OnePage layout Menu links in our Joomla templates
The one-page layout is one of the popular web design trends to have taken the Internet by storm in 2013. Obviously, single page websites have been around since the Internet became popular, but the graphic concept has evolved to create a better UX (User Experience). So, by using a top menu users don’t have to scroll, scroll, and scroll down to reach the interesting parts of the page. The main concept of the One-Page layout is based on this idea: links don’t open a new page; instead, when a user clicks on the navigation links the screen smoothly scrolls down the page to that particular content’s section. You can control what is immediately visible to your visitors every time they click an internal link. Everything else is “hidden” unless they scroll up or down, or click on another internal link.
Gavick One Page Layout – How to do it?
Many Gavick templates can be used as One Page layout, not only those which were created expressly for this purpose. For example; you can use GK Startup, GK Bluap or many other Joomla templates. Don’t be afraid of trying this out, as the process is very easy, but you need to bear a few rules in mind.
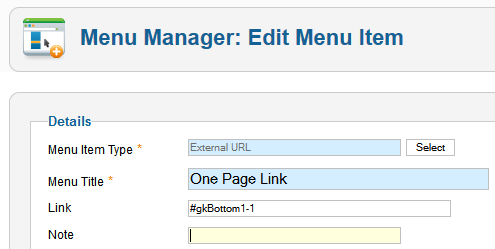
- In Menu Manager use External URL link type.
- Inside the Link field insert the ID name from the layout section where you have published a module. Remember that these IDs are case-sensitive.

Example One Page Link

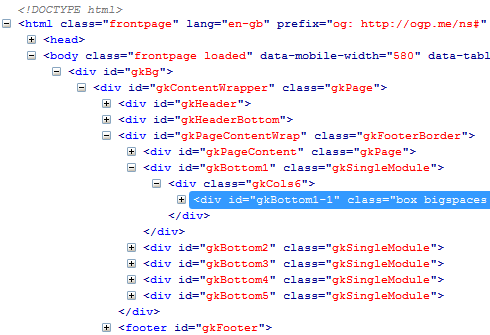
ID name of selected section
- In all templates we use the same schema so if module is in:
“bottom1” position -> you have to use “#gkBottom1-1” link
Depending on how many modules are published in the selected position you may have to add (-1 or -2 or -3) to link to them individually.
and if you are using only one module in the:
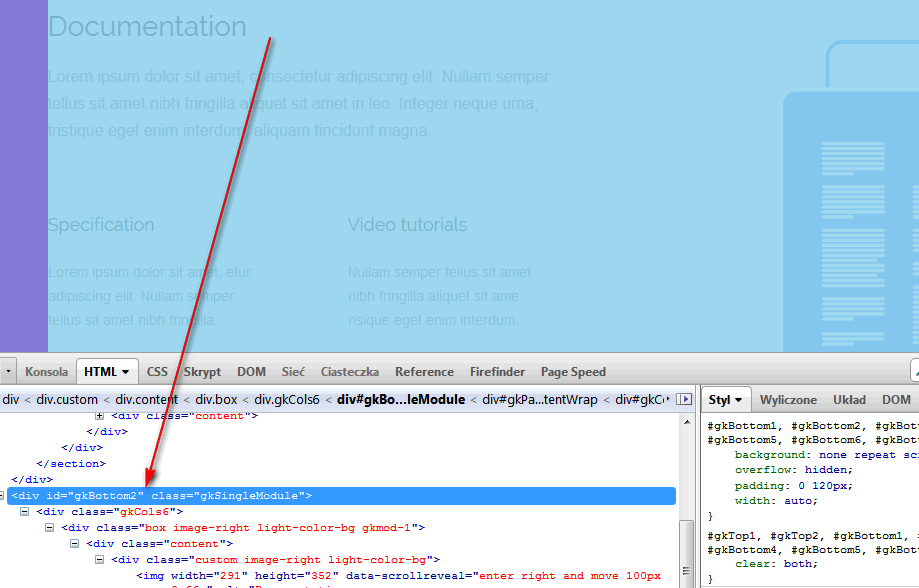
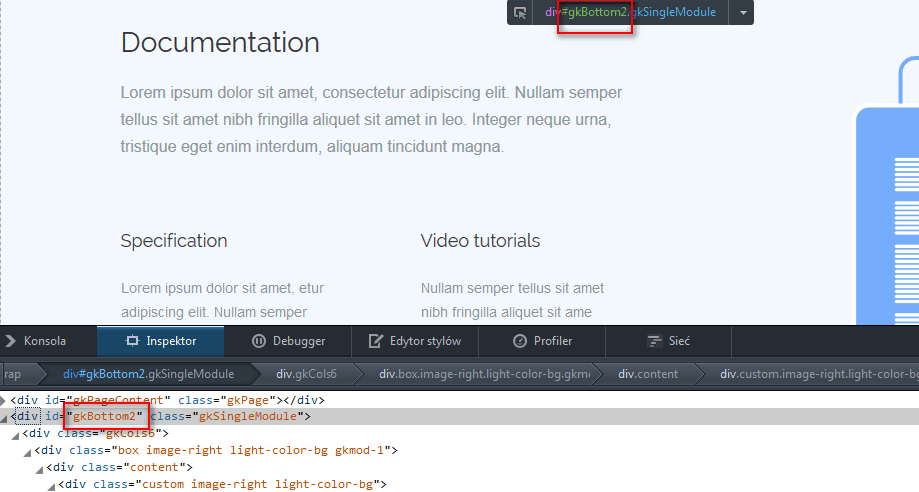
“bottom3” position -> you have to use “gkBottom3” as the name of the link etc… - These ID names must be unique to work properly – but must be real(!) from template layout only. Don’t use the class name because they are duplicated in many areas, so doing so could cause issues. On each template you will find at least 6 main section ID names and extra ones under most of them with (-1, -2,-3…) if you’ve published a module there.
NOTE: Use Firebug addon for Firefox or use Right-click an element on a web page and select “Inspect Element” under Firefox to be sure that used ID name is good. When an element is selected, its markup is highlighted in the HTML panel on the left of the Inspector or FireBug tool.


