Modify your Joomla template colors to suit your branding
Each of us have a vision of ideal web page, the concept for customization of chosen GK template. You need some CSS knowledge and know where to add Custom CSS into template to make those changes. Choosing effective, appropriate, and harmonic colors contributes quite a bit to the overall success of your Joomla! page. In this guide we will show you how to change color (background and font color) of those three selected sections in Gavick templates for Joomla.
CSS COLORS: The colors specified in CSS can be one of the named colors (such as green or blue), colors created from hexadecimal RGB triplets (such as #3c99df or #cccccc), or colors created using the rgb() CSS function. The background-color and background property accepts the same color values as the foreground color property.
If you ever wondered where You can add Custom CSS code into GK templater – this manual will help you.
How to change color of TopBar template element
Each template is different but in most cases you have to change (override) color from, for example:

#gkTopBar, #gkMenuWrap #gkTopBar { background: #3C99DF;}
To yours

#gkTopBar, #gkMenuWrap #gkTopBar { background: #CCC; }
You have to use above CSS code to make similar changes. Of course use your own color scheme. If you are using light background colors don’t forget about darken font color and color for links.
#gkTopBar, #gkMenuWrap #gkTopBar { color: black; }
#gkTopBar a, #gkMenuWrap #gkTopBar a { color: red; }
But sometimes because in TopBar positions are placed custom HTML code with Class – you have to override it also.
How to change colors of bottom
In Bottom position in our Demo or QuickStart you can find different modules like Custom HTML. But it’s good place for almost everything like newsletter module, FB Avatars or weather box. So probably you need customize also this element of template. If your answer is positive you have to override some styles from default template CSS package. In most of ours template we use at least two bottoms position bottom1 and bottom2. To change them appearance of background color you have to also override them, choose only one or all of them:
#gkBottom1, #gkBottom2, #gkBottom3 { background: yellow;}
How to change colors of footer
In Footer position in our Demo or QuickStart you can find Footer Menu and Copyright note.
This element is different made in different templates in some of them you have to override this line, with your color:
#gk-footer, body > footer { background: green; }
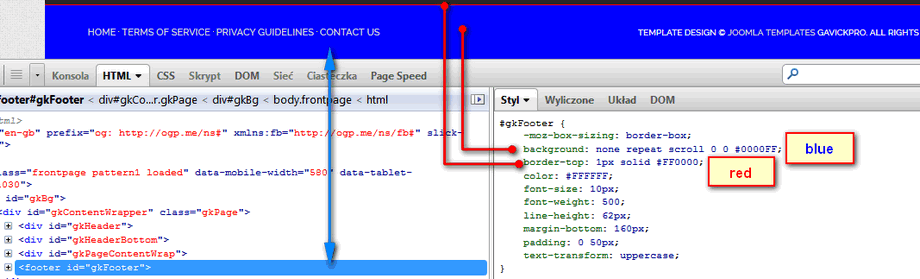
In others, the newer templates like GK Game, Gk MSocial or GK InStyle you have to override this code with your colors :
#gkFooter { background: blue; color:#fff; border-top:1px solid red;}
#gkFooter a { color: #fff; }

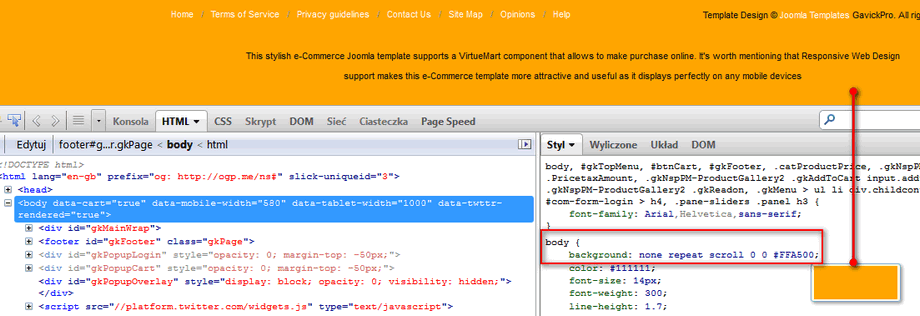
But in case of some templates for Joomla like GK Shop & buy you have to override body to change color of whole footer background but to change color of font you have to override #gkFooter.

Example CSS code to get above result.
body {background: #FFA500;}
#gkFooter { color: #111;}
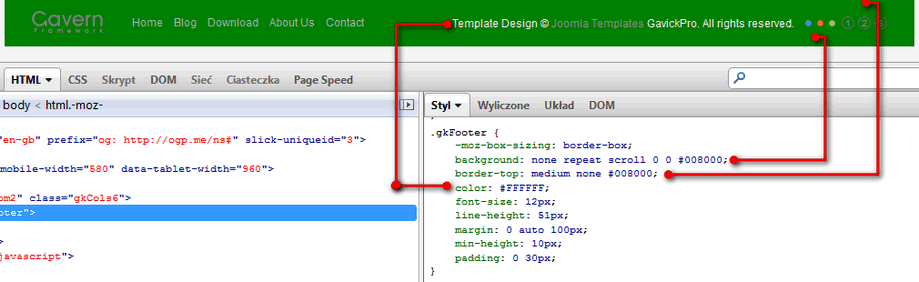
In older templates like GK Game News you have to override Class not ID Selector:
.gkFooter { background: green; }
This same template used also border above footer – probably you want to change it also. Don’t forget about default font color. If yes, use this extended code:
.gkFooter { background: green; border-top: 1px solid green; color: #fff; }

As you see all depends what solution in layout we had use. That’s why it’s good idea to use Firebug tool to check it before you will add any code into override.css file.
This article was first published
