Sometimes being fashionably late for the party isn’t all it’s cracked up to be. Take WordPress for instance; it’s been kicking around in one form or another for more than ten years, and starting to use it for the first time within the last year means you’ve got ten years of features and updates to wrap your head around. Sure, originally WordPress was great for blogs, but now it can build a full-fat website just like any other major CMS.
As WordPress has matured, a wealth of new features have been added, but perhaps none were as important as the introduction of plugins. They offer improved functionality and can extend your WordPress site far beyond its humble beginnings. The problem for me as a relatively new user though, is that there are now thousands upon thousands of plugins that cover every feature I can think of two or three times over (and sometimes more!), but I haven’t the faintest idea what makes one better over another.
For example, I’ve seen many users ask about gallery plugins, but checking the repository just gives me a huge block of hundreds of gallery plugins, with very little information to distinguish between them. One of them says that its a grid gallery, but does that mean that it can’t do normal galleries? Or do the other plugins have the grid functionality but don’t mention it in the product blurb? It’s all very confusing.
It was at this point that I realized that there is a solution to this problem; try them all. Or at least, the ones that are popular enough that they occupy pride of place on the WordPress repository. This way, I get to learn a bit more about WordPress and see the differences between the plugins and how they work, and my experiences can be useful to others looking for a gallery plugin, as they get some in-depth info about what makes them distinct from each other (if anything…).
This is a Test
So before I jump in and start trying out the different gallery plugins WordPress has to offer, I need to set a few rules about how plugins will be chosen, and what boxes they need to tick.
- Rule 1 – The plugin must be available on the WordPress repository so that I can grab it through my WordPress dashboard. Since I work for a company that specializes in WordPress themes and plugins I’m sure my colleagues could direct me to some other interesting resources, but the average new WordPress user isn’t going to have an expert sitting across from them they can shout questions at!
- Rule 2 – The plugin must be completely free, or offer a free component that will let me test it out. New users won’t want to start spending money on plugins until they are comfortable with the basics, so free plugins will always be the first port of call for the newbie.
- Rule 3 – The plugin must be rated above-average at a minimum; that means three stars or more. There are thousands of plugins on the repository, far more than can possibly be tested, but we can make a reasonable assumption about what gallery plugins do what they claim by what other users are saying. Put your trust in the community!
With that out of the way, we need to consider what we’ll be looking for in a plugin. I’m not a power-user; I have very little knowledge and experience of WordPress, so it is important that a plugin is easy to install, intuitive to use, and well-documented so that I can learn more if needed. Features are also important; for now I may only be able to achieve the basics, but in future I will surely expand my skills and ask for more control. What matters is that they are clearly signposted and make sense; I don’t want to be afraid of touching an option because I’m not sure of what it does.
For the purposes of the test I will be using a fresh install of WordPress, with nothing except the test posts and comments that come with the basic download of WordPress 4.0. It also means that I am rocking the base Twenty-Fourteen theme, which is extremely minimalist. This should make it easier to see the different aesthetics each gallery plugin offers.
Now we’ve got that out of the way, let’s jump in at the deep-end and start looking at gallery plugins.
The Plugins
A quick search on the Add Plugins for “Gallery” brings up a massive 46 pages of plugins to choose from; that might be a little excessive. However, on the first page of results I can’t help but notice that one plugin has nearly 11 million downloads. 11 MILLION! That’s crazy. Despite the massive amount of downloads it still manages a four-star rating (10 million downloads and only 3 thousand rate it; someone seems a bit wrong there). It looks like it’s as good a plugin to start with as any.
NextGEN Gallery

With that many downloads and a high rating, the NextGEN Gallery Plugin must be doing something right. After installing and activating the plugin through the dashboard, you’ll notice a little “Gallery” option in the left menu:

For managing images, galleries, albums and tags, as well as gallery settings and more. This might seem confusing at first, but thankfully the NextGEN Gallery site includes a huge amount of information and guides that help clear things up.
