Joomla module position widths: Define your own custom sizes in our templates
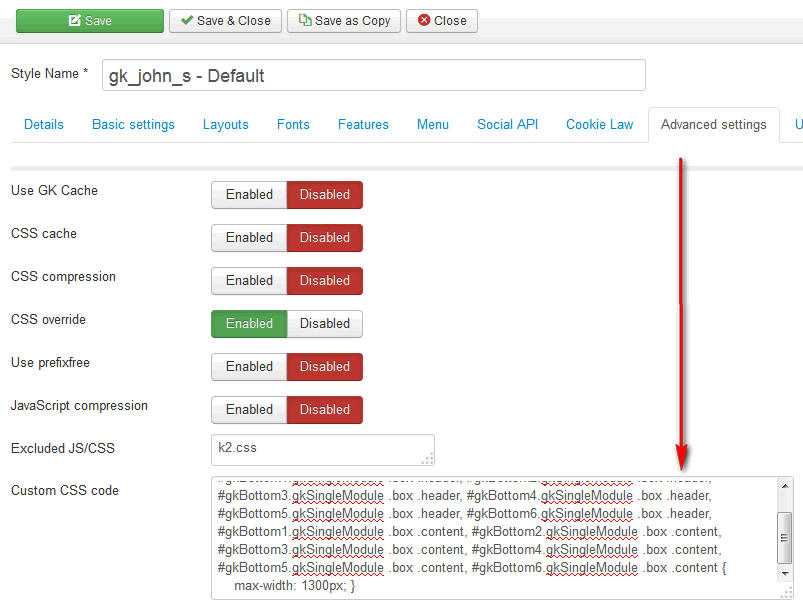
In template such a GK John S. using the template configuration you can control the width of the layout, but if you want to increase the max width of the #Mainbody and #gkBottom1, #gkBottom2, #gkBottom3 and #gkBottom4 elements (sections) you have to override a few lines in CSS. The default value defined by us is 1000px, so if you want to use a bigger quantity use for example 1300px.
Please do not use a value equal to or greater than that which you have defined in the Layout tab (default is 1400px), because this can cause bottom browser scrollbars. We suggest that you always use a -100px lower value.

You have to use the following CSS code:
.frontpage #gkMainbody .box .header, .frontpage #gkMainbody .box .content, #gkBottom1.gkSingleModule .box .header,
#gkBottom2.gkSingleModule .box .header, #gkBottom3.gkSingleModule .box .header, #gkBottom4.gkSingleModule .box .header,
#gkBottom5.gkSingleModule .box .header, #gkBottom6.gkSingleModule .box .header, #gkBottom1.gkSingleModule .box .content,
#gkBottom2.gkSingleModule .box .content, #gkBottom3.gkSingleModule .box .content, #gkBottom4.gkSingleModule .box .content,
#gkBottom5.gkSingleModule .box .content, #gkBottom6.gkSingleModule .box .content {
max-width: 1300px;
}

This article was first published
