Add diverse background images across your Joomla site’s pages
Joomla’s templates generally have the same background style (image/color) for each and every page. By applying additional extensions to a specific page (various menu item) the background can be styled individually from the others, increasing the variety of your design without resorting to using multiple template styles.
There are few ways to add and use different background images (or/and colors) on different pages in Joomla.
IMPORTANT: Almost always you have to override body tag but there are exceptions, such a GK Game template where you have to override #gkBg .
Suffix Method (#1)
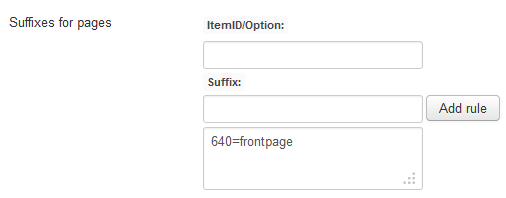
In the Features tab of the template settings you have an option, “Suffixes for pages” – where you can define a unique suffix (a CSS class) which will be added to the body tag on the specific page (you have to specify the menu item ID for the CSS class or component name – then the suffix will be used on all pages of the specific component).

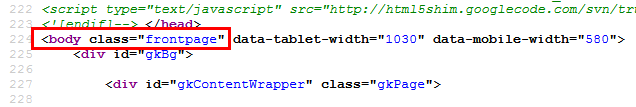
So if you specify a suffix “ABC” (or “frontpage” as we did in our example) for the homepage (usually menu item ID = 640) then it will be appear in the body tag as:
<body class="ABC">

and then you can specify a background for the homepage only using the following selector:
body.ABC { background: #FFFFE0 url('test.jpg'); }
Where you can add CSS tags responsible for background color and/or image. You can read here how to use custom CSS in Gavick templates.
Module method (#2)
Second method is based on using a background module. On JED you should find some extensions which should help you with this task. I mentioned about them below. When doing this remember about module assignment, about module position it doesn’t matter but I suggest to use “lang” position. Using modules, you have more flexibility, because you could have different bg images also for logged in/anonymous users.
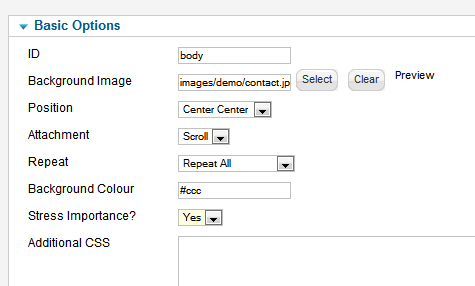
- HD-Background Selector (www.hyde-design.co.uk) this is a simple module that allows you to apply a different background style to individual pages on your Joomla 2.5 or Joomla 3 website. You can select background colors, images or repeated patterns. This module replaces the default style applied to the body tag and in some cases the templates conceal the body tag using some other elements, in such cases you need to change the element ID to the correct one to overcome this problem. This extension works normally at any module position that is specified.

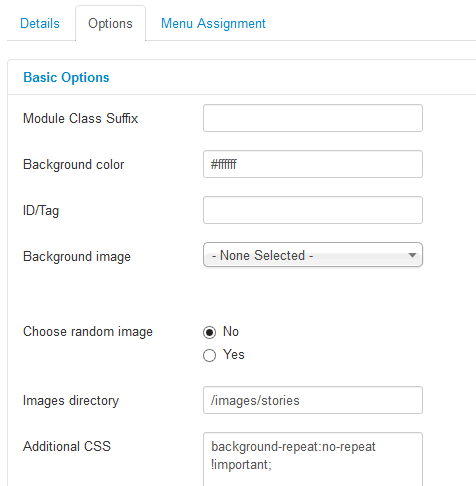
Module HD-Background-Selector can help you change BG color using override body

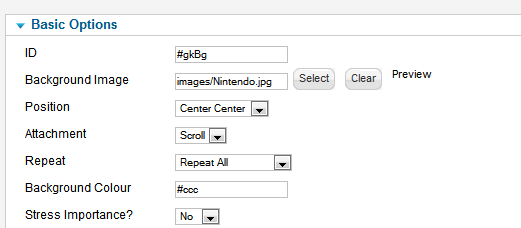
In GK Game template you have to override #gkBg ID selector not a body

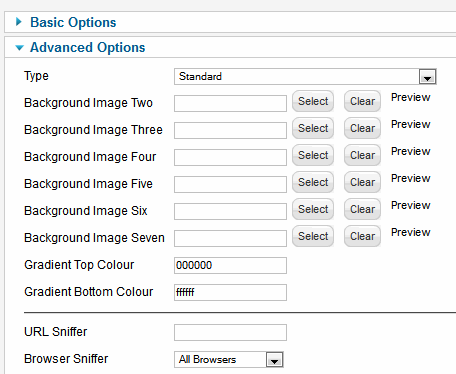
Advanced Options – allows you to use multiple backgrounds in Joomla
Check is also another extension of this same developer named: HD-Custom CSS – which can also help you to implement custom CSS.
- bgMax (lomart.fr) – this French and free module (for both Joomla 2.5 & Joomla 3) comes with a range of options for simplifying the management of your images in the background of your site. In Advanced Options you will find options which allows you to choose background color, opacity etc.
This module is totally independent of the template or framework, it just adds code to customize your page by the template after its generation. This module must be activated in ‘FOOTER’ or ‘DEBUG’ position or any other that allows you to insert the code in footer. - Also, a very simple background module (www.joomla4more.com) enables you to configure a static or random background image on your Joomla 3.2 website. You can choose background color, images directory and add additional CSS styles if need them etc…

- A few weeks ago I also recommended mmBackground in another topic – which came with a range of options for how to display your images in the background of your site. But the developer has temporarily(?) shutdown the project website.
How to use a background module on selected pages
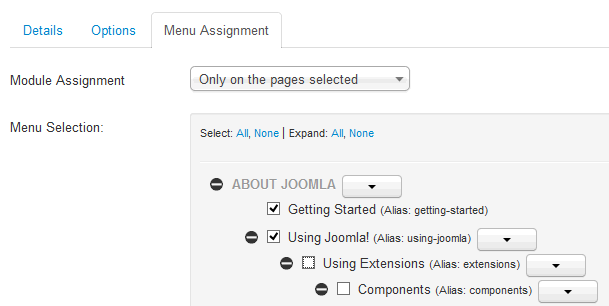
When using these modules note that you have to assign the chosen module to a page (menu item) where you want to change, more precisely “override”, the default background image.

Use Module Assignment tab in module configuration than choice of module assignment
Because in this CMS it’s possible to have different modules (and module copies) appear when you click different menu links.
Read also our other tips about background customization.
This article was first published
