Gavern Framework – Page Layout Part 2
In the second part we will focus on modifications of template’s code itself which allow to gain modifications impossible to achieve by changes made in administrative panel.
Spaces in Joomla template
layout.cssfile includes basic CSS code which creates the most important spaces in template. The most important thing while making spaces in templates isgkPaddinggroup of classes which have addedTBLRletters at the end – individual letters mean reset particular padding for a block (T – top padding, B – bottom padding, L – left padding, R – right padding). The size itself is defined ingkMainclass. So, if we want to remove top and bottom padding, we will usegkPaddingTLclass.
gkPaddingclasses can be done manually or generated automatically depending on situation; using generatePadding function in gk.framework.php file. This function loads block’s name for which gkPadding class has to be generated. Class itself we display in code by using the following code (it is an example for Top 1-6 modules group):
<?php echo $this->generatePadding('gkTop1'); ?>
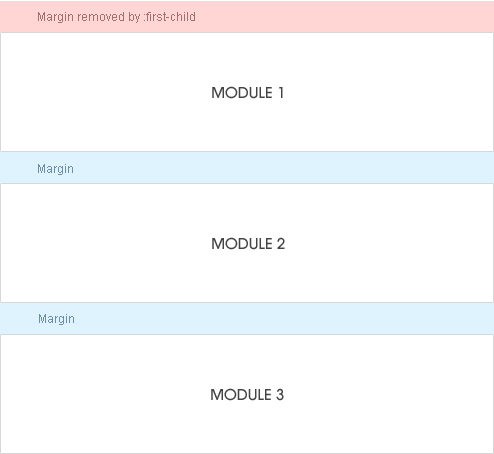
The next important issue is generating spaces between modules which are placed on the same position. It has to be remembered that spaces have to be generated in the way that a main container with a module includes top margin and, later on, for the first from this group of containers by :first-child , top margin is reset:
.box { margin-top:10px; } .box:first-child { margin-top:0; }
In this way, we have spaces between blocks of modules only:

It has to be remembered not to set any features connected with a box model (margin, padding, border) to containers which have width set automatically (with administrative panel options) – this modification will cause one column not to be included in the block where it should be placed.
Columns equal in height
One of the basic problems while creating layouts in CSS is gaining equal in height columns. In Gavern Framework, we decided to use display feature with table value to create containers which include equal in height columns. Thanks to this, we can have columns with the same height in modern browsers without using any additional scripts. There are just two small problems:
- IE7 does not support display:table feature, that’s why in the case of loading a page on IE7, there is ie7.equal.columns.js script added which aligns columns
- The second problem is connected with containers which have display:table or display:table-cell set; they do not react to padding set therefore all this stuff connected with gkPadding classes set has to be done on containers which can be of higher or lower level to those containers.
Head section modifications
All CSS files we want to add to our template, have to be placed in layouts/blocks/head.php file – by addCSS function of a framework because it guarantees that a file will be compressed in the case of switching on compression of CSS files.
A lot of template’s functions were overwritten in framework mainly in order to shorten a code. In can be found in final part of framework main class included in gk.framework.php file.
It is also worth mentioning that in order to use standard functions offered by API Joomla! 1.6, you have to use API functions and the following code:
$this->API->functionName();
where function name is a function name we want to request.
Layout important sections
If we want to have more varied layouts, we can define our own layouts files which we place in layouts/ catalog and later on, choose by using template option in administrative panel. In order to make it work correctly, it’s worth remembering about including in it some key elements, such as:
Code which generates page’s and columns’ width and page’s suffix:
<?php
// No direct access. defined('_JEXEC') or die;
$this->generateColumnsWidth();
$this->addCSSRule('#gkWrap{width:'.$this->getParam('template_width','980px').';}');
$tpl_page_suffix = '';
if($this->page_suffix != '') {
$tpl_page_suffix = ' class="'.$this->page_suffix.'"';
}
?>
Correct head section loading – section generated by Joomla!, the same as, framework:
<jdoc:include type="head" />
Fragment with page’s suffix is also very important. In default layout, it is placed in body element:
<body<?php echo $tpl_page_suffix; ?>>
If we want to make a toolbar to display correctly, at the beginning of a page, a following fragment should be placed:
<?php
if($this->browser->get('browser') == 'ie6' && $this->getParam('ie6bar','1')==1) :
?>
<div id="gkInfobar"><a href="http://browsehappy.com"><?php echo JText::_('TPL_GK_FRAMEWORK_IE6_BAR'); ?></a></div>
<?php endif; ?>
Later on, there is page’s blocks loading. We can define our own blocks and place them in layouts/blocks/ catalog. Blocks are loaded by:
$this->loadBlock('path');
Where ‘path’ is a path to a block to layouts/blocks/ catalog, so for a block placed in layouts/blocks/my catalog, we will use value: my/block_name (we are not giving a file with extension – it is added automatically).
At the end of a page, there are two important lines, namely:
<jdoc:include type="modules" name="debug"/>
The first line is responsible for loading scripts which are responsible for Social API and Google Analytics functionalities. The second one is responsible for correct operation of debug mode in Joomla!.
While creating your own layouts, it would be the best to use default.php . file as a model.
Error pages and offline mode
Gavern Framework gives possibility to support own styles of error pages and offline mode. Definitions of these pages’ layouts are in error.php and offline.php files. Modifications CSS styles for these pages have to be done by working on error.css and offline.css files in css/system/ catalog.
Printable view of a page
In order to modify printable view of a page, it has to be done in component.php file. Any fragments dedicated to printable page, have to be placed in the following block:
<?php if($print == 1) : ?> // print it! <?php endif; ?>
CSS code itself is placed in css/system/print.css
AJAX
In case of a need of AJAX query, it is worth using layout included in ajax.php file which loads system messages and components only. In order to request this page’s version, you have to include tmpl=ajax parameter in the address, e.g. for index.php page it is:
index.php?tmpl=ajax
Defining own module positions
In order to define your own module position, you have to make four steps.
Firstly, you have to add the following position in XML file of a template:
POSITION_NAME
Moreover, you have to add position name to list in module_override element ( module_positions argument).
You also have to add the following position to a list of basic module styles in gk.const.php file to $GK_TEMPLATE_MODULE_STYLES table:
$GK_TEMPLATE_MODULE_STYLES = array(
'POSITION_NAME' => 'STYLE_NAME',
After making these operations, we can insert a code defining module position:
<jdoc:include type="modules" name="POSITION_NAME"/>
Defining own module styles
In html/module.php file, we can define code as a function which is generated as a module container. Except from appropriate function creation, this module position style has to be added to module styles in XML file of a template – module_override element in module_styles attribute.
Summary
We hope that these modifications and comments mentioned in this entry, will simplify templates’ modifications with Gavern Framework use.
This article was first published
