Joomla Image Show GK4 Slideshow Module
Image Show GK4 – a slideshow module for Joomla! (2.5/3.x), using it you can create an attractive slideshow on a site which include various images and article fragments or texts defined by a user. You can enable Random slides order or use manual order. Module is mobile compatible & responsive design (adapts the image to the width of the container) and it have multilingual support (read more). For upgrade to new version please reinstall the module.
NOTE: To work property Image Show GK4 request Magic Quotes must be OFF check this PHP setting before you will install this module. If it will enabled, we can not guarantee the correct functioning of all elements of the module. Simply turning it off does not work, the module will need to be uninstall and re-install after magic quotes has been turned off.
Options Tab – “BASIC”
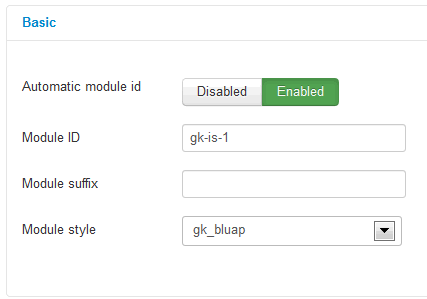
Here is an image of the “Basic” options tab:

This options tab is used to set the suffix and module ID for the Image Show GK4 module, and to select the style to be applied to the module. These styles of content presentation are associated with the names of the templates. Therefore, among them you will find popular names of our templates, such as: gk_bluap, gk_bikestore, gk_rockwall or gk_storebox.
Each style is different, and because there are so many of them, you will certainly find something for your web project. The base of styles has been extended such that new styles may be created based upon the existing ones.
Options Tab – “YOUR SLIDES”

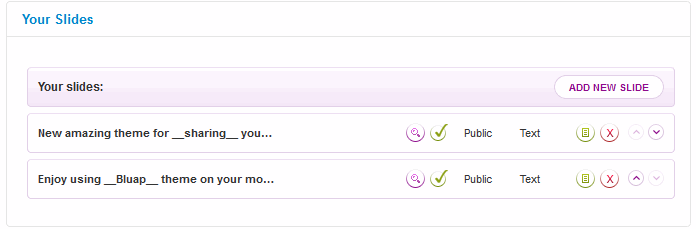
The “Your Slides” – from this tab you can see the list of your image slides with each bar representing a single slide. Here are descriptions for the text and button elements:
![]()
- Slide name
- Icon for source graphic view
- Button to switch slide publication “ON” or “OFF”
- Change minimal level of access required to view slide
- Type of slide content (text / article)
- Slide version
- Remove slide
- Buttons to change order of slides
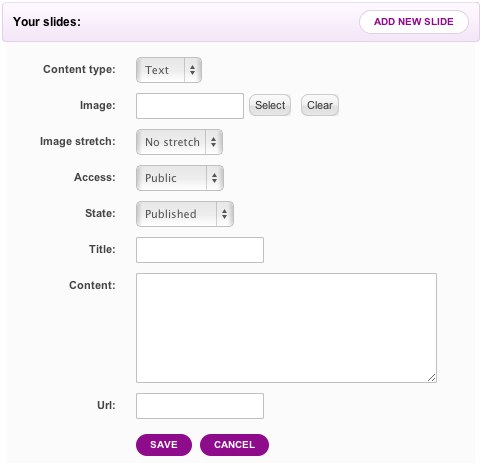
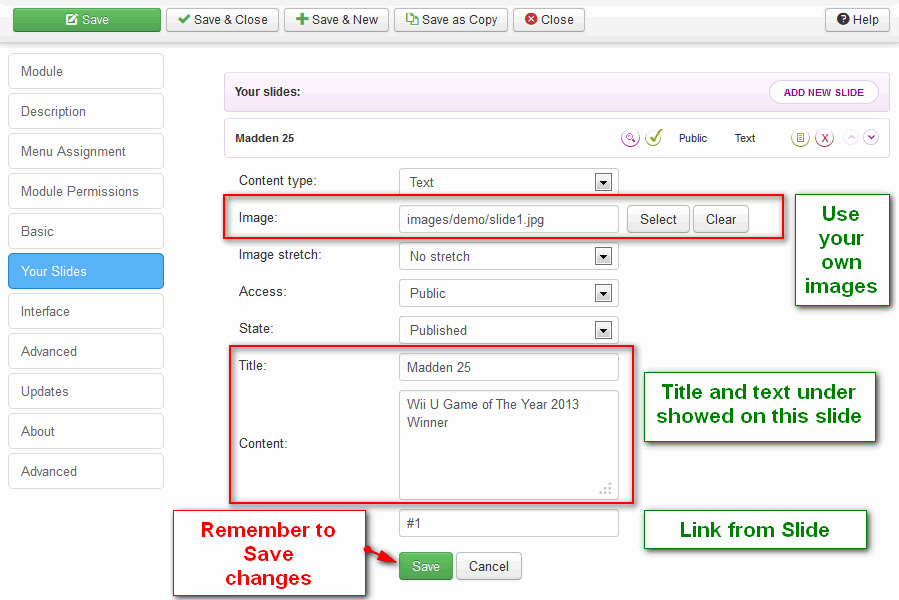
New slides may be added using the “Add New Slide” button and completing the associated form:

