Configuring our Joomla Templates based on the T3 framework
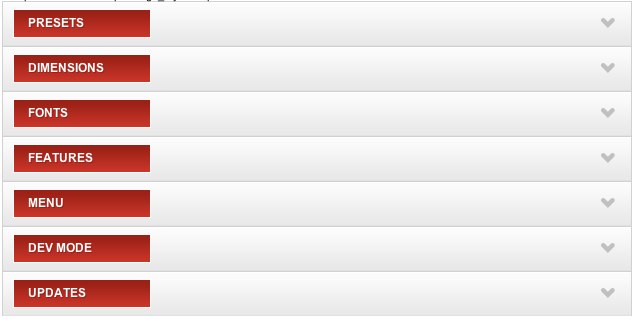
Our templates based upon the T3 framework include nearly identical options. These configuration options are divided into six (6) groups and an Updates tab.

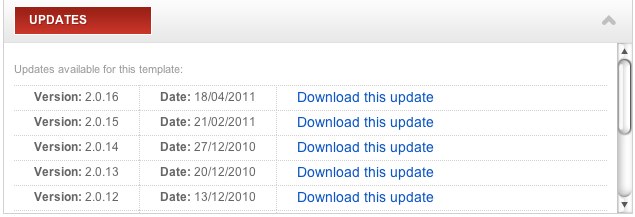
Options Group – UPDATES – Used to display information about updates available for download for the current template. We recommend you apply any available updates prior to moving ahead with your Web project.

The remaining tabs are associated with template functionality.
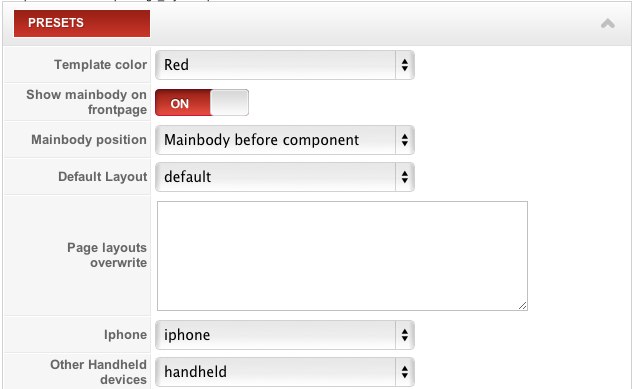
Options Group – PRESETS – Includes basic configuration items.

Template color – This tab allows you to set the colors of your template (provided your template is designed to allow variation of its colors – some do not), set the template files used by a page, and manage the relative location of the mainbody position.
Show mainbody on frontpage and Mainbody position – The mainbody position may replace a component, appear before or after a component, or be switched off entirely. Display of a component on the template’s front page can be disabled by switching the Show mainbody on frontpage option to the ‘ON’ position. If “Mainbody or component” is set in the Mainbody position option, be certain modules loaded in the mainbody position are only displayed on a few, select subpages. If a module was to be displayed on many or even all subpages, it would not be possible to view content presented by components.
Default layout – Used to define a main file and a layout file for use with the iPhone and for other handheld / mobile devices.
Page layout overwrite – This option’s field can be used to enter custom items such as “ItemID=LAYOUT” or “COMPONENT_NAME=LAYOUT”, as examples. It is also possible to define subpages to which another layout would be applied.
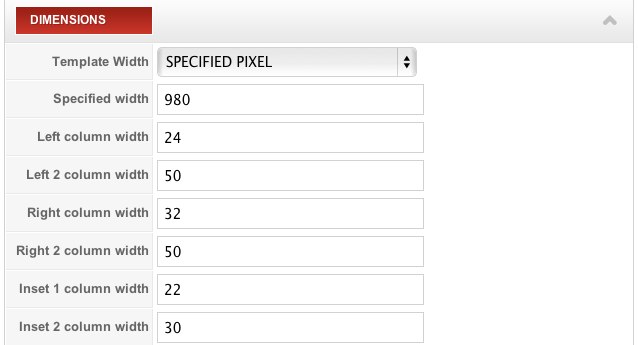
Options Group – DIMENSIONS – These options are used to set the width of columns used in the template.

Template Width – Determine how the template and column widths will be measured (pixels is most common).
Specified width – Set the overall width of the template.
The remaining fields are used to set widths for the key columns defined in the template. Columns with no width value associated to them will automatically size themselves relative to dimensions specified for the remaining columns.
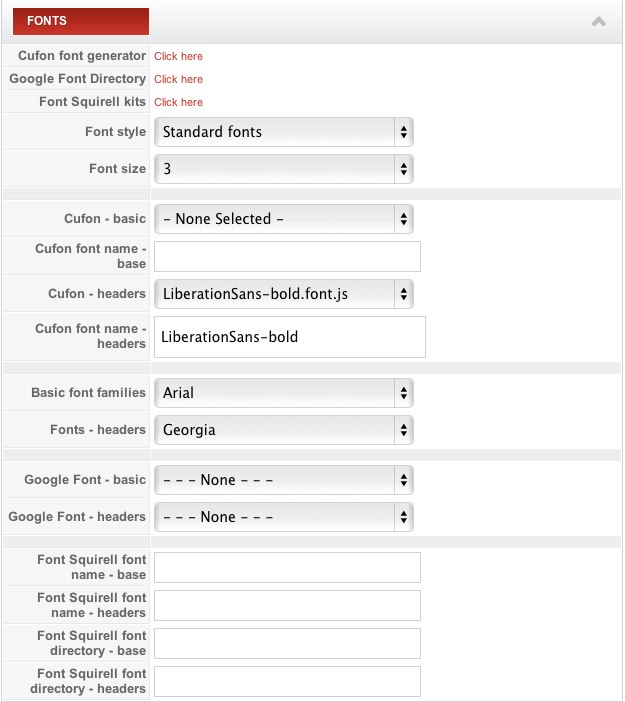
Options Group – FONTS – This options group is to manage fonts used within the template.