The NextGEN structure is based on images, galleries, and albums. You upload images, and these images are used to create galleries; if you have a photography website you might create separate galleries for outdoor and indoor shoots, for portraits and landscapes, or however you prefer to separate your work. Once you have a few galleries, you can separate the galleries into different groups, just like you can with images. These groups of galleries are called albums. You could separate your galleries by year, or broad thematic similarities, and they would go into their own album.
Tags also let you link images by broad concepts; you could have a “technology” tag that covers images in every one of your categories, which can be useful if you offer a large number of images and a user is looking for a particular style.
Adding images and creating a gallery is extremely easy and intuitive; clicking on Add Gallery/Images in the left-menu brings up a screen where you may upload your images and separate them into existing galleries or create a new one. Next to the gallery drop-down box is a field for adding a title for your new gallery, but there’s no label and hovering the cursor over the field brings up a tooltip that says “Using runtime: html5”, which doesn’t help new users know what should go where. For most people it will be clear that a title goes in this field, but developers really should be aware of how inexperienced some user’s will be; at least try to label your fields to avoid confusion!
There are some options that are not entirely clear at first; the Title, Description and Author fields are pretty self-explanatory, but the Link to Page option is confusing; the tooltip says that “Albums will link this gallery to the selected page”, which isn’t very clear for first-time users. The NextGEN site does explain that this option is for when you are displaying an album; usually, a page displaying an album will list the different galleries, and when the gallery is clicked it will open a slideshow. By linking to a page, you can have the gallery appear on its own page with different styling. It is a very useful feature, but should be more clearly signposted as the syntax of the tooltip was not immediately understandable.
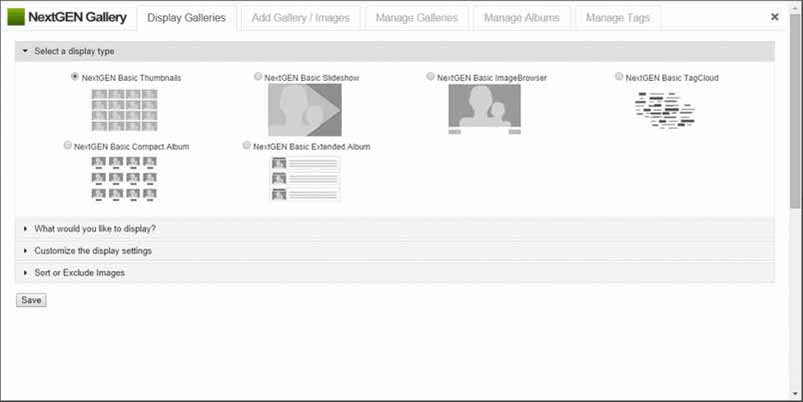
When it comes to actually making your galleries live for all to see, the system is simple. Different galleries and albums may be displayed on posts or pages using an interface accessed via a noticeable green button added to the TinyMCE editor, which opens the gallery interface:

Here you can select a style for the gallery, be it a set of thumbnails, a slideshow, or an image browser. It’s also possible to create tag clouds in your content; when users click on a tag it will automatically display the images associated with that tag as a set of thumbnails.
Thoughts on NextGEN Gallery
Having played around with the NextGEN Gallery plugin for a few hours, I found that I was able to get the basics running fairly easily, though a lack of information on some options and especially with regards to the structure of the galleries/albums relationship meant that in order to get an overview of how the images are structured I had to read the documentation on the website.
The management page for the albums was not intuitive compared to the gallery management page; it allows you to select an album and then drag and drop galleries or even other albums into it, but this was not made clear on the page and perhaps some text about the album/gallery structure would be useful there.
