Refreshed Typography offered in the Gavern framework for Joomla templates
Previously, much attention was brought to the method of refresh for typography elements used in templates. Improvements have been introduced to simplify the use of typography elements. Options directly related to typography were also added.

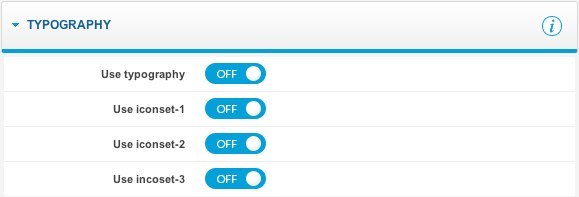
Options Tab – TYPOGRAPHY
Some options on this tab enable typography to be managed on the Web site. The icon sets are completely new and they can be switched ON or OFF separately, as needed. All typography can be switched off, reducing the number of support files which otherwise must be downloaded and included in the final solution.
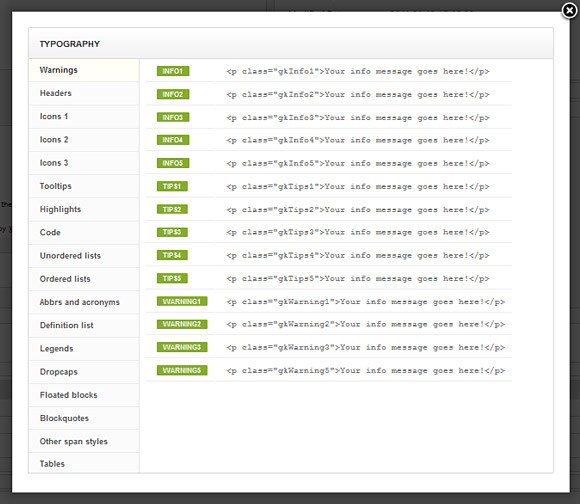
The typography plugin has also been rebuilt with tabs added allowing movement through thematically-grouped typography elements.

CSS3 effects have been applied, enriching typography for new headers and existing element stylings. All icon sets or images for typography accompany every template from GavickPro. This makes it possible to easily modify images and typography extensions.
Adjusting plugin to typography
The current plugin is more flexible than its predecessor, enabling a user to customize it to his/her unique needs. Many users use a limited number of typography elements; therefore, plugin content is loaded from an XML file located in the template package.
The XML file must be placed in the typography/ catalog of the template, and it will be visible through the plugin settings:

The XML file itself must have the appropriate structure. The base file includes the following XML code:
<?xml version="1.0" encoding="utf-8"?> <gktypography> </gktypography>
Element groups can be defined in the gktypography elements as per the following example:
<group name="Definition list" type="html">
<item name="def1"><![CDATA[<dl class="gkDef1"><dt>Here goes the word you are about to define</dt><dd>Here goes definition</dd></dl>]]></item>
<item name="def2"><![CDATA[<dl class="gkDef2"><dt>Here goes the word you are about to define</dt><dd>Here goes definition</dd></dl>]]></item>
<item name="def3"><![CDATA[<dl class="gkDef3"><dt>Here goes the word you are about to define</dt><dd>Here goes definition</dd></dl>]]></item>
</group>
Typography elements placed in an element group have the following type attributes:
- Name – responsible for the tab name displayed on the left side of the plugin
- Type – specifies the typography elements type included in the group; there are currently two possible values: html and icons
- Directory – available for icons only
In the case of the icons group type, it can be set up as follows:
<group name="Icons 1" type="icons" directory="icons">
<item name="audio" fname="audio.gif"><![CDATA[<p class="gkAudio">Your audio message goes here!</p>]]></item>
<item name="webcam" fname="webcam.gif"><![CDATA[<p class="gkWebcam">Your webcam message goes here!</p>]]></item>
<item name="emai" fname="email.gif"><![CDATA[<p class="gkEmail">Your email message goes here!</p>]]></item>
</group>
With the exception of the change attribute, a catalog with icons for the directory attribute must be specified. The element structure itself is similar; concerning icons there is an fname attribute which defines the icon name. The entire typography element structure is specified in the CDATA block.
An example of the XML file follows:
<?xml version="1.0" encoding="utf-8"?>
<gktypography>
<group name="Definition list" type="html">
<item name="def1"><![CDATA[<dl class="gkDef1"><dt>Here goes the word you are about to define</dt><dd>Here goes definition</dd></dl>]]></item>
<item name="def2"><![CDATA[<dl class="gkDef2"><dt>Here goes the word you are about to define</dt><dd>Here goes definition</dd></dl>]]></item>
<item name="def3"><![CDATA[<dl class="gkDef3"><dt>Here goes the word you are about to define</dt><dd>Here goes definition</dd></dl>]]></item>
</group>
<group name="Icons 1" type="icons" directory="icons">
<item name="audio" fname="audio.gif"><![CDATA[<p class="gkAudio">Your audio message goes here!</p>]]></item>
<item name="webcam" fname="webcam.gif"><![CDATA[<p class="gkWebcam">Your webcam message goes here!</p>]]></item>
<item name="emai" fname="email.gif"><![CDATA[<p class="gkEmail">Your email message goes here!</p>]]></item>
</group>
</gktypography>
This would generate two groups in the plugin: Definition and Icons 1.
With this solution, anyone can create an XML file which includes those typography elements which would really get used in a template, divided into groups, and named — possibly called, “most frequently used”.
This article was first published
