Social GK5 Joomla module for Facebook, Twitter and Google+ sharing functionality
Our Social GK5 module follows Tabs from the GK5 series, which is intended to improve your ability to present information from popular social network services. Now your website can truly have integrated support the most popular social networks:
- Google+
Social GK5 allows you to combine functionality from each of them (using FB GK4, G+ GK4, and a data source feed through a Twitter portal).
Each of the above plugins will enrich your website’s content. The most important functions of this GK5 module release are:
- Load and save module configuration
- Twitter plugins
- Search widget
- Profile widget
- Favorite user tweets
- User list view widget
- Tweets (extended mode)
- Facebook plugins
- Activity Feed
- Comments
- Facepile
- Likebox
- Live Stream
- Recommendations
- Google+
- Badge
- Icon
- Cleaned HTML code
- Improved loading Facebook scripts
- Cache support in Tweets mode (to avoid query limits)
- 3 built-in styles for Tweets layout
- Live preview with color pickers for Twitter widgets layout
- Recoded and refreshed backend
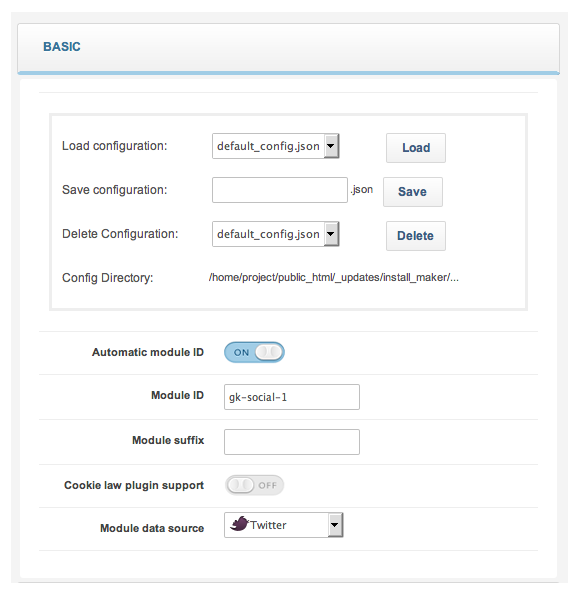
Basic settings (“Basic Tab”)

Some useful elements in the Basic Settings section are the options to either save or load the module’s configuration. This makes it possible to save current configuration data and to later reload it (perhaps following unintentional changes). Configuration files are saved to the module’s config catalog. To ensure uniqueness, matching configuration filenames will be appended with a sequential number when saved.
The module includes an option which allows you to choose whether the module ID is set automatically (“Automatic module id“). If you decide to switch off this option, then you must set a unique identifier for that module instance using the “Module ID” option. A unique ID for each module instance is important for the proper functioning of your site.
“Module suffix” is a standard option which allows additional classes associated with custom styling to be applied.
A key option is “Module data source“. This is used to set the source of information to be presented (i.e. Twitter, Google+, Facebook). Simple icons identify available list fields. A selection from the list triggers display of the next tab, which is responsible for options associated with the choice made.
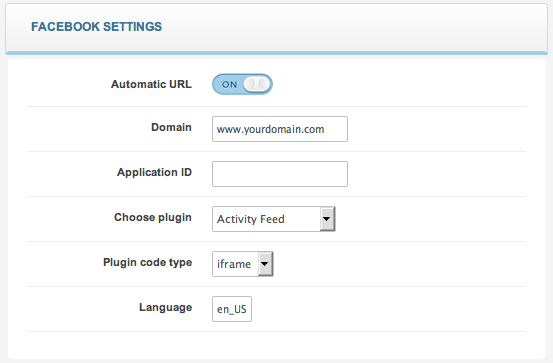
Facebook – “Facebook Settings”

After selecting the “Facebook” option from a “Module data source” list, Facebook plugin options appear. Configuration has two stages: the “Facebook Settings Tab” and a second tab, which will depend upon the parameter chosen (‘Choose plugin’), including parameters for a specific type. The Social GK5 module allows one to choose amongst the following Facebook plugins:
- Activity Feed
- Comments
- Facepile
- Likebox
- Recommendations

Automatic URL – replaces the main URL automatically with a given subpage address (this option is useful in the case of comments, e.g. if you want to display under each article/on each page comments connected with it only).
Domain – a domain address with which a plugin is associated; in the case of ‘Likebox’, it should be set to a fan page from Facebook, and in the remaining cases a main domain name address (without the http:// prefix).
Application ID – an application ID is generated on (facebook.com/developers/ >> Set Up New App). Following site registration, visit the ‘My Apps’ Facebook page. Selecting the ‘Choose Plugin’ option allows you to determine which plugin will be displayed by the Social GK5 module.
Note: Domain and user ID must be inserted using lower case only. Just use Copy&Paste from address bar for sure.

