Modify your Joomla modules to make them full-width
If you want to use the “Full Width” option for a Joomla! module without keeping space around (up – down – left – right) – you have to use additional suffix (class) or override default Gavick template style, but second method would be more practical especially if you want to use for whole site. Both solutions should works in most cases but it depends of module position in template.

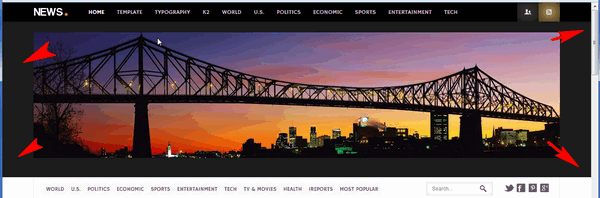
Before – Default paddings
Example CSS code for Header position
#gkHeader .gkPage { max-width: none; width: 100%;}
#gkHeader { padding: 0; }
Example CSS code for Bannertop position
#gkBannerTop .gkPage { max-width: 1920px; width: 100%; }
#gkBannerTop { padding: 0; }
Note: The max-width property is used to set the maximum width of an element. This prevents the value of the width property from becoming larger than max-width. In Gavick templates we are using specific value from configuration. That’s why We shown you technique to override & compensate value determined in the template configuration.

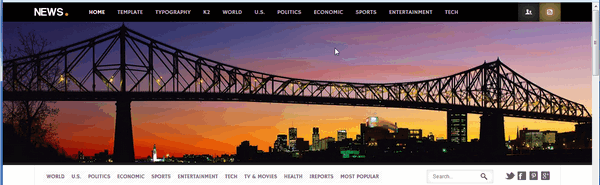
After – 100% width, no paddings
After after adding and activation style your module widths will automatically adjust to screen size depending on the content wide.
This article was first published
