Joomla 3: Easy Ways To Speed Up your site
A slow site can impede your ability to rank well in search engines, and also provides a frustrating user-experience. When a web user lands on your site for the first time, you only have a few seconds to capture their attention and convince them to hang around. Don’t make them wait 30 seconds or more to see all your content; your site needs to be efficient. Unfortunately Joomla! 3.x “out of the box” is not fully SEO-friendly nor configured for performance. Additionally, many settings and plugins extend and improve the functionality of Joomla! 3.2 but negatively affect its performance. Follow this step-by-step guide to discover the current speed of your Joomla! 3.x site and learn how to speed up your CMS today.
Measure your Joomla! speed
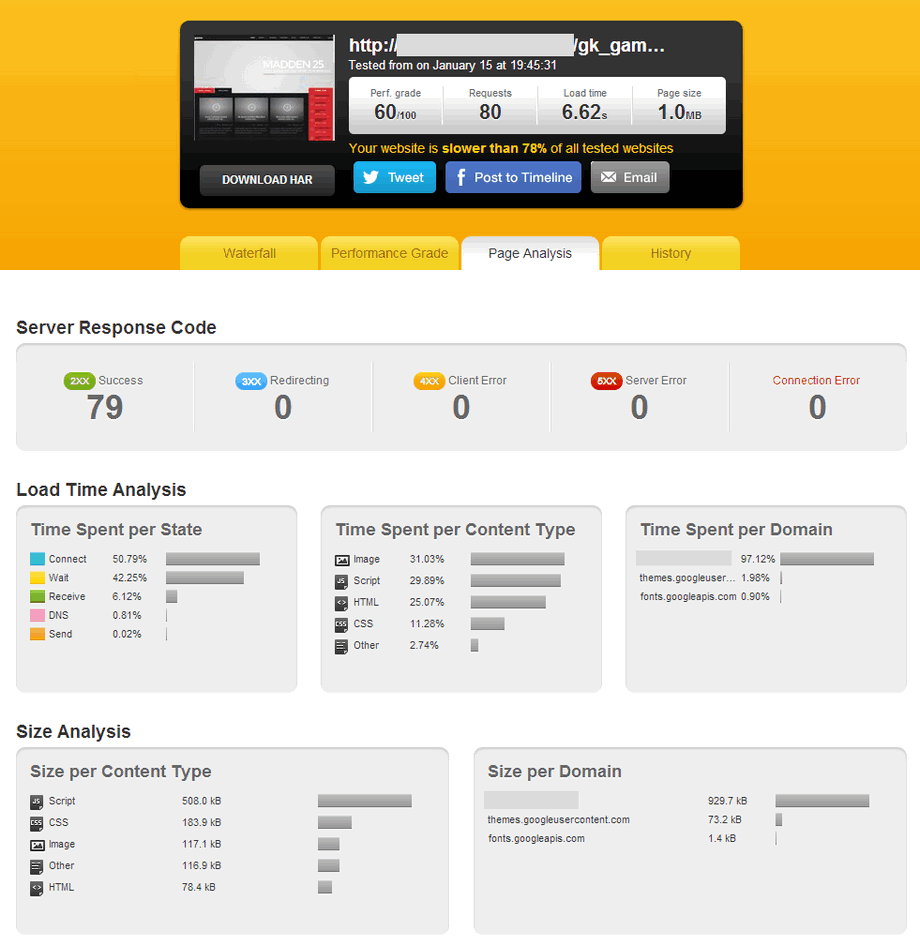
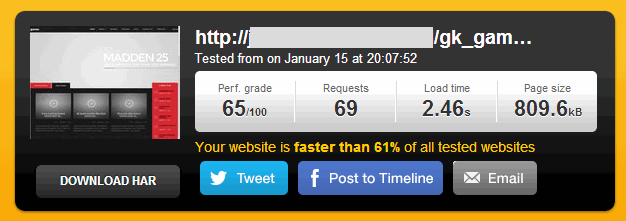
Measuring the size and speed of the Joomla 3.x website should be the first step. When was the last time you checked the speed of your website? You can do this by using a tool such as Pingdom or the Page Speed add-on for Firebug, or the YSlow Chrome plugin. First the web tool will give you a score in comparison with other tested sites, and then a breakdown of performance highlighting areas where you can improve your CMS site. Example test – without any compression enabled nor optimization.

Test Website Speed – step 1
Turn on GZip Compression
You can choose to send out your pages in a compressed format. This will allow all the css and html to be compressed on the server before sending, so a much smaller packet of data gets sent to the user’s computer, and is then uncompressed by the user’s browser. This enables the file to be much smaller without damaging the content in any way. Gzip is the most popular and effective compression method and it generally reduces the response time. In Joomla! you just need to change one option in the following section:
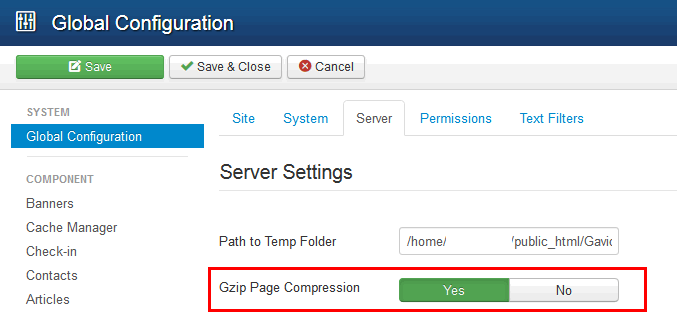
On the Top Menu select System -> Global Configuration and click on Server (tab) -> GZIP Page Compression and set the option to ‘Yes’. Remember to save these new settings.