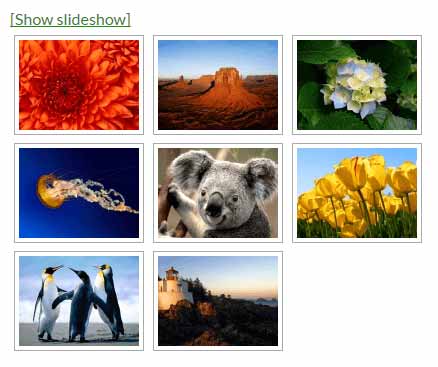
On a more positive note, there are a lot of options available for making your galleries more diverse, with a reasonable selection of gallery types, and control over the number of thumbnails and link text. What’s particularly encouraging was that these options could be ignored; simply clicking the gallery button in the editor and then clicking “Save” would automatically insert a basic gallery with all images displayed, and images are automatically resized to keep things uniform, so even when you don’t know what you’re doing you can still get a visually-appealing gallery posted quickly and come back to refine it once you’re more familiar with the interface and options.
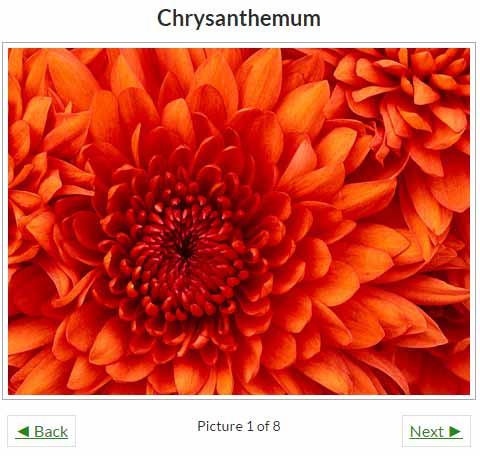
On the visual side of things, the slideshows that are created by default are appealing, though the text buttons for switching between slideshow or thumbnails and the “Back” and “Next” buttons look rather generic.

I am sure that these buttons can be styled easily with CSS, but it is beyond my current skill level so I cannot make any comment!
From what I can see, it’s no wonder that this plugin is as popular as it is; the design is perhaps not as intuitive as it could be, but only a small amount of reading is required to get a firm grasp on its functionality and start building your own slideshows and galleries. The options are wide-ranging too, so as users develop they can get more control over what is displayed.
In addition, NextGEN’s popularity means that there are a lot of free and paid extensions that add new gallery styles and options like carousels and sliders, as well as more complex functionality like shopping carts to let you sell your images and the like. NextGEN themselves also offer a plus and premium version of their plugin, which adds additional gallery styles and albums, additional email support and ecommerce functionality, depending on the selected level.
Of course, being the first plugin I’ve tested I can’t say how it measures up to others just yet, but I’ll make sure to compare it with the other plugins as I get to them.
Grand Flagallery – Photo Gallery Plugin

My second gallery plugin has been downloaded more than a million times which, while dwarfed by the downloads that NextGEN Gallery gets, is still an incredibly large number. It also manages to score higher than NextGEN in the ratings, with four and a half stars.
The first thing I notice after installation is that Flagallery (stylized as FlAGallery in the WordPress menu for some reason) offers music and video galleries as well as image galleries; at least, it looks that way from the options. It always offers a “Banner Box”, which I guess lets you rotate banners on your site.
Both galleries and albums are managed from the same screen, allowing you to better see your structure. Flagallery is less aesthetically-pleasing than NextGEN Gallery when uploading creating galleries and albums, but the interface is easier to understand and is a bit clearer; the Create New Album and Add gallery buttons are flanked by a single field, which makes it clearer that the field is for the title. Once a gallery is created, it will automatically appear under a Categories heading in the Album area. Then, when a new album is created, a dialogue tells you to drag and drop the categories (galleries) you want to display in the album. It was a much clearer experience and I could tell what my dragging and dropping was doing straight away.
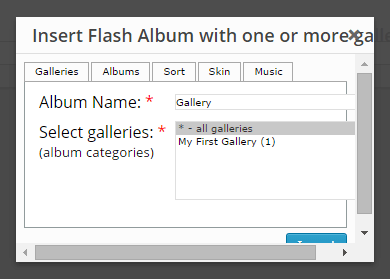
Actually placing the gallery in the content isn’t quite as simple as NextGEN; a button is added to the TinyMCE editor that lets you add galleries wherever you like, but the pop-up that appears when the button is clicked is a bit small and requires some minor scrolling, which feels completely unnecessary:

This may be specific to my current browser (Chrome), but regardless presentation is an important part of success, and the developers should look to address this if they can.
