Customize your Joomla main menu’s font with ease
This article describes how to customize the way users see menu by choosing your preferred font styles, size and colors. You can change the font in any part of Joomla Gavick template (for example, Main menu).
But first help yourself and read those tips:
Changing the font family for the Joomla menu
By default, the menu will inherit the font from your template settings. In most cases GK templates uses Google Fonts. But you can always change/replace the font family. To change the menu (parent and child) font:
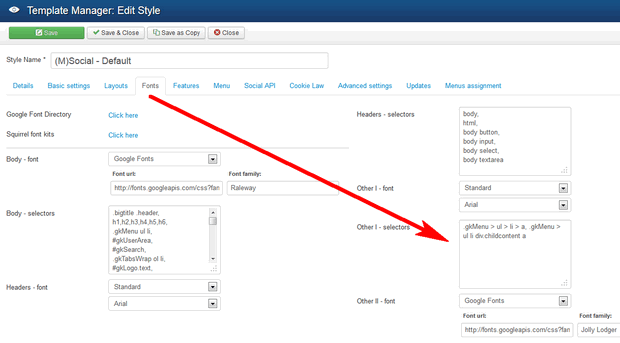
- In the template’s settings of the administrator panel, click on the “Fonts” tab.
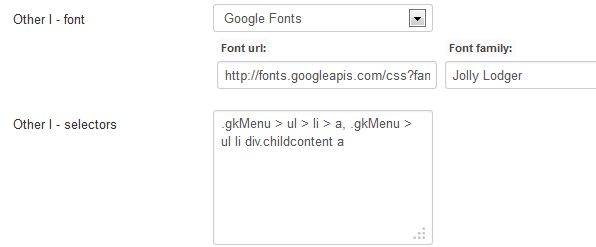
- Then select “Other I – selectors” text-area box.
- Copy there following code:
.gkMenu > ul > li > a, .gkMenu > ul li div.childcontent a
- Under use the drop-down menus to select the font of your choice. And follow instructions for our above guide.
- Don’t forget to save new settings.



This will change the font used in your Main Menu.

Halloween Creepy Menu font
How to use Web Fonts from fontsquirrel.com as a Menu fonts
You can also easily use fonts created by fontsquirrel.com WebFonts Generator.
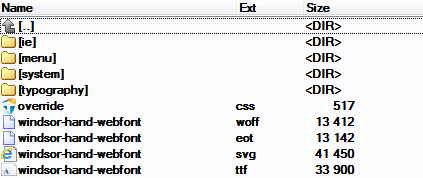
- Please unzip and copy by FTP all fonts (.eot, .woff, .ttf, .svg) to this same template folder where we inserted override.css file, I mean /css – folder.

Fonts in css folder (inside template)
- Now you can edit override.css file, it should include style for menu and code copied from: stylesheet.css and fontname-demo.html (from package). In my example I used font called “Windsor Hand”.
@font-face { font-family: 'windsor_handregular'; src: url('windsor-hand-webfont.eot'); src: url('windsor-hand-webfont.eot?#iefix') format('embedded-opentype'), url('windsor-hand-webfont.woff') format('woff'), url('windsor-hand-webfont.ttf') format('truetype'), url('windsor-hand-webfont.svg#windsor_handregular') format('svg'); font-weight: normal; font-style: normal; } .gkMenu > ul > li > a, .gkMenu > ul li div.childcontent a {font-family: 'windsor_handregular';} - Template Manager –> “GK TemplateName – Default” –> Advanced settings –> CSS override [ON] –> and at the end Save & Close.

Now your Joomla Main Menu will be using “Windsor font” or different web font which you chosen before.
Font Size and color of menu
Replace the default font color and font size with your preferred font and size. To change the font size, you should grab another menu class and set the font-size property.
#gkMainMenu .gkMenu > ul > li > a { font-size:19px; color: #00ACED }

Twitter Color Menu
ID and Class for submenu items:
#gkMainMenu .gkMenu > ul li div.childcontent a { color:red; }
This article was first published
