Using the Custom HTML module to diversify your Joomla website’s content
The Custom HTML module is a blank canvas that you can use to display content which can you include. This module type is like an empty container designed to hold : HTML4 and HTML5 code, text, images, flash animation, youtube player or a mix of them. You can either copy and paste content into the module or create it from scratch, complete with full formatting. This is, undoubtedly one of the most universal modules for Joomla!. We also uses them many times inside our commercial templates (check DEMO page or Quickstart package).
How to add Joomla Custom HTML module
New module(s) can be created from within the Module Manager. In Module Manager simply click the New button (the green one) at the top toolbar. The new window requires you to specify the module type you want to create: Custom HTML.

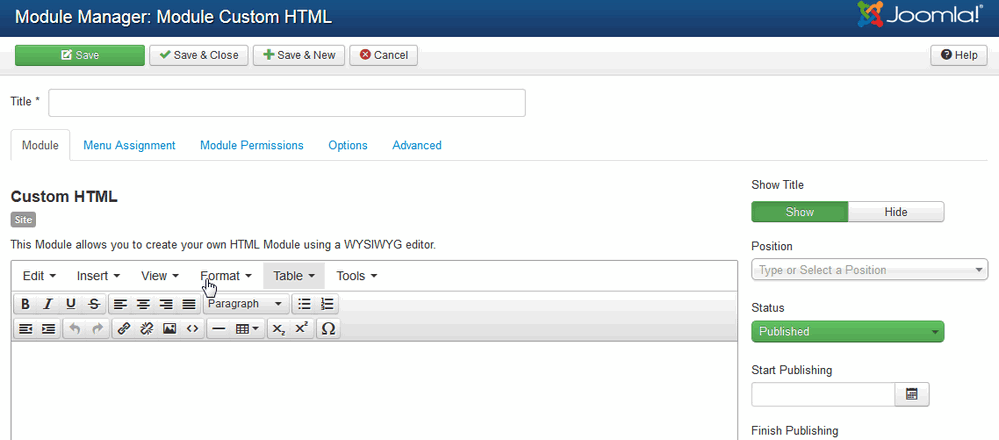
Module Custom HTML for Joomla! 3.x
Text-area allows you to integrate outside functionality, like an images with links, social icons made by Font Awesome or a PayPal button or to display any other content in a sidebar or other module position. If you have a WYSIWYG Editor enabled on your site or your user, the Custom Output section will display the WYSIWYG toolbars. But by default TinyMCE in Joomla! 3.x and JCE allows your switch to source code view and use/edit pure HTML.

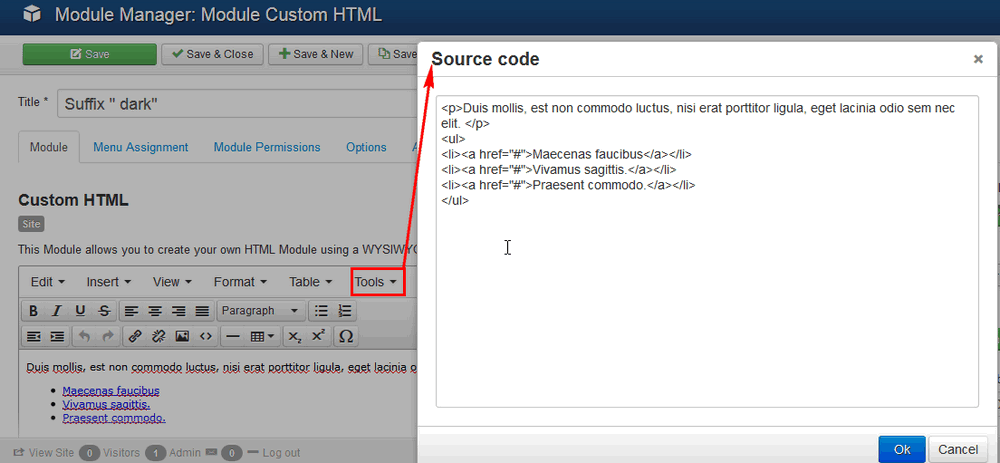
How to use pure HTML inside Custom HTML module – Joomla! 3.x
How to edit Custom HTML module
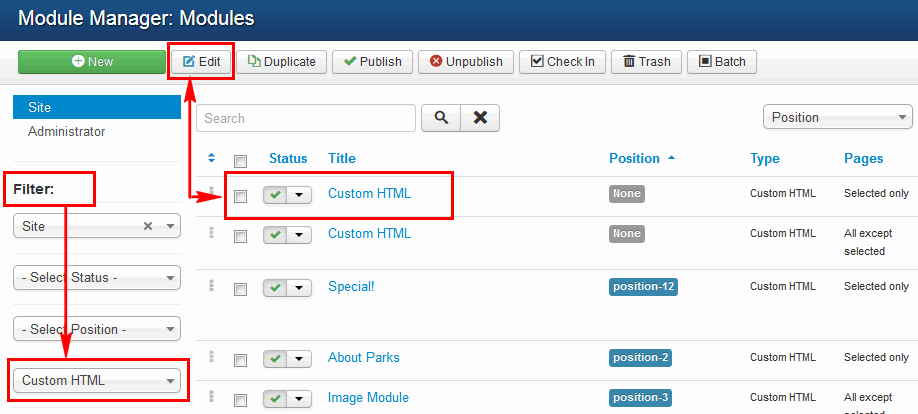
Existing modules can also be edited from within the Module Manager. To edit a module, either click the module name in the Module Manager or select the module on the list and then click the Edit icon on the Module Manager toolbar.

How to sort and edit Joomla! 3.x module – example from GK Quickstart
How to use the Joomla module suffixes
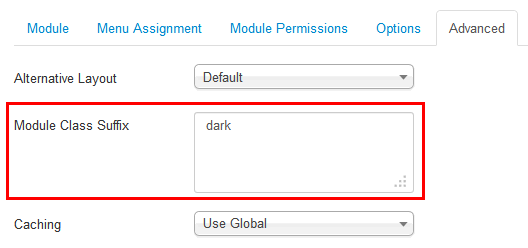
In Joomla! 3.x the Advanced tab contains, among others, the Module Class Suffix control, which allows you to specify a suffix that will be automatically appended to all CSS styles that affect this module. The use of a specified suffix makes it possible for you to style this module individually. Always add one empty space before Suffix name.
 Dark suffix for module |
 Dark suffix in module – the end result |
Each of Gavick template includes several styles, but of course, you can create and add your own custom suffix.
Note: Always check DEMO of template and select from menu: Template -> Features -> Module variations – where you can see all available basic suffixes used in chosen template.
For example, the clear suffix is very useful to create banners or images without additional borders, margins and paddings. The clear suffix is also very useful inside the mainbody, mainbody_top and mainbody_bottom module positions.
Using suffix(es) you can also hide a module in mobile or tablet layout.
This article was first published
