big image and resize it in the editor screen, as loading the image file will considerably slow down the web page’s display in the browser.
This article was first published
