Gavern Joomla Template Framework – Page Layout Part 1
Page layout modifications is one of the basic operations made while working with templates. It is very wide subject, therefore it will be presented in two parts. In the first part, we will present Gavern Framework configuration options, then, in the second part, we will focus on programmatic part which allows to do everything which is impossible in administrative panel.
Template’s layout
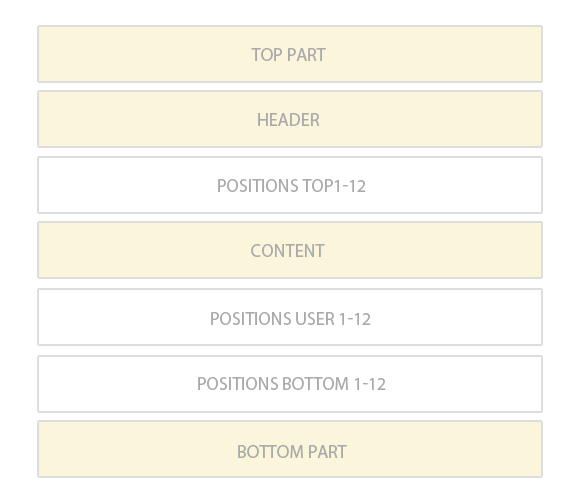
In template’s layout, we can distinguish a few main sections, namely:

Configuration options are connected with a page header, top/user/bottom positions and with main body.
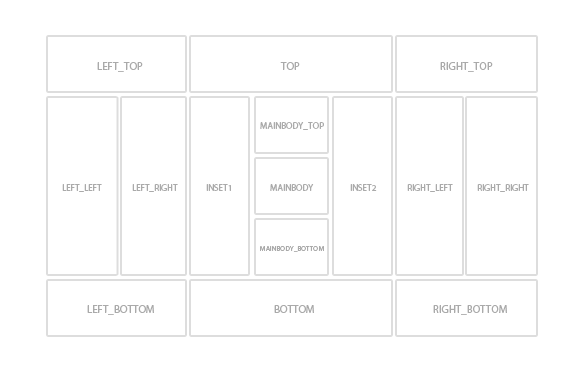
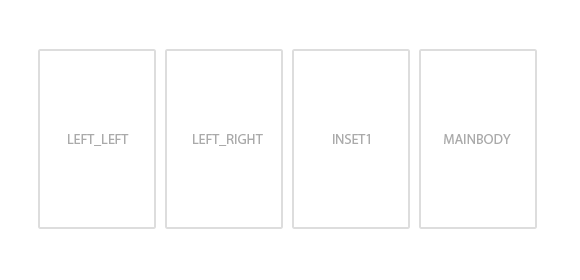
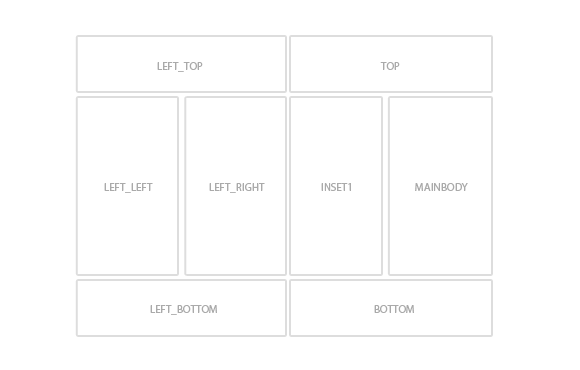
It’s worth mentioning here about main body layout which is nearly identical for every template.

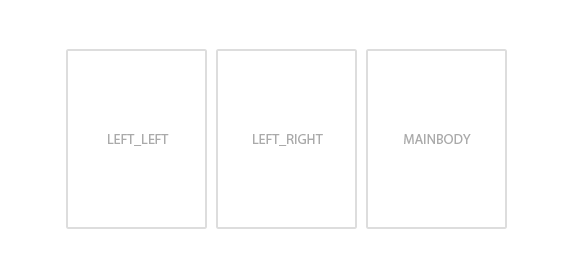
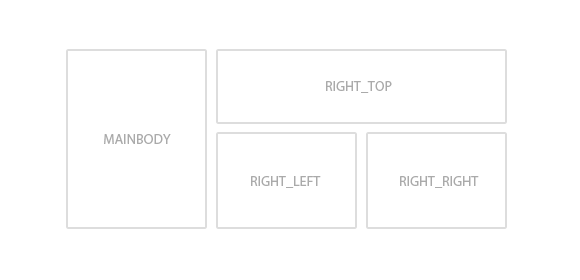
This layout offers many possibilities and we would like to present here a few interesting options which illustrate how varied page layouts may be with main layout help:




