Customize your Joomla website’s background image and color with these hints
Color and background images are useful for both the design and the organization of a Web page. Gavick templates allows you to modify almost all aspects of visualization, for example with background customization – you may change a selected element or all page background images/colors. Note that some color settings can be made via Template configuration but other more advanced settings require code modifications or override techniques. To create flexible, modern solutions to design problems, we must figure out how we can get by using CSS3 to reduce the number of graphics.
- First, you have to prepare an image and hex color code or gradient code.
- Second, you need Firebug tool installed in your browser to check which Class or ID you need to override to make final changes.
- Third, you need to learn some basics of CSS and CSS3.
The CSS background properties
- The background-color property allows you to set a background color.
- The background-image property is used to specify a background image.
- The background-image: -webkit-gradient is used to create a color gradient.
- The background-repeat property allows you to control background tiling, you can choose from: repeat | repeat-x | repeat-y | no-repeat.
- The background-position property is used to control how the background is positioned.
- We use the background-attachment property to control whether the background scrolls with the page or remains fixed in place. By default, the background image scrolls with the content of the web page. If the “fixed” keyword is provided the background image remains fixed in place while the page scrolls.
- The background size property allows you to set the width and height of the image within the element’s background as an absolute length, percentage, as the keywords cover or contain (both of which make the browser scale the image proportionally) or it can be automatic.
The background color
The background-color property is used to specify a solid background color and accepts the same color values as the foreground color property. So it can be a color keyword, like blue, an RGB value like rgb(34, 121, 160), a hexadecimal color value such as #2279A0, or a short hexadecimal color like #ccc.
body { background-color: #003399;}
or
body { background: #333;}

By default, backgrounds are transparent, so the parent element’s background will show through unless the background color or image for that particular child element is set. You can give a background color to almost any element — from <p>, <h1>, <ul> elements all the way up to the entire body element, like in following example.

To change background color of menu you have to override only one line from class
To change this element background color we use:
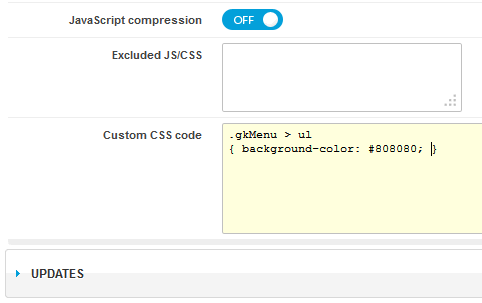
.gkMenu > ul { background-color: #808080; }
In template configuration –> Advanced settings (tab) -> Custom CSS code field:

IMPORTANT: Of course this was an example of how to change the menu background color that works only when your GK template uses that class – if you want to change a different element background use firebug to localize the corresponding class or ID.
CSS TIP: Unlike the color property, background colors are applied only to the element, and are not directly inherited by its children.
Note: The background generally should provide the most contrast with the foreground text colors.
The background image
The background-image property enables you to provide an image (JPG, PNG or animated GIF) for the background, or one or more background images for an element. Before CSS3, only one background image per box was allowed. The value for background-image should be either an absolute (complete Web address with http://) or a relative path to one or more images, each wrapped with url(“”) and delimited with commas.
For example, you can create a background out of a small, repeating texture – after using the repeat value of the background property.
body {background: #ccc url("images/joomla_green.gif") repeat-x;}
or use:
.gkMenu > ul {
background: #674817 url('templates/gk_gamenews/images/bg3.jpg');
}
If you’re using GK GameNews and you want to change the menu background.

That is similar to the way that the background property can be followed by multiple values. Using this shorthand property, you can set the color of the background (the background-color), and supply the URL of an image to be used on the background at the same time.
Note that by default, a background-image is repeated along both vertical and horizontal axes, and is repeated in both directions. So it covers the entire element.
For example, the value “none” ensures that no background-image will be displayed; this is the default setting, so you don’t need to define it explicitly unless you want to override previous background-image declarations.
div.example {background-image:none;}
BACKGROUND TIP: How to add a full page background
CSS Gradient Background
One of the features is the ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects. CSS gradients are scalable!
We will show you how to use CSS gradients for some major browsers: Firefox, Safari, Chrome and also IE. Which means that you can add linear and radial gradients compatible with modern browsers. Although almost all browsers can display gradients, the syntax has not been standardized by the W3C, so all have a unique way to define the style.
If you need a nice gradient you don’t have to use images – gradients are implemented within the background-image property. We recommend using an online tool(s) that computes the CSS code for you:
- http://gradients.glrzad.com/
- http://www.colorzilla.com/gradient-editor/
- http://ie.microsoft.com/testdrive/graphics/cssgradientbackgroundmaker/
- http://www.cssmatic.com/gradient-generator
Those tools add appropriate vendor prefixes to the code that enables web browsers to display gradients suitably.
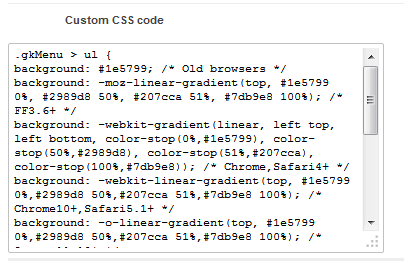
Finally, the result panel always has the CSS for the current gradient for easy copying and pasting into your custom CSS field or stylesheet (gk_TemplateName\css\override.css) file.

Custom CSS code in GK Template configuration

CSS3 Gradient Menu (without images)
This article was first published
