Gavern framework for Joomla 3.x – Social API
Social network services create some kind of container for websites, they are building connection networks through which we can access new recipients. It is a potential which cannot be wasted therefore Gavern Framework offers solutions which will allow to use possibilities offered by Facebook, Twitter or Delicious.
Authorization with Facebook use
One of the greatest facilities is a possibility of “Login with Facebook” button use while logging in; it allows a user to log in to our site thanks to information loaded from Facebook. User’s e-mail address from Facebook is compared with e-mails in Joomla! 1.6 database. If the same e-mail address exists there, a user will be logged in. If there is not such an e-mail, a new account will be created automatically with information disclosed in Facebook service (if the auto-registration option is enabled).
To be able to use this authorization, you have to create an application on the site first and in this way obtain application ID and private key of it.
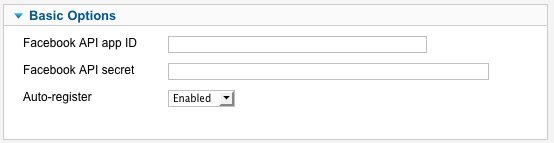
Next, you have to switch on authorization plugin through Facebook. This plug in is installed together with templates. In plugin settings, you have to give application ID and a private key:

Now, go to template options and set appropriate options:
- apply the Facebook API ID
- specify a Facebook API language
- set to ‘ON’ the ‘Use Facebook login’ option

Lastly, the ‘Log in with Facebook’ button should appear next to your site’s login botton:

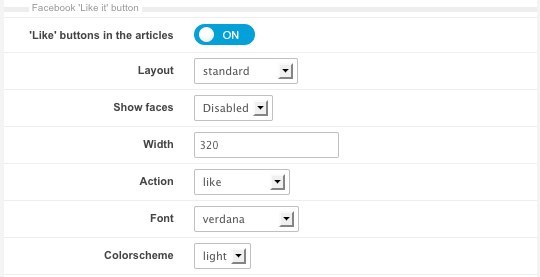
The Facebook ‘Like’ Button
The “Like” button has almost become synonymous with Facebook; we see them everywhere – it is nearly ubiquitous. Articles generated by the Gavern Framework include a ‘Like’ button.
The following options need to be set for the “Like” button:

There are many options exposed by the Facebook API (application programming interface). To test the “Like” button with a variety of looks based upon different settings, this can be done online here.
Twitter
A button used to place a link to an article on Twitter has the following options:

As with the Facebook “Like” button, this can be tested online.
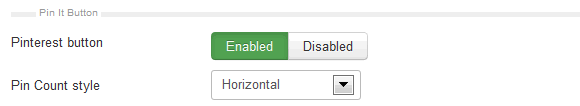
Pin it (Pinterest button)
Pinterest has the following options to be set:

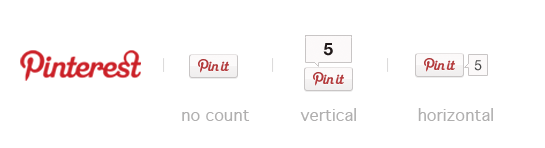
Pinterest, the image-sharing site which is growing in popularity. Our Pin It button enables your site users to share article images on pinterest.com. The button supports standard Joomla! layouts. If you add an image to an article, the script will automatically detect the standardized image; in other cases, the script will detect the first image appearing within an article. The Pin It button contains three layout options: horizontal, vertical and without counter.

It should be noted that the counter in horizontal mode is not actually visible until it contains a value other than ‘0’. In other words, it only displays a value after it has processed at least one image.
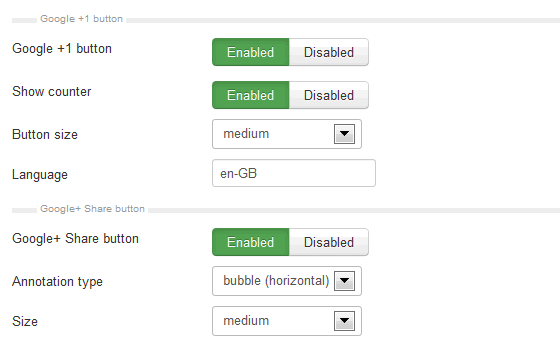
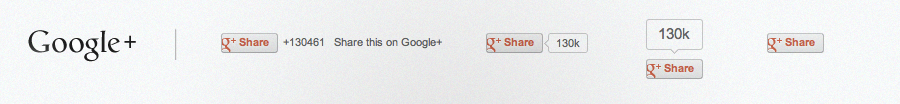
Google +
In the case of Google+, available buttons can be seen here. You can choose one or use both G+ button and G+ Share button.

A new element introduces the possibility of configuring a look and a language; by default it is displayed after the +1 button.

Disabling the Social API on Selected Pages
The Social API works best on article-intensive websites. It can be switched on for articles in categories selected from the following list:
It is also possible to disable the Social API for specific articles by providing their IDs in a comma-separated format in the ‘Excluded articles’ field.
Programmatic Aspects of the Social API
Elements of the Social API provides the next example of using the built-in plugins system of the Gavern Framework. The following fragment may be found in the html/com_content/article/default.php file:
<a href="http://twitter.com/share" class="twitter-share-button" data-text="<?php echo $this->item->title; ?>" data-url="<?php echo $this->document->base; ?>" GK_TWEET_BTN_SETTINGS>Tweet</a>
<fb:like href="/<?php echo $this->document->base; ?>" GK_FB_LIKE_SETTINGS></fb:like> <fb:facepile href="/<?php echo $this->document->base; ?>" GK_FB_FACEPILE_SETTINGS></fb:facepile>
<a class="DiggThisButton GK_DIGG_SETTINGS" href="/<?php echo $this->document->base; ?>"></a>
<a href="http://www.google.com/buzz/post" class="google-buzz-button" title="<?php echo JText::_('TPL_GK_GAVERN_GOOGLE_BUZZ_TITLE'); ?>" GK_BUZZ_BTN_SETTINGS data-url="<?php echo $this->document->base; ?>"></a>
<a href="http://www.delicious.com/save" onclick="window.open('http://www.delicious.com/save?v=5&noui&jump=close&url='+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title), 'delicious','toolbar=no,width=550,height=550'); return false;"><?php echo JText::_('TPL_GK_GAVERN_DELICIOUS_TITLE'); ?></a>
<a href="http://www.instapaper.com/hello2?url=<?php echo urlencode($this->document->base); ?>&title=<?php echo urlencode($this->item->title); ?>"><?php echo JText::_('TPL_GK_GAVERN_INSTAPAPER_TITLE'); ?></a>
This is responsible for the generation of all elements associated with social network services.
To move these elements to other subpages, note that some elements load an address to the site upon which they are generated and therefore appropriate variables must be generated.
With regard to logging in using data provided by the Facebook service, the following element can be added to the login form:
<fb:login-button perms="email"><?php echo JText::_('TPL_GK_GAVERN_FB_LOGIN_TEXT'); ?></fb:login-button>
All replacements associated with the Social API are made through the socialAPIParser method. We recommend you place your own code fragments associated with social network services here. It is also worth adding the social.php block to your GavickPro template.
This article was first published