By default, images are stored in the images/ folder of your Joomla installation. To keep Image Show images separate from the rest of your site-specific images, you may choose to create a special folder under the images/ folder. Images may be added using the Media Manager component built into Joomla!
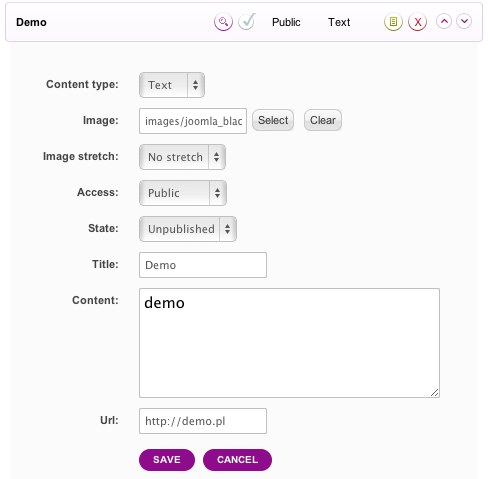
Clicking on the current slide or selecting its “Edition” button will display the completed form. You may review your settings for the current slide on this form before proceeding to the Interface options tab.


Fill those fields and Save settings of each Slide

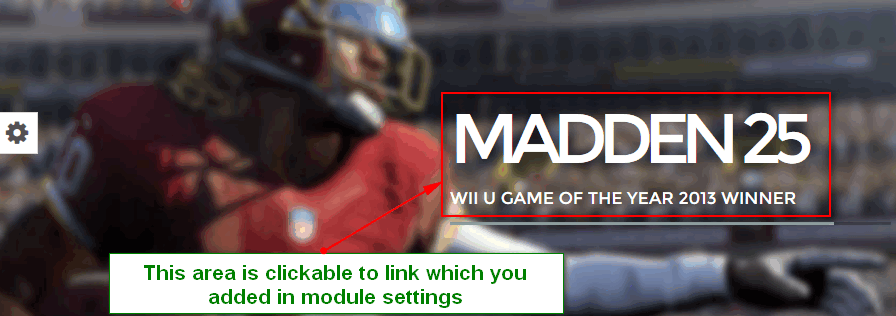
Example clickable slide from GK Game template
How to add link, bold or any other HTML tag in Content field
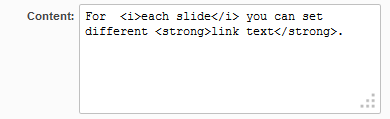
By default in “Content” field you can”t use any HTML tag because it will be deleted and changed to [LeftBracket] tag, which will appear on the front-end. But there is a way to change it, which allows you to use several popular HTML tags: <strong>, <i>, <span>, <br>, <a href=”#”>.


