Gavern framework for Joomla 3.x – Advanced Settings
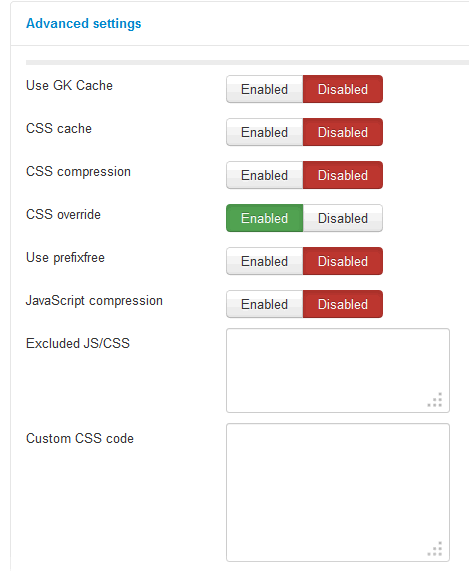
In “Advanced Settings” tab it contains few options related to template performance – especially by cache settings. CSS cache option allows to limit data transfer for users who have visited our page previously.

Cache settings contains few options :
- Use GK Cache – necessary when you want to use cache system in Joomla!, this is a very large issue so it is described in a separate article (Cache Plugins)
- CSS Cache – a separate option allowing caching only CSS files
- CSS compression – enable/disable compression for CSS files. CSS compression option causes placing all CSS styles in one file, where CSS styles are changed into compressed files sequence (one line for each CSS file).
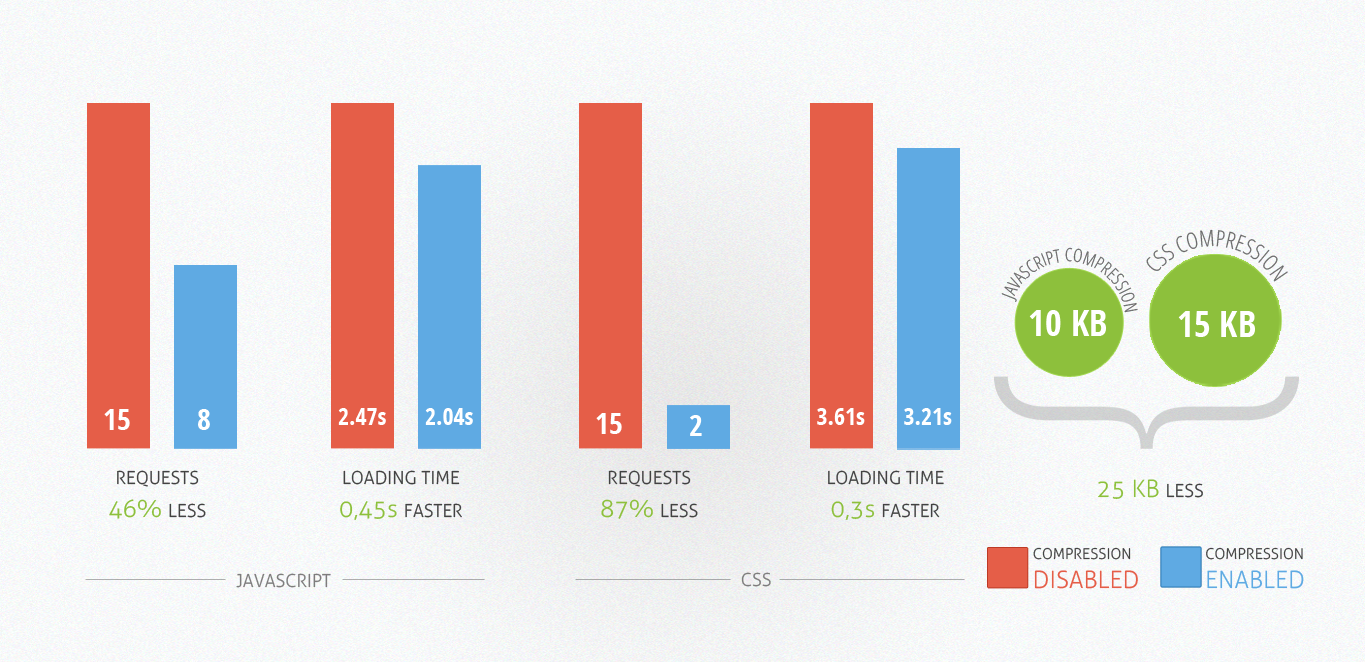
- JavaScript compression – enable/disable compression for JS files. This option makes it possible to join many JS scripts into a single script, minimizing the number of white symbols which can impact the file size. The number of queries to a server during page load can be reduced (see image below), while the loading time can be improved. It is important to mention here that JS compression cannot be used in all instances. Very often, scripts are loaded in a compressed form and joined by 3rd party extensions. Some elements may cause problems, which is why we recommend reviewing the code through a Firebug console after switching on compression and eventually adding to switched on files system/js/mootools-core.js, which should help to solve problems.
- Exclude JS/CSS – you can specify which files have to be switched on within compression – in the case of a greater amount of files, you will have to list them out by separating them with a commas, e.g.: com_k2/css/k2.css, system/js/mootools-core.js
- CSS override – this option should be enabled if you want to override some template styling parts, all changes users can add in ../css/override.css file but without enabling this option changes will not be visible.
- Custom CSS code – this option is usually used by our support, it allows you to add some custom code without access to ftp and modify any files, in this field user can directly add CSS code which will be loaded with the template. This option works exactly the same like override.css but to avoid losing changes and cleaner template code, we advise to use override.css file. Added code is at the top of CSS hierarchy so it will override all template styling. More info you will find here.
- Prefixfree is a kind of CSS prefixer and is one of our new feature in Developer Settings. This function allows developers to create CSS rules targeting specific Web browsers. When this option is enabled, all CSS stylesheets will be preprocessed and be rules for the most popular browsers may be added dynamically. Learn more about prefixfree here: leaverou.github.com/prefixfree/
Below, we present a small comparison table from the Game Magazine template which presents differences apparent when CSS+JS compression is on or off. It is important to mention that the results depend on a particular subpage being loaded and on the server’s speed. These options are recommended, in particular, when discussing middle class hosting where results can be above satisfactory.

This article was first published
