Gavern Framework for Joomla Templates – Fonts
One of the greatest features of CSS3 is the ability to use any fonts desired on Web pages. At GavickPro, we stopped our reliance on Cufon script entirely because we found it more comfortable and secure to use solutions based upon CSS3 (and some solutions included in Internet Explorer).
Greater flexibility
The most important task we faced was to design a more flexible system to manage fonts. It was decided that standard font families and two font providers would be used. These are: Google Fonts Directory and Font Squirrel.
Configuration options for the “Fonts” tab are presented below:

By default, three groups were created to allow concurrent free use of three fonts for elements included on the page. It is a reasonable number, but if anyone needs more fonts, it would be enough to copy two elements which create a fat group in the XML file of the template:
<field name="font_name_group3" type="gkfont" directory="templates/gk_gavern/fonts/" label="TPL_GK_GAVERN_FONT_NAME_G3" description="TPL_GK_GAVERN_FONT_NAME_G3_DESC" /> <field name="font_rules_group3" type="textarea" rows="6" cols="40" label="TPL_GK_GAVERN_FONT_RULES_G3" description="TPL_GK_GAVERN_FONT_RULES_G3_DESC" />
A group will be automatically generated in the HEAD section of the template.
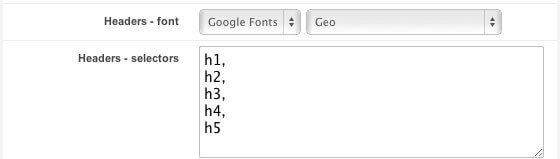
Two options are required to define a group: the font type and selectors for which a given font is used. So, for example, to use the “Geo” font from the Google Fonts Directory for header elements, use the following configuration:

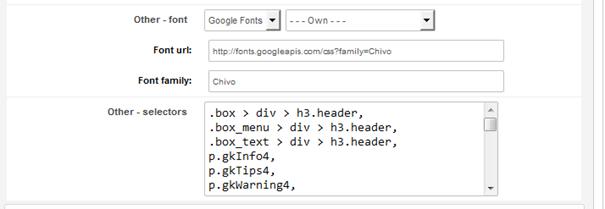
Standard fonts and those offered by Google do not require any additional settings. If the option Own is used as a Google Fonts source, then additional options must be set:
- Font url is the full path to a CSS stylesheet available in the Google Fonts repository
- Font family is the font name

In the case of Font Squirrel as a font source, additional operations are necessary. The required font must be located, and then the font-face kit with generator downloaded from the Font Squirrel site.
Next, after downloading package.zip, this must be extracted and the file stylesheet.css (found within it) opened for editing. Within stylesheet.css the font name we wish to use in our own CSS rules is found. If the name is not one you wish to use, it may be changed (for example, made shorter). Later, this name will be applied to a font inside a catalog so that they will match. This is an important operation because the script uses the catalog font name to define CSS rules which are generated automatically.
The following example uses the “Daniel” font whose original code in the stylesheet.css is as follows:
@font-face {
font-family: 'DanielRegular';
src: url('daniel-webfont.eot');
src: local('☺'), url('daniel-webfont.woff') format('woff'), url('daniel-webfont.ttf') format('truetype'), url('daniel-webfont.svg#webfontqMGtI1M3') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'DanielBold';
src: url('danielbd-webfont.eot');
src: local('☺'), url('danielbd-webfont.woff') format('woff'), url('danielbd-webfont.ttf') format('truetype'), url('danielbd-webfont.svg#webfontxsRwIIFF') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'DanielBlackRegular';
src: url('danielbk-webfont.eot');
src: local('☺'), url('danielbk-webfont.woff') format('woff'), url('danielbk-webfont.ttf') format('truetype'), url('danielbk-webfont.svg#webfontImkyUcTL') format('svg');
font-weight: normal;
font-style: normal;
}
A code fragment is responsible for a chosen style (in this case a normal style). Only one font style is supported for a group of elements (to have a few font variations a few groups must be created):
@font-face {
font-family: 'DanielRegular';
src: url('daniel-webfont.eot');
src: local('☺'), url('daniel-webfont.woff') format('woff'), url('daniel-webfont.ttf') format('truetype'), url('daniel-webfont.svg#webfontqMGtI1M3') format('svg');
font-weight: normal;
font-style: normal;
}
Here the font name is being changed to “Daniel”:
@font-face {
font-family: 'Daniel';
src: url('daniel-webfont.eot');
src: local('☺'), url('daniel-webfont.woff') format('woff'), url('daniel-webfont.ttf') format('truetype'), url('daniel-webfont.svg#webfontqMGtI1M3') format('svg');
font-weight: normal;
font-style: normal;
}
Of course, the entire catalog name is being changed “Daniel-fontfacekit” to “Daniel”.
Following these modifications, the Daniel catalog is uploaded to our server to a template’s catalog – the entire catalog must be located in the fonts folder. Afterward, “Daniel” should appear as an option in the Font Squirrel font list in the template options.
This article was first published
