Trying to get to grips with WordPress can feel like ordering a steak in a foreign language. It’s slow and painful for all involved, and once I succeed I’m not sure how I did it. Plus, my steak ends up burned to a crisp because the words I thought I knew turned out to mean something completely different. On the other hand, I still managed to order my food; and sometimes, that is an accomplishment in itself. So after installing the quickstart last time around and getting a nice-looking if bewildering website running, I’ve taken it upon myself to do some investigating and playing around with WordPress to see what kind of fun things it has to offer. Much is made of of the simplicity of WordPress, so I wanted to see just how true this is.
Like taking candy from a (abnormally strong) baby
Having never built a website before I’m not exactly an expert when it comes to what a website owner wants from his CMS, but I guess that content creation’s pretty high on that list. On my initial scan of the options in the left menu there seems to be two content-focused options; Posts and Pages, plus a media section which I presume is for uploading images to use later. For now, I’ll deal with posts only, and figure out the differences with pages later.
Posts are something I have heard of; though I haven’t used WordPress before I have heard of it in passing, and thus I know that it is often used for blogs; on many forums there’ll be some guy or gal linking to their latest blog post (whether it’s relevant or not is often another matter entirely…). As such, a post is just going to be some random musings someone decided to jot down on whatever subject their blog is focused on. Let’s try creating a new post and see what happens. There’s an “Add New” button in the post list, so that’s probably the best place to start.

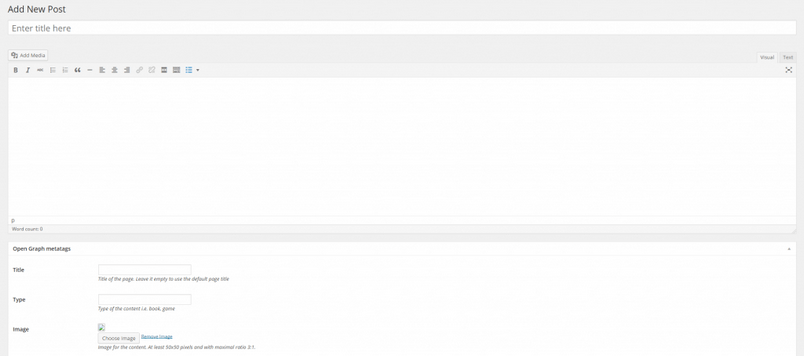
Now this is more like it; a simple web-based word processor. I’ve been using word processors for so long that Clippy is on my Christmas card list (I only send him a lump of coal though; I don’t forgive easily…). Looks like creating a post is a fairly simple process. Already though, I’ve started running into confusing elements; for one, there is section under the post marked ‘Open Graph metatags’. I think I know what a tag is; it’s the word(s) that are broadly associated with the post, like adding ‘nonsense’ as a descriptor for anything I write. So what is a metatag? ‘Meta’ usually means ‘above’ or ‘beyond’, something that references the subject it is meta over, as in metaphysics, meta-discussion or Meta Gear Solid, but that doesn’t tell me anything useful. One Google search later and I reach the w3schools website, which tops the list of sites on learning about the worldwide web, and apparently was designed in the early 2000s and hasn’t been revised since. It also leads the way with regards to number of adverts per page, but that’s the way business goes. They sum up metatags like this:
The tag provides metadata about the HTML document. Metadata will not be displayed on the page, but will be machine parsable.
Well, that clears that up then. Oh, wait, no it doesn’t. Turning to Wikipedia, it tells me that metatags have two uses:
…either to emulate the use of an HTTP response header field, or to embed additional metadata within the HTML document
But what’s the point?
Meta elements provide information about the web page, which can be used by search engines to help categorize the page correctly.
Finally, an answer I can sort of understand. So metatags describe what kind of nonsense I’ve been writing, and then search engines can use it to make sure that any would-be searchers receive the right kind of nonsense they’re looking for.
Busting makes me feel good
This kind of experience seems fairly common in the early forays in WordPress’ features; a mixture of familiar elements crossed with a boatload of jargon, some of which my investigative skills will successfully predict the meaning of and others that require the kind of blind search engine flailing witnessed above.
In fact, just a quick browse on the Add New Post screen throws up a few more examples, like:
- Slug
- Trackback
- Pingback
So it looks like WordPress is pretty much packed with its own jargon that I’ll need to understand, at least partially, if I want my content to be the best possible. And when I need to find the answer to something WordPress-related, then then WordPress Codex is the place to be. Once again, they don’t disappoint, with a massive Glossary of WordPress terms for me to read through. In just a few moments I learn that a pingback is used to tell another blog owner that my page links to them, and a trackback is used to notify a blog owner that my post content somehow relates theirs, but doesn’t link to them (which seems a bit rude to me; "I’m writing about the stuff you wrote but I’m not going to link my readers to it because reasons.").
As for slugs; they are very short descriptions of the post or page; apparently I already knew what these were, I just didn’t know the name. You know how to go to a article on a website the URL will say something like "www.randomsite.com/an-amazing-article"? That bit after the site name comes from a slug. Naturally I’ve noticed that some websites have helpful page naming conventions in the URL, whilst others are random numbers or pack their URLs with symbols, but I hadn’t realized that this was a conscious decision on the part of the website owner; seriously, who decides their URLs should be random numbers?
You know how to whistle, don’t you?
Now I’m ready to stride back into battle and take on creating a post head-on (whilst clutching a dictionary). I’ve written some random stuff into the text editor and filled out the metatag fields in just a few moments; not sure what the exact expectations of the metadata is so I’ll just have to hope my first attempt is satisfactory. With all the fields completed and a category selected (since I’m working on the quickstart version of our free Magazine theme there are several categories already available) I can finally publish my post. After clicking "Publish" I head to the front page to see what my post looks like.

Except the first post is still the same one as it was before; my post is confined to a small section in the sidebar. Thinking about it, I’m fairly sure I noticed that some of the posts in the post list had a "sticky" label next to them; I wonder if that’s what decides what post takes priority at the top? Opening the post list again I find that there’s actually several sticky posts instead of just the one; not sure why the demo needs so many sticky posts, but I’m sure there’s some complex technical reason for it! Putting on my deerstalker and lighting my pipe, I deduce that the deciding factor for which post sits on the front page center-stage is down to which post is most recent. After making my latest post a sticky too, I reopen the frontpage, and my post has pride of place, which is far more than it deserves.

All in all, it’s been quite a productive session. I started out wanting to get to grips with post creation, and I’ve ended up learning a little bit more about how my frontpage is works. I’m not sure which of the content that appears on the frontpage is WordPress-related and which part is theme-related though; looking through the GavickPro themes it seems that they rarely offer a simple sticky post on the frontpage, instead using a variety of animated guff that looks far flashier and more info-packed.
Guess I’ll have to figure that stuff out sooner or later…