Make use of the wide range of module positions in Joomla templates
A Joomla! page may consist of a few modules and a component. These modules have certain positions. Module positions are placeholders in a template, regardless of the Joomla! versions. They identify positions within the template and tell the CMS application where to place output from modules assigned to a particular position. The templateDetails.xml file (located in the template folder) contains all the installation and core information for a template, including the module positions it utilizes and displays.

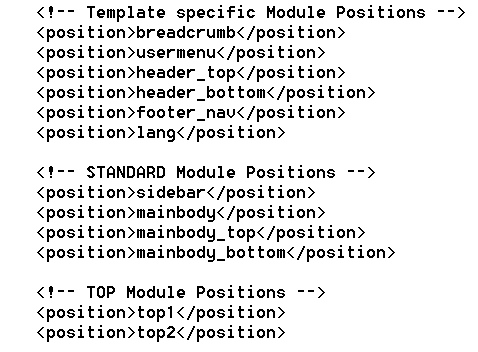
All module positions names all inside templateDetails.xml file
Knowing where your module positions are located in a default template is one of the most fundamental things you need to know. Especially if you have to move a module to a different position, for example from top1 to bottom1.
How to view Module Positions in a Joomla Template
One of the many changes in Joomla! since version 1.6 is the fact that the url code to view module positions is no longer enabled as standard. To get a visual indication of all module positions used on a Joomla! 2.5 or Joomla! 3.x page you should follow this procedure:
- In the administrative backend go to Extensions -> Template Manager.
- Click on Options and set Preview Module Positions to enabled.
- Save changes.
- Now you can append “?tp=1“, to the end of your normal URL (for example, “http://www.yoursite.com/?tp=1”).
- Don’t forget to disable the option once you have completed all your tasks.
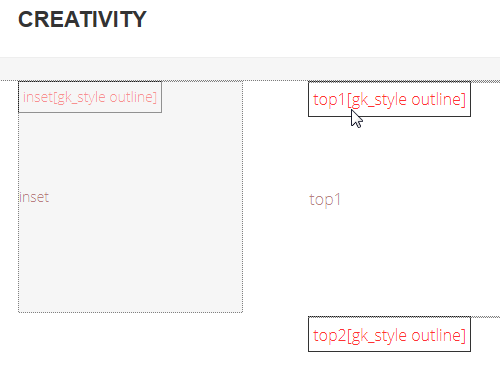
Now the module positions and their names are displayed over the template in front-end and they will use a red font color with a dark outline or will be just outlined in red.

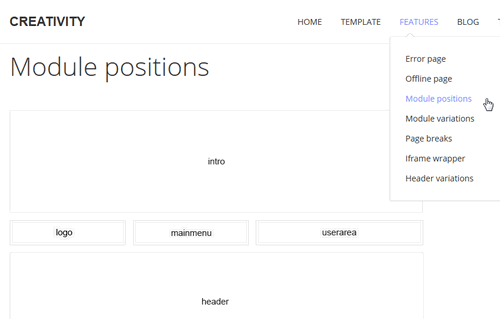
Few module positions used in Creativity template (Joomla 3.x front-end)
Note that in some circumstances there may be module positions available that are not color-featured. This can happen when a template defines those module positions as conditional on there being modules enabled in that position. If there are no modules enabled in that position then the template may adapt and the position will not be visible.
Also you you can get to know where each position is set in the template using the Module positions guide, on the DEMO template on our site or in quick start, where you will find this info inside the demo content article named “Module positions”.

Module positions Guide
How to use “hidden” module positions
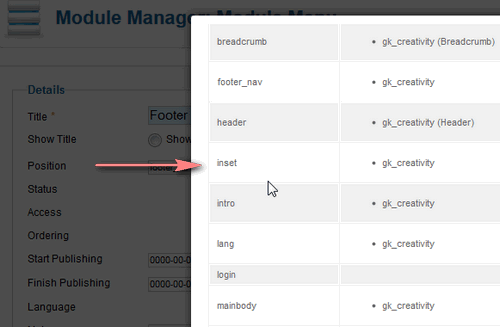
So before you will change the module position from A to B, check if this position is available in the back-end inside the module “position” setting option. Because not all positions can be used, some may belong to another template or can be “core” positions.

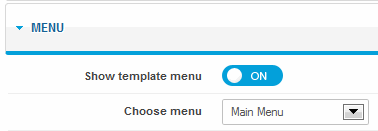
As you can see not all module positions listed on Gavick “Module position guide” are available. Some of them like: logo, cart, mainmenu and userarea – are not regular Joomla! positions. This is a piece of code built into the template where menu or user area elements will be visible. You can choose menu from template settings and it will be visible in the ‘mainmenu’ area but you can’t publish any module there.

Template menu in “mainmenu” position
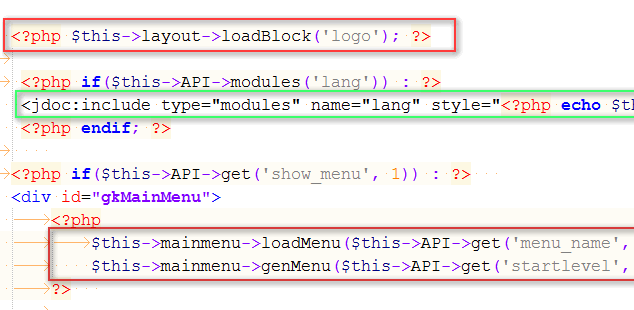
Also joomla/php code for these positions is quite different, compared to the typical module position. You can check it yourself by editing this file: templates\gk_TemplateName\layouts\default.php

Green – standard module position, Red – special “template” position
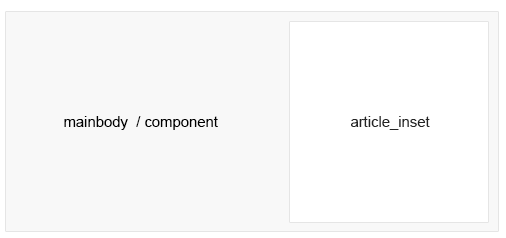
article_inset position
Some templates like InStyle and Game uses special positions, which can be used only inside Joomla! articles or K2 items. All you have to do is – create a new module – insert “article_inset” position by hand, then assign to Menu item where you have this article.

Article_inset – special position
This article was first published
