A guide to changing the height of the menu bar in our Joomla templates
A common question we get on the forums or ticket system is How do I change the height of the Main Menu bar in GK template(s). Answer to that question is quite easy but it may depends what template and logo type you have used in your project.
Info: In general the Menu bar is prepared for a horizontal logo, for example in GK Game we used logo.png with width 85px and height 58px. But you can use different size of logo.
If you want to change Menu bar height you have to change values for this ID:
#gkTopBar {
line-height: 58px;
min-height: 58px;
}

Remember that both values must be this same.
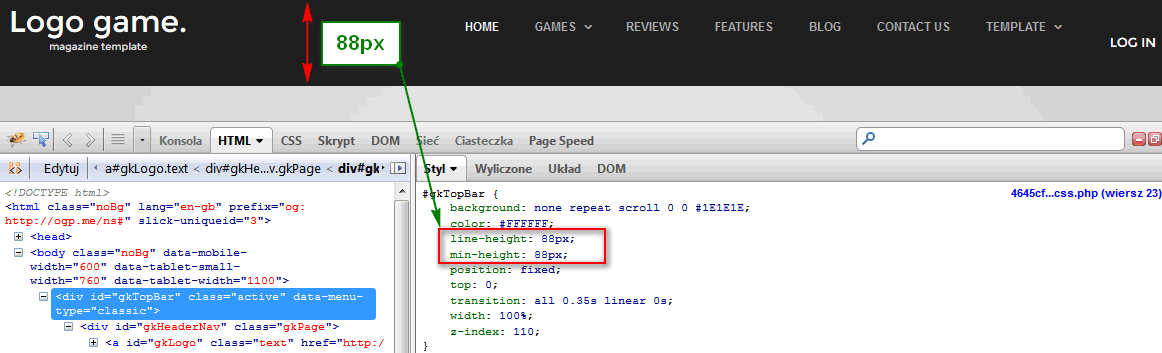
#gkTopBar {
line-height: 88px;
min-height: 88px;
}

Menu bar – 88px height
Now you have to sets the vertical alignment for all menu items, they should be in the middle of the parent element. To do this you have to add some top padding:
#gkMainMenu {padding: 17px 0 0;}
Result should be similar to this:

If you are using logo from default CSS – you add simply increase height of the Menu Bar for background image using this:
#gkLogo.cssLogo { height: 100px; width: 200px; }
Of course you can replace 100px for height and 200px of width with your own value.
Read this guide if you want to learn “How to use the Custom CSS”
This article was first published