How to use customized anchor links in main menu
If you want to add customized link for example to “#features” in MainMenu using a External URL – this ID must be inside HTML Custom module or inside article source code.
<div id="features"> Our company offer: the printing and typesetting industry. </div>
One Page Layout – Is it always good for your project ?
Not really; this solution has many disadvantages and imperfections; because all the important tags would be on one page Google would treat your website worse than a standard multi-page website. So if SEO is important to the heath of your website and your company, I highly suggest you leave single page websites alone. A problem may appear when you are using only one common menu and you mix “One Page links” with internal (default Joomla) links, as on these subpages OP links won’t work as you expected – especially if you have other elements under the same module positions.
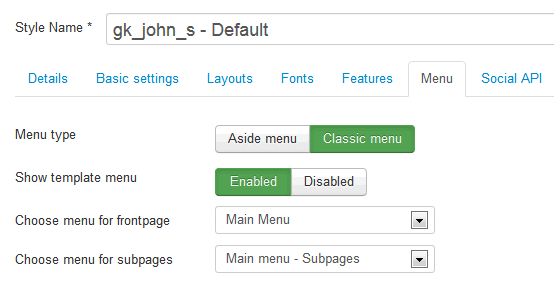
Update: Our new Joomla! 3.x templates since GK John S. in template configuration allows you to use different menu for HomePage (FrontPage) and SubPages.

In summary
Many web experts have said that the single page web design can be a great tool for storytelling – for example if you want to tell your visitors about your company’s history or specific products/services. Stick to the core value and concept of the website to create your content, and avoid developing content that is irrelevant to your site; many of your clients will be grateful for a great one-page layout concept, but only if it makes sense in context!
This article was first published
