Joomla Multilanguage sites: Finding or adding a module position for a language switcher
Unfortunately not all of our templates have a special, separate module position just for a language switcher and sometimes even if they do you may want to change its position or content to better fit your project needs. If you’re building a multilanguage site with Joomla! 3.3 (2.5), this guide will help you get around this issue.
Each template has a long list of available module positions so you have many options:
- You can use one of them to publish the Joomla! language switcher module – guide.
- You can also publish the language switcher inside the menu as a module – guide.
- or just change/replace content of an existing module installed by the Quickstart package to the language switcher module.
Another flexible but more difficult solution would be for you to add a new module position.
Note: Before you can see the language flags or language names in this module you have to configure a multi-language which requests that you perform several steps: install/add new languages, enable the Language Filter plugin, add multilingual content and create a menu for every installed language and leave one additional for both languages.
How to display the language switcher module next to another module in the same module position
Sometimes you want to use the same module position for two modules at the same time to, for example, display social icons and the language switcher together. But if you publish them just as they are they might disrupt the layout. or tun into other appearance issues. So, you may ask, what do I do?
As an example, let’s focus on the GK News 2 template, it has a “social” position which may be useful for you as a language switcher location. If you want two modules to display there, please use the following CSS code:
#gkSocial div.custom {float: left;}
div.mod-languages {float: left; }
also adding this may help to center the language icons:
div.mod-languages img { padding-top: 19px; }
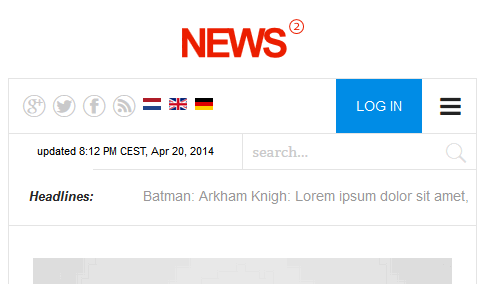
Result should be similar to following image:
GK News 2 – with Language icons in social position after small customization

Language icons – small tablet screen appearance
This article was first published