But first you have to make small changes into view.php file, from style that you choose (in Basic tab), for example, modules/mod_image_show_gk4/styles/gk_creativity. Remember that this module have about 30 different module styles so select this one which you”re planning to use.
Change from:
<h2 data-anim="<?php echo $title_anim; ?>"><?php echo $title; ?></h2>
<h1 data-anim="<?php echo $content_anim; ?>"><?php echo $content; ?></h1>
To:
<h2 data-anim="<?php echo $title_anim; ?>">
<?php echo str_replace(array('[leftbracket]', '[rightbracket]'),
array('<', '>'), $title); ?></h2>
<h1 data-anim="<?php echo $content_anim; ?>">
<?php echo str_replace(array('[leftbracket]', '[rightbracket]'),
array('<', '>'), $content); ?></h1>
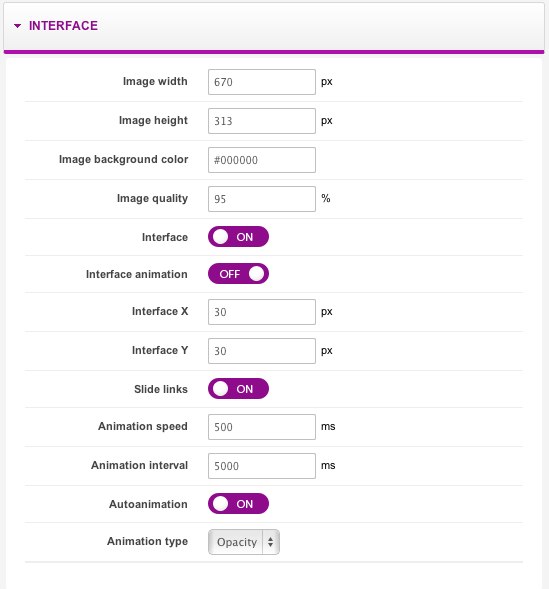
Options Tab – “INTERFACE”
This options tab allows the module style to be configured, and is another key change we’ve implemented.

When completed, an XML file is generated which contains the module style settings. Detailed information concerning parameters is often provided in tooltips, which may be seen when moving the cursor over a particular option item. Each style has a unique set of options. This, the list of options you see for a style may differ greatly from what is displayed above.
Options Tab – “ADVANCED OPTIONS”
- The “Generate thumbnails” – if this option is disabled, the original images are used in the slideshow. Disabling thumbnails is working with styles using one thumbnail per image.
- The “Use style CSS” – you can disable loading the selected style CSS code if you’re using template which was designed to use the selected style.
- The “Random slides order” – allows you to enable random slides order if you need display slides in different order on each user visit. We recommend to enable it when you have more slides – on smaller amount of slides i.e. 2 slides, the randomization effect is less visible.
HOW TO TIPS
“WHAT WE DO” Button & How to translate this module
Probably you will ask how to change this button using your language or to simple change to another sentence.

Screen shot from creativity template
Those and others phrases are localed in: language/en-GB/en-GB.mod_image_show_gk4.ini file. You will find them at the bottom of file.
MOD_IMAGE_SHOW_CREATIVITY_READMORE="What We Do"
To translate front-end of module you have to make a copy of this file, open in HTML editor with UTF-8 mode enabled.
Now you can translate selected entries to your language. Edit the file and modify all the phrases or words on the right side of the equals (=) sign to the new language. The left side of each line (left of the equals sign) must remain the same – they are needed by the system. After all you need to save the file as UTF-8 with BOM .
In next step, rename file name from en-GB.mod_image_show_gk4.ini to xx-XX.mod_image_show_gk4.ini .
Now when the translation is ready it can be copied to your language folder.
What is allowed in .ini files:
- Comments are made by a leading “;”
- The translated string must be enclosed by double quotes. Take care when using Double Quotes (“) in your translation, used incorrectly it will break the translation.
- Do not split translations into multiple lines (only first line will show up).
This article was first published