Font selectors are defined in the layouts/blocks/cufon.php file. There are three types of fonts to choose from:
- Standard
- Google Fonts API
- Squirrel Fonts
If difficulty is encountered in trying to load fonts from Google Fonts or from Squirrel Fonts, these will be replaced with standard fonts defined in the settings. In older templates the Cufon script is also available which allows fonts to be implemented through the use of javascript. This last approach is not recommended as it provides less flexibility in styling.
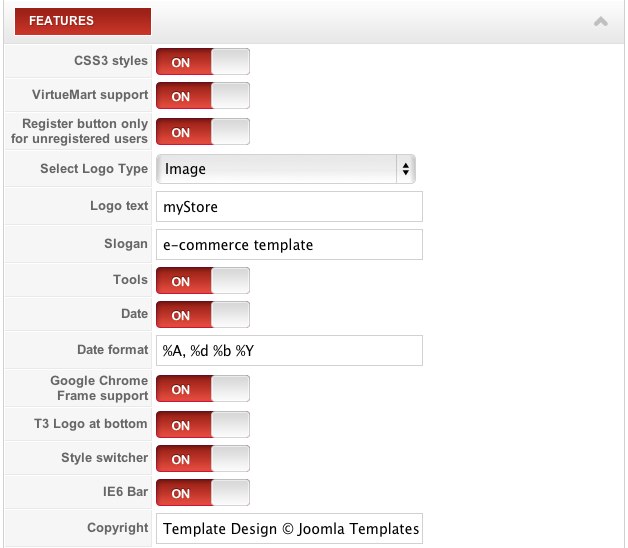
Options Group – FEATURES – These are additional options to enable or disable elements specific to the active template and to manage such things as:
- using CSS3 styles
- selecting a logo type and specifying its contents in the event it is textual
- supporting Google Chrome Frame
- switching the framework logo in the footer on or off
- switching the style switcher on or off
- switching the IE6-specific bar on or off
- defining the page footer’s contents

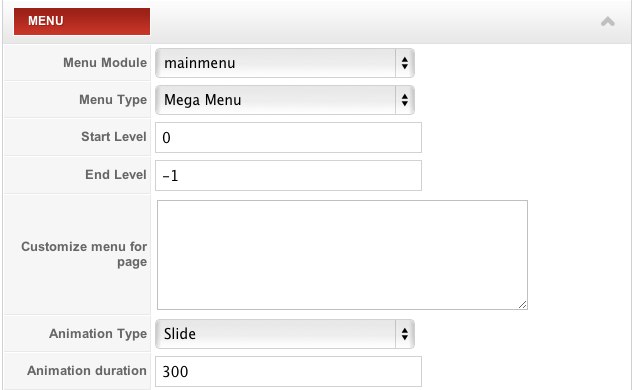
Options Group – MENU – These are parameters associated with the main menu of the active template

Menu Module and Menu Type – These allow the position of the menu to be set, as well as whether to use the default menu type or a module-based menu type offered with the template. The types of menus to choose from include:
- Mega Menu – gives the most options supported by a plugin which adds extended options visible when adding/editing a particular menu position
- Dropline Menu – a double dynamic menu
- Split Menu – a double static menu (unlike a Dropline Menu, it does not change contents of the second menu level)
Start Level and End Level – The start and end menu levels are defined with these settings (For example, defining value -1 in ‘End Level’ means all available menu levels will be displayed.)
Customize menu for page – This option allows the menu to be defined which would be displayed on a particular page (as was possible through the use of layout settings).
Animation Type and Animation Duration – These settings are available with the Mega Menu menu type. They are used to set the animation speed and animation type associated with display of a submenu.
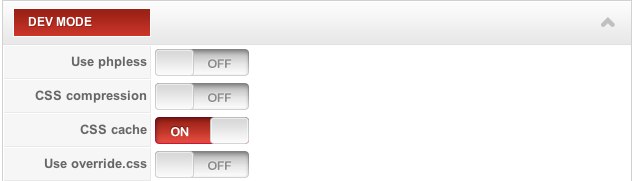
DEV MODE – These options may be used to set LESS syntax support ‘ON’ or ‘OFF’ in CSS styles, to run compression mechanisms and cache for CSS styles, adn to switch on a special CSS style – override.css – to be added to the end of the <head> section. It forces an override of all styles from CSS style files.

This article was first published