As you can see, issue with layouts presented above is connected with switching on/off modules on different positions of main layout.
“Basic Settings” and “Layouts” tabs are responsible for layout configuration on administrative panel side.
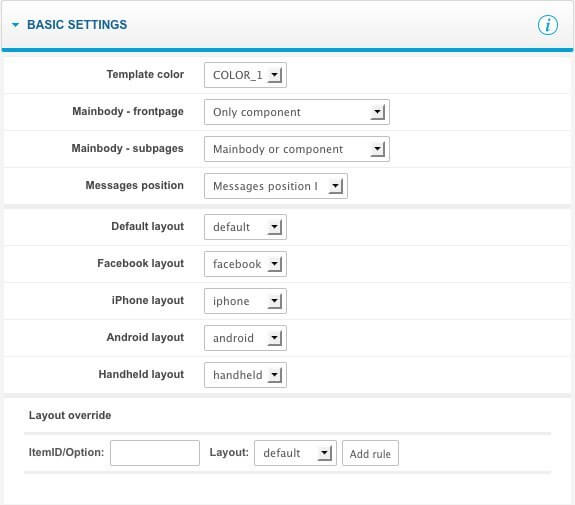
“Basic Settings” Tab

This tab is divided into three main sections:
- options connected with layout’s basic parameters
- options connected with templates’ choice for particular use
- overwriting templates’ option
Basic options are connected with template’s color choice and positions of important page elements, like: standard Joomla! messages and main body positions to a component.
When it comes to standard messages, every template will have some positions specified on which they can be displayed – there would be typical places for such messages, that’s why a user will not have to change anything in the code to change their position to a different one.
Keeping main body position to component can be specified separately for homepage and subpages. Regarding subpages, a component cannot be switched off totally (then, none of components would be displayed). It will allow to avoid a common mistake as it was with overwriting to main body position a module visible on every subpage with switching off component display at the same time. When it comes to homepage, you can choose “main body or component” option which works as follows: if there is any module on main body position, then a component will not be loaded.
There are five layout application options for which a user may specify separate files:
- default layout – used on a website
- layout for Facebook service – displayed for Facebook’s bots
- layout for iPhone
- layout for mobiles with Android system
- layout for other mobiles and browsers (e.g. Opera Mini, Internet Explorer Mobile)
Layouts’ files are defined in layouts/ catalog
Of course, any number of layouts’ files may be defined and used in different template configurations.
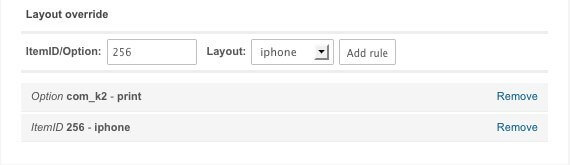
Layouts can be overwritten with “Layout overwrite” option. It allows to define layouts assigned to particular components (through option argument value) and particular menu positions (through ItemID argument value). In this way, it is possible to e.g. assign a different layout for K2 component than the rest of a site.

Overwriting page layout rules management is very easy in use: adding rules is restricted to layout choice and giving option/ItemID parameter value. Removing existing rule is done by “Remove” button.
“Layouts” Tab
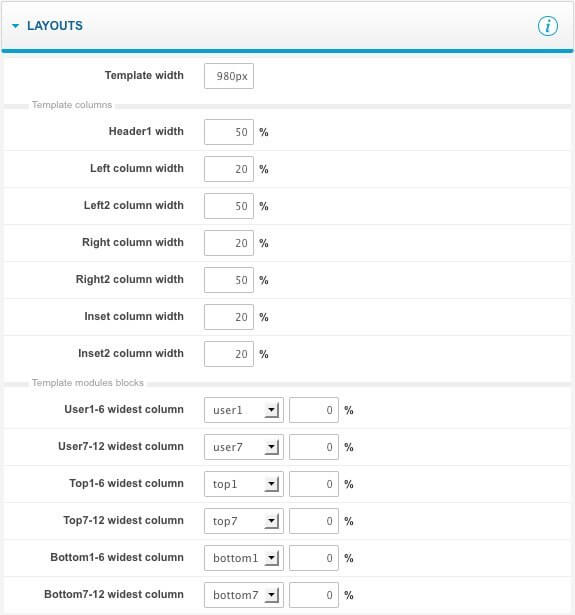
Adjusting of website’s blocks size enable options from “Layouts” tab.

Template’s width can be specified with two units, namely: pixels or per cents. Other sizes are in per cents. Of course it can be done, so as the sum of group of columns will be 100%.
Group of columns are created from the following columns:
- left and right column and main content of website (its width is calculated automatically)
- inset1 and inset2 columns and component content (its width is calculated automatically)
- left_left and left_right columns (width of the second one is calculated automatically)
- right_left and right_right columns (width of the second one is calculated automatically)
A very useful function is a possibility of specifying bigger or smaller width for one position from module positions group top/user/bottom, e.g. we choose user1 module and set 50% width:

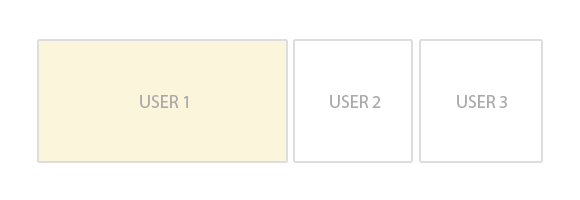
When it comes to three modules on user 1-6 positions, it will be:

This functionality allows to get layouts as e.g. is used in Postnote template, without layout positions modification user 1-12.
Summary
In this way, we got to know basic modification options of template layout from administrative panel level. In the second part, there will be programmatic view of page layout modification presented.
This article was first published
