Gavern Framework for Joomla 3.x – Features
‘Features’ is one of the most advanced tab in template settings so we decided to divide it into several sections. First one is Logotypes and according to its name, it is related to logotype managing in a template.

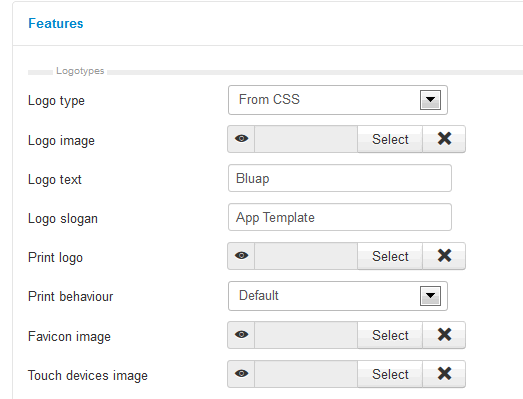
Logotypes
In this area, you can specify four logo types :
- Main logo for a desktop template version (option: Logo image)
- Logo used in a printable version of a page (option: Print logo)
- Logo visible as page’s favicon (option: Favicon image)
- Icon for your website used to represent it when added to the Home screen on iOS (option: Touch devices image)
It can be specified whether the main logo is to be displayed in the form of images, CSS image or as text. When the is set as text, values for Logo text and Logo slogan must be provided.
If an image file is not assigned for the logo and either From CSS or Image is selected as the Logo type, a default value will be applied – the image logo.png from the /images catalog will be automatically assigned. For the print version, the print_logo.png will be assigned from the same catalog, and likewise the favicon.ico would be assigned for the favicon. For layouts targeting mobile devices, the logo_header.png file from the images/mobile subdirectory would be used.
With the From CSS option selected, a traditional method of changing the logo may be used: by replacing images in the template directory / folder.
The Image option enables selection of an image file uploaded via Media Manager or stored on the server as a template logo. Assigned in this manner, it will be loaded through an image HTML element in the template header and cannot be used in different color style versions of the same template.
Important! Sometimes after changing favicon image, results are not visible immediately – favicon images are cached by browsers extremely long, so please clear your browser temporary data and cache.
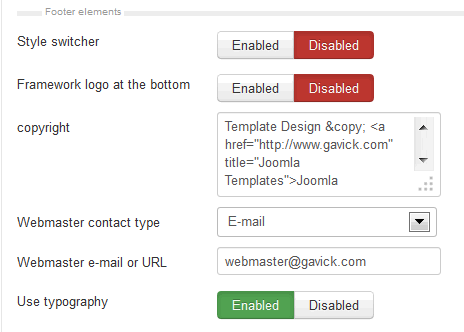
Footer elements
Here, you can specify some options related to a footer area, this part contains few options which allow you to customize information and layout for this bottom part of a template.

- Style switcher – used for switching on/off links which change page’s coloring (if a template given uses it)
- Framework logo at the bottom – allows to enable/disable displaying ‘Gavern Framework’ logo at the bottom part of a template
- Copyright – determines copyright text in a footer area, when stays empty, you will see Template Design © Joomla Templates | GavickPro. All rights reserved.
- Webmaster e-mail – given e-mail address will be displayed on error pages as a target of Contact with administrator link
- Use typography – enable/disable using created typography styles in a template
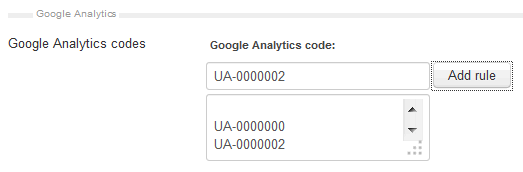
Google Analytics
The third group is connected with one option only – identifiers received from Google Analytics. Thanks to presented earlier the form of creating rule lists, it is possible to add a few identifiers used with Google Analytics scripts.

Please remember that you need to place here only tracking code identifier so number like UA-XXXX-X not a full script.
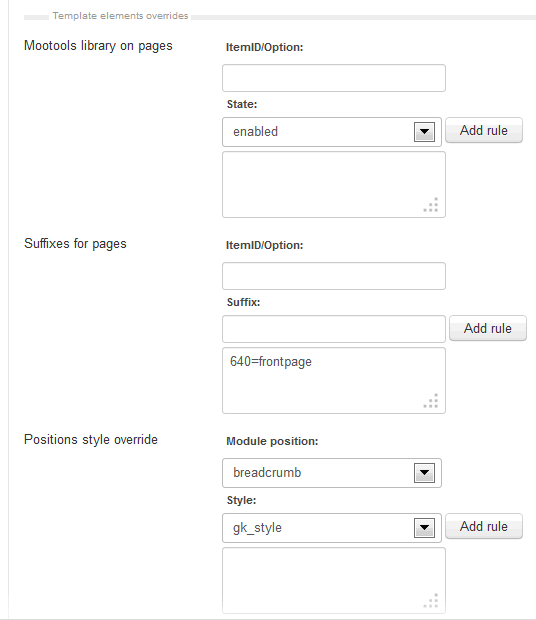
Template Elements Overrides

Mootools library on pages
Our framework gives possibility to enable/disable mootools library for pages. The mootools library as a part of Joomla! core code is added to every page even if it does not contain any JavaScript code. The mootools-more and mootools-core libraries both weigh more than 300 KB so they have serious impact on site load time. Mootools library can be overrided exactly the same as a font style switcher and many other features via ItemID or Option.
Suffixes for pages
We can manage subpage suffixes in the similar way as it is with mootools and a style switcher. If we want to define a suffix which appears as a body class element, it would be enough to use “Suffixes for pages” option.
Important When the mootools library is disabled for pages it also unloads the caption.js script which can’t work separately without this library.
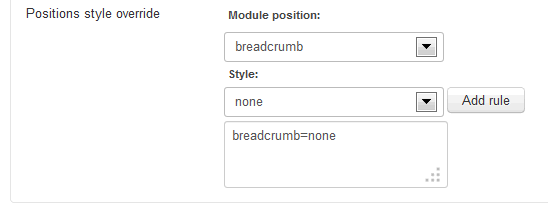
Positions style override
A very interesting option provided is that to change module position style. As explained in the article on Gavern Framework layouts, the styles of certain module positions are defined in the $GK_TEMPLATE_MODULE_STYLES table. Using this list, a module style position may be very easily changed from the administration panel. This can be very useful when a few styles of the same template are used for the selected subpages.
In this example where the “none” style is set for the breadcrumbs position:

This article was first published
