Adding a new module position to Joomla Template
Step #1: Modifying templateDetails.xml
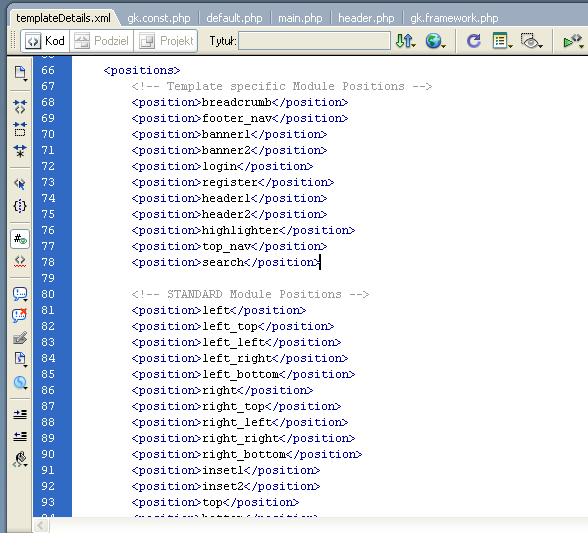
The first step in adding a new module position to your active template is to edit the templateDetails.xml file. This is located under the template folder. Once opened for code editing, locate the <positions></positions> tags. Existing positions will appear similar to the following:

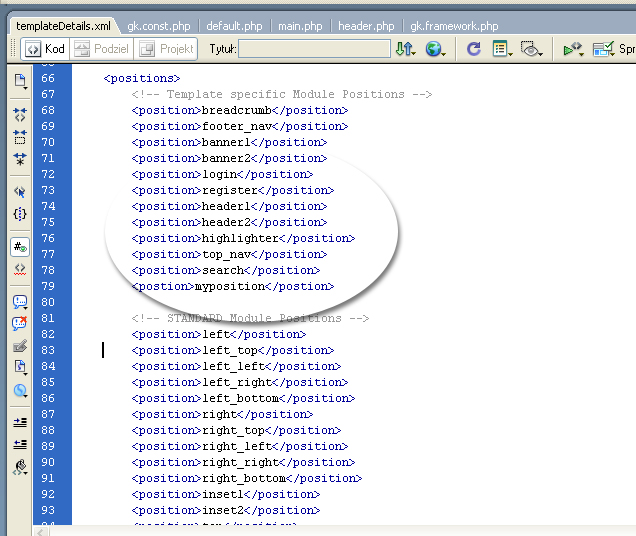
The new position must be added between <position></position> tags as they are for the other module positions.

Step #2 (optional step – if gk.const.php file exists)
Second step, Add the new module position to the template module styles by editing the
gk.const.php file located in
/lib/framework.

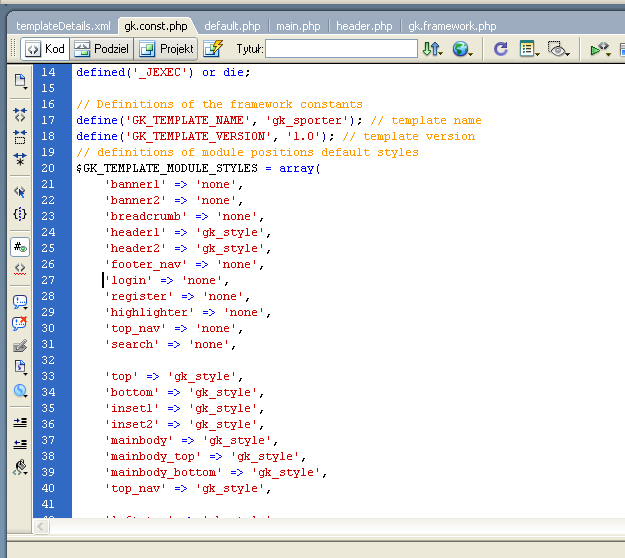
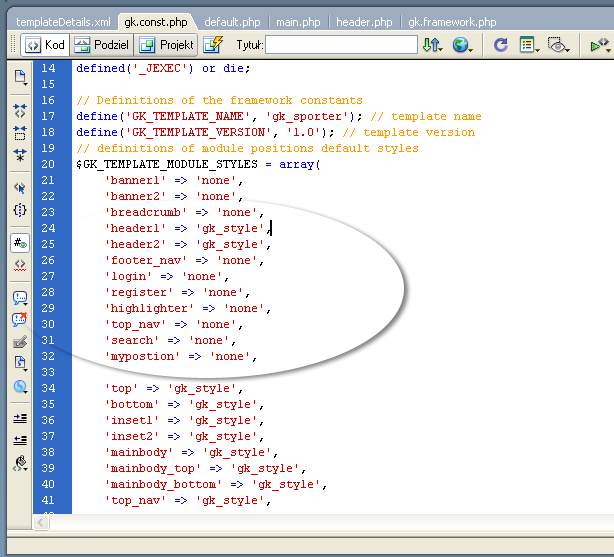
Open the .php file and add your new module to the array (see example below). The style for the module may also be set here. In this example it is ‘none’, but it may be something else, such as ‘gk_style’.

A new module position has now been established and it may be selected from module positions in the Joomla admin panel. Lastly, the module must be added to the template.
Step #3: Modifying default.php
Last, very important, step. All template files are located in the layouts folder (
gk_NameOfTemplate\layouts\default.php).
default.php is the default template view, and it contains code blocks located in layouts/blocks. The module may be added directly into the
default.php file or to one of these blocks.
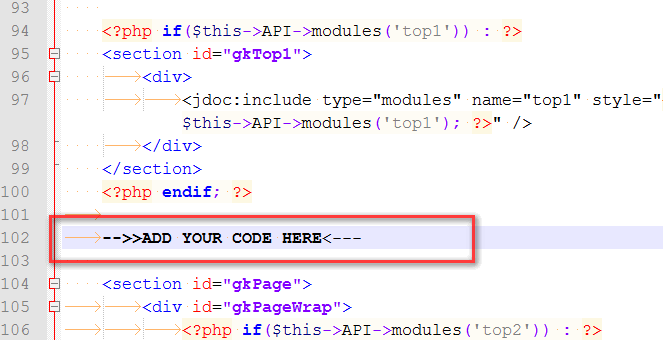
You have to know a little HTML and default template module positions to know where exactly add new module position. See my example, where I showed where to add new module below position “top1” but above “top2”, so between them. Remember about
<div> ..
</div> and
<section> ..
</section>
if they appears in template code.

By the way, using firebug tool (add-on for firefox or chrome browser) should help you understand the structure of each template.
To insert your own (new) module with the condition to show him if only if he is available – paste the following code:
<?php if($this->API->modules('myposition')) : ?>
<div class="newstyle">
<jdoc:include type="modules" name="myposition"
style="<?php echo $this->module_styles['myposition']; ?>" />
</div>
<?php endif; ?>
During paste process please connect together second and third line, but must be small space between them. To make the module match the look of the template, you may need to adjust the CSS files, like following (it will add red thin border).
.newstyle { outline:1px solid red; min-height:5px; }
This article was first published
