K2 Joomla extension customization: disabling comments and comment labels
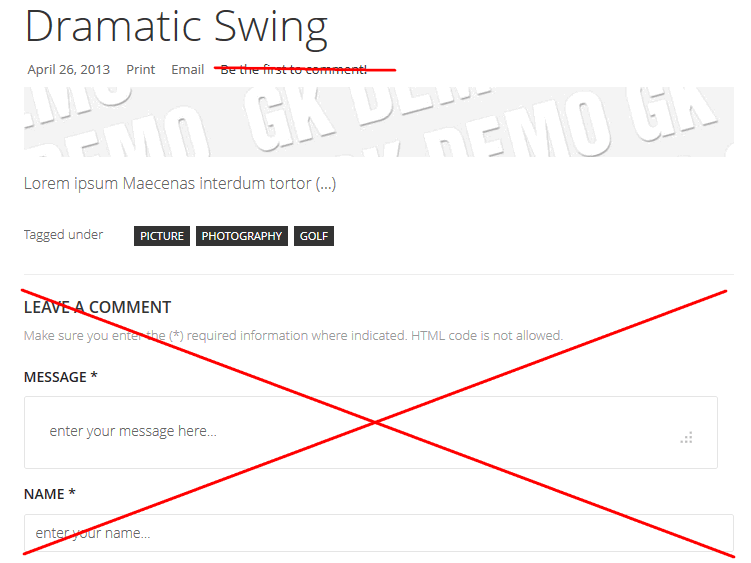
Sometimes when you’re using K2 component to manage all content in your Joomla! (2.5/3.2) installation you might need an option to hide/remove comments labels, such as the “Leave a comment” and “Be the first to comment!” strings etc… as well as all comments fields for selected K2 items or menu (submenu) items.

How to hide comments on selected K2 items – more in this guide
To do this you can use two methods; the first based on K2’s default options and the second by using CSS; the latter technique also allows you to have full control what elements are shown and how they look, because you can change their styling if required.
Method 1: Using K2 settings
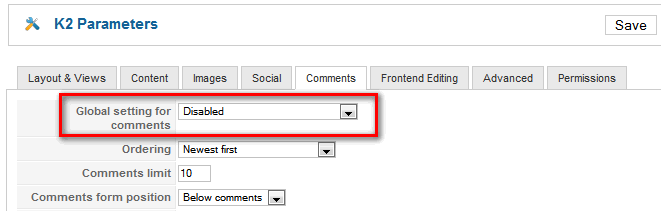
Note: If you don’t need comments at all in K2 items use K2 Parameters and change settings.

If you want to disable comments in whole website use K2 Parameters
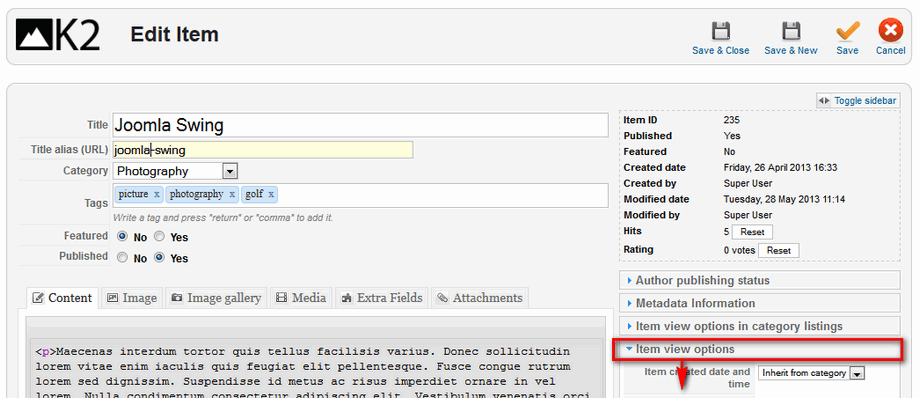
But if you want to hide comments only for selected item(s), you need to open the article (K2 item) in edit mode first. Settings options will appear on the right side of the page.

Choose “Item view options” to hide comments
Follow these instructions:
- Click the Item view options tab; the bottom tab in the right side options menu.
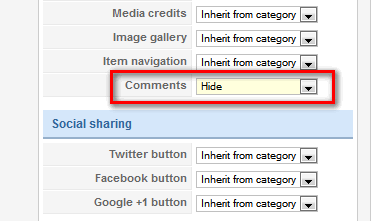
- Find the Comments option and change it from ‘Inherit from category’ to ‘hide’.

Hiding comments in k2 item
- You can also change the same option in the Item view options in category listings tab to hide if you are using this category anywhere on website.
- Save changes using Save & Close button on the top.
- Repeat this step for any of the other items if needed.
Method 2: Using CSS
- First make sure that you’ve added this article (K2 item) to the Menu as a item.
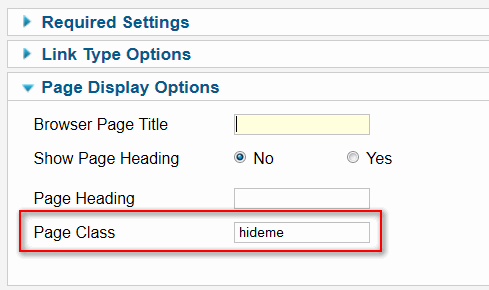
- To this menu item add a new class, for example ” hideme” in Page Class field. Remember to add one space before the class name!

Add new Page Class
- Add the new style code; use the override.css file or make the changes in the template’s Custom CSS field to add :
.hideme #itemCommentsAnchor,
.hideme .itemCommentsLink
{ display: none;visibility:hidden;}
Now comments options should be hidden from users. Using this same method you can change or hide other elements. All you have to know is the right class for those elements – use Firebug to check them.
This article was first published