Enable Gzip for all your Joomla! websites

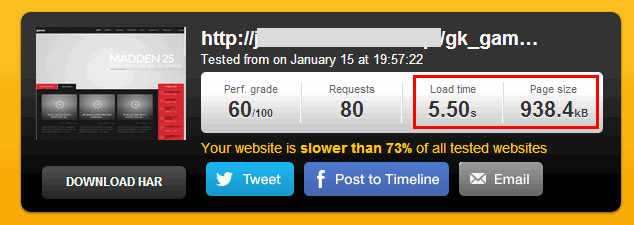
After enabling Gzip – Load time and Page size was reduced
Speed up Joomla! by compressing your images
In my opinion, you should start your optimization from your photos, because these are an important part of any website. A nice image can improve the content, but on the other hand using too many images can slow down the loading of your Joomla! website. Try to decide if all your images are really needed; nice effects are now possible with Font Awesome or by using CSS3 shapes, so sometimes images are not necessary for the aesthetic appeal of your site. Try to reduce the file size of all used images and avoid using huge, slow loading images – 400KB or more.
Note: Don’t upload large images directly from digital cameras – optimize them first.
Generally you can expect all components like K2 and many galleries and/or modules to have options to reduce the quality/size of generated thumbnails.
Use the Gavern Framework to Reduce Size
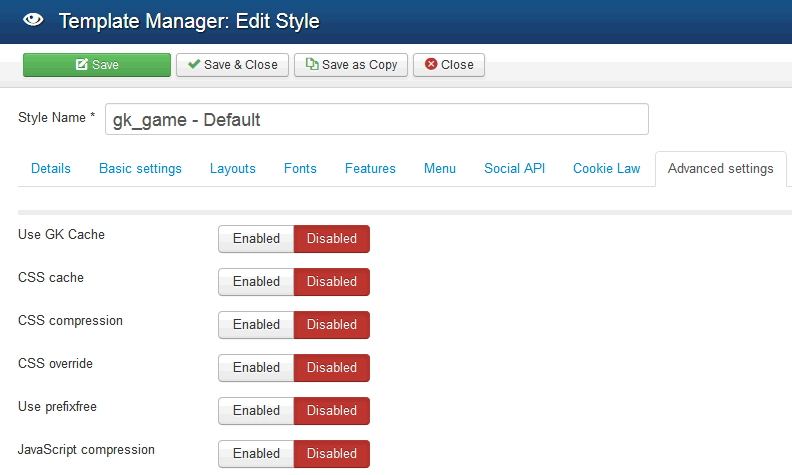
Template Framework Gavern for Joomla 3.x has some options to cache and minifying CSS files. Minifying your CSS and JavaScript files removes unnecessary characters within the file, all comments are removed, as well as unneeded white space characters (space, newline), thus lessening the size of the file and reducing the time it takes to download it by browser. More about those performance settings.

Gavick template performance options

Gzip and CSS compression enabled – I have reduced twice (2x) web page loading time. I have started from 6.5 sec
Utilize browser caching
The ExpiresByType directive – an Expires header is a way to specify a time far enough in the future so that the clients (browsers) don’t have to re-fetch any static content (such as css file, javascript, images etc).
The example below would tell our visitors’ browsers to hang onto CSS, Javascript, and images for an hour (3600 seconds):
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css M3600
ExpiresByType application/x-javascript M3600
ExpiresByType image/png M3600
ExpiresByType image/x-icon M3600
ExpiresByType image/jpeg M3600
ExpiresByType image/jpg M3600
</IfModule>
The above code should be placed into your .htaccess file on an Apache server.
Remove Anything You Don’t Really Need
Everything that is on the pages of your Joomla! web site has an impact on the site’s performance.
- Stand back and take a critical look at your list of Joomla! modules; are you using all of them? Deactivate or uninstall all unused third-party extensions.
- Reducing the number of modules in the front-end in turn reduces the number of HTTP requests required to render the page. This is the key to faster pages.
- Upgrade all used components and modules – because upgrades sometimes include several performance upgrades and they may also fix bugs which could slow down your Joomla! web site.
Optimize your Database often
Optimizing your MySQL database is important because essentially it helps to reduce loading time. You can either do this manually from PHPMyAdmin or just use a plugin, either way should work fine.
Summary
A website is never fast enough; it’s a continuous process of finding the right balance between the quantity and quality of the content, and its size and speed of loading these elements. There are hundreds of ways to optimize your site, from simple asset compression to complex load balancing servers. However, the best way to optimize your site is by taking simple steps, having complete control over what content is displayed and knowing why you need them. Optimization; it’s about making improvements in the right places and with the right goals in mind. It can be a challenging balancing act but it’s worth taking the time to do simply for the number of benefits you’ll receive in terms of conversions and SEO. Failing that, if you find optimization a chore, then it’s worth checking out a third-party service that can take care of speeding up your website’s page load on your behalf such as TidyCustoms, which is a useful option if time is a factor.
To find your site speed reports in Google Analytics simply navigate to the Standard Reporting tab > Content > Site Speed in the left hand sidebar of your account.
Also choosing the wrong hosting company can affect your website’s performance. Please also update your PHP version (PHP 5.4+) if you can.
This article was first published