Plugin code type – a format in which Facebook’s plugin code will be attached to the page. If you choose to use a few independent extensions for Facebook, we recommend selecting either the ‘iframe’ or ‘xfbml’ option.
Language – a language code in which data will be displayed. The language code should be in the form ‘en_US’ (as an example). In the event a Facebook script has been added (e.g. if you use the Login with Facebook option in our templates), a script will not be added again so this option has no significance.
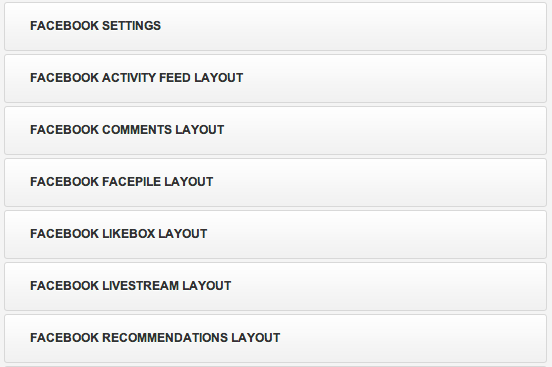
Facebook Layout options
A group of 6 tabs following the “Facebook Settings” tab is associated with parameters for the selected plugin. Parameters include:
- Width – module width (specified in px)
- Height – module height (specified in px)
- Color scheme – color schema (options: light or dark)
- Font – a font type used by a plugin’s display
- Border color – a border color chosen via a colorpicker
The full list of plugin parameters may be found here >> facebook.com/docs/plugins/
Google+
The “Google+ Settings” tab is where all parameters associated with Google+ are configured. G+ settings are used to present profile information, to get additional recommendations and to grow your audience on Google+. This module allows visitors to directly connect with and to promote your brand on Google+. With this module, data can be displayed in one of two ways: badge or icon with custom layouts.
Google+ Settings Tab

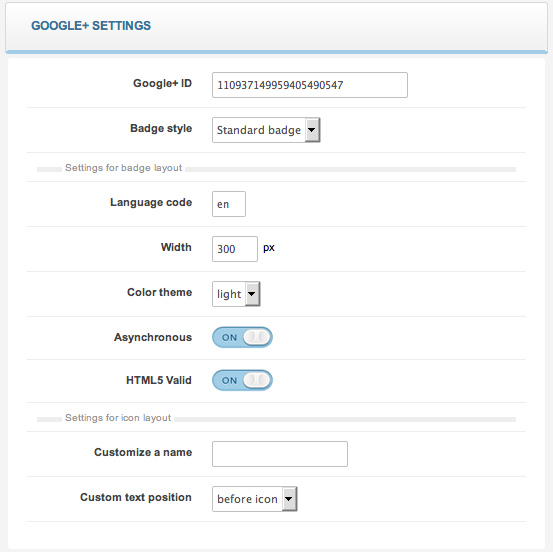
The Google+ Settings tab includes the following parameters:
- Google+ ID – The Google+ ID is a 21-digit string. The canonical version of your Google+ page URL is in the format:
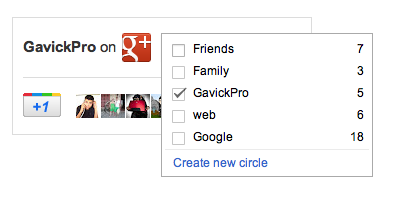
https://plus.google.com/[YourPageID]. To locate the URL of your page, go to your page’s stream and click Get Started from the left-hand menu. In the Tell the World section, copy the numeric part from the URL provided. - Badge style– This configuration item offers a standard badge, a small icon, a medium icon, and a large icon as badge style options.The Google+ badge is available as a basic link and optional text or as a javascript widget which may contain different functions to accommodate the needs of various sites. By default, it contains a link to the Google+ page, an ‘Add to circles’ button, and a +1 button. The default view of the standard badge is similar to this:

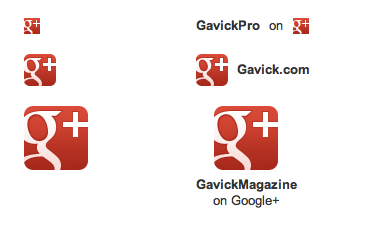
The small, medium and large icon layouts present only the G+ icon or an icon with custom text:

- Language code – Used to set the language code controlling the module display. A full list of supported languages is available on the Google+ Developers Platform website (developers.google.com/+/plugins/+1button/#available-languages).
- Width – Used to set the module’s width in pixels. Google recommends a value between 100 and 1024 pixels. The module’s height is generated automatically. By altering the module’s width you can achieve different layouts – the script will automatically add or remove elements of the badge.
- Color theme – Used to set the color theme for a badge (light or dark version).
- Asynchronous –Used to set the option for loading the +1 script in parallel (or asynchronously) to the Web page for the purpose of speeding up page load time.
- HTML5 Valid – Determines how the G+ plugin code will be implemented on your site. The default setting is for the code to be added using the ‘g:plusone’ tag. In HTML5 Valid mode, the plugin is added via DIV elements.
- Customize a name – Here you may specify custom text (if any) to be added before the G+ icon.
- Custom text position – This setting determines the position of your custom text. There are two options: ‘before icon’ to place your custom text before the “G+” icon and ‘after icon’ to place text after the icon. The ‘before icon’ mode offers the added option of inserting the word “or” between your custom text and the “G+” icon (see the above image). Text content within this module may be translated through the use of a language file.
Twitter
Configuration of the Twitter Plugins is split into two main tabs whose parameters.

