Get a flashy first impression with full page image backgrounds
Over the last few years there have been a few solutions, some of them using javascript and some not. In these modern times with modern browsers I suggest you use the CSS3 background-size property feature. This method is cross-browser compatible and doesn’t require any jQuery or flash.
html {
background: url(images/background.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
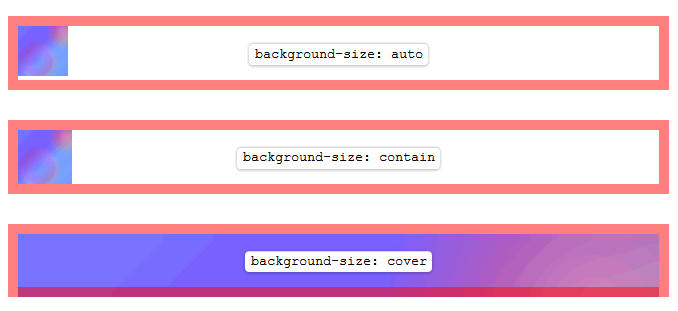
The cover value specifies that the background image should be sized so that it is as small as possible whilst ensuring that both dimensions are greater than or equal to the corresponding size of the container. Scale the background such that both it’s width & height can completely cover the background positioning area.
Unfortunately, Internet Explorer doesn’t recognize the background-size property below version 9. You can also use “contain” to scale the image whilst preserving it’s intrinsic aspect ratio (if any), to the largest size such that both its width and its height can fit inside the background positioning area.

Additional info links:
- You may find more tips here: css-tricks.com
- About background-size & how to use Multiple Background Images: www.css3.info/preview/background-size
- To test all background-size value – check demo first: compass-style.org
- And how to add custom CSS.
This article was first published