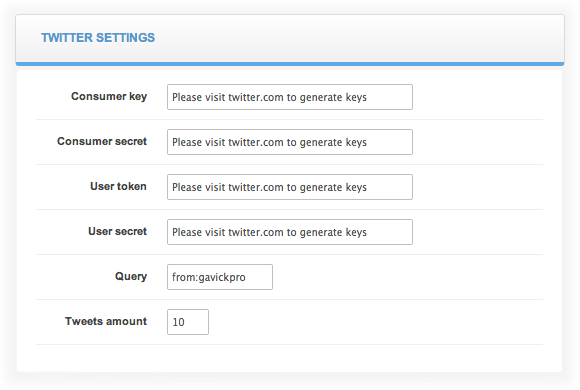
Twitter options are presented:
- Consumer key – consumer key generated for Twitter application.
- Consumer secret – consumer secret key generated for Twitter application.
- User token – user token generated for Twitter application.
- User secret – user secret generated for Twitter application.
- Query – Query content to Twitter Search; in this field you may use tags characteristic of Twitter, such as @ for a username (e.g.
@gavickpro) and # for tags (e.g.#joomla). - Tweets amount – The maximum number of tweets to display; the value cannot be smaller than the amount Line * column from the ‘Twitter Layout’ tab; otherwise, instead of presenting module results, an error message will be displayed.
The Query field allows you to show personalized content through our module. For example, to display all tweets which contains the phrase ‘‘@gavickpro‘‘, simply use ‘@gavickpro‘. To show tweets from a specific username you must use a query in the form ‘from:gavickpro‘ (in this mode it works just like the old profile widget). A complete list of available Twitter Search operators is located here: >> twitter.com/search-home (click on ‘operators’ below the search input). Using operators allows you to present different data such as tweets from specified a userame to specified username with a hashtag, referencing a person or even tweets with the exact phrase.
Twitter Layout
The second Twitter-related tab provides module parameters similar to those from the previous tab, and they are dependent upon the Widget Type field. When the Tweet option is chosen in a Widget field, the following options are visible:
- Style – A style for a tweets view.
- Rows/Columns – The number of rows and columns.
- Use module CSS – An option useful when adding predefined module styles to overwrite the default ones; set to OFF by default.
- Show author’s username – It switches on/off display of a username for an author of a given tweet.
- Show author’s full name – It switches on/off display of the full username for an author of a given tweet.
- Show actions – This allows to show or hide the Reply, Retweet, and Favorite options.
- Show avatar – Displays a user’s avatar.
- Time display – Used to specify the time/date format for display of a tweet publication date, date + time or time elapsed since publication.
- Use cache – Switch cache use on or off. It is recommended to set this option to “on” because of the twenty-four hour query limit; each page’s module display will force the query to be repeated.
- Cache time – The time interval (in minutes) between queries when the “Use cache” option is set to “on”.
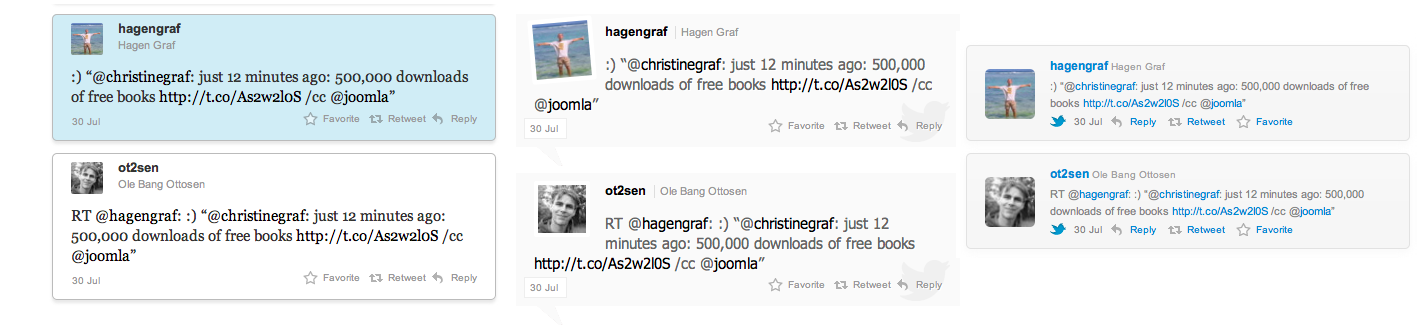
Tweets mode support three built-in styles presented below:

This article was first published