There’s also no complex options like the NextGEN Gallery plugin; only one type of gallery is shown instead of a selection of styles, but it is possible to apply skins that can change the layout in much the same way. However, it seems that the majority of the skins are paid-for; using them without a license will leave you with a distracting “Buy License Now” banner at the top or side of the slideshow. Premium skins are certainly not a problem, but the interface doesn’t do a good job of telling you that they are premium (by which I mean it does no job at all). Each skin includes options to control what elements are visible, the number of images to be shown and the like. This is slightly frustrating, as it would be more comfortable to set such options when inserting the gallery.
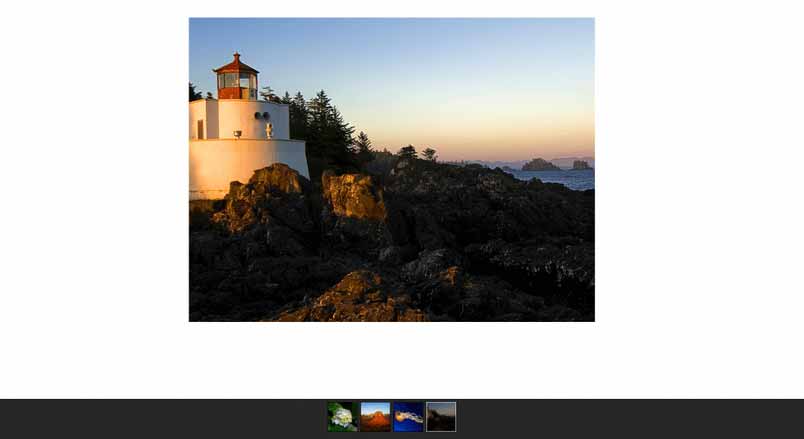
On a better note, the galleries themselves look very alluring; though the level of control is lacking for a beginner compared to NextGEN, the galleries are much better looking by default and include their own hit counter, like button and clean pagination options. Flagallery also offers a GRAND Pages option in the left menu, which lets you create dedicated pages for galleries which look very impressive; you can even define an MP3 playlist to accompany the slideshow!
Checking the gallery options, it seems that there are plenty of available options, but it does highlight an issue; this plugin utilizes flash technology for the main galleries, but since flash is not supported on mobiles there are JQuery galleries that will be used in place of the main galleries on mobiles or tablets. Unfortunately I lack a smartphone to test this out, but NextGEN uses JQuery by default and thus may be a better option if you want to reach the maximal number of users with the same site experience.
Thoughts on Flagallery
I was initially put off by Flagallery; the interface was much messier and less pleasing than NextGEN Gallery, but the information and steps required to create a gallery or album were much clearer. The galleries themselves were more impressive than the basic NextGEN ones, though their use of flash technology is a bit of a downer for site owners who want to give the same experience across devices.
The addition of a video, music and banner box is welcome as it introduces new ideas for delivering content, and the GRAND pages with background music options were a nice touch that would work great for wedding websites and other visual-focused media. The Music and Video boxes look nice enough, but there are little to no additional skins for these elements, which rather limits their usefulness in the long run. The additional skins for the basic galleries are wide-ranging and offer some very original looks, such as 3D cube layouts, but it is rather frustrating that the interface doesn’t clearly warn you that additional skins cost extra, nor does it tell you the price.
The lack of gallery control options means that you can influence the gallery less than you can with NextGEN, or it at least seems that way to a newbie, but at the same time the galleries are higher quality right of the bat. As such, they may be of great use to a beginner who would like to avoid getting too technical but would like smooth, robust and original galleries regardless; the basic galleries function very well and look great too. Users who are more image-focused and experience might wish to stick with the NextGEN Gallery plugin, which seems to be more flexible from my limited viewpoint.
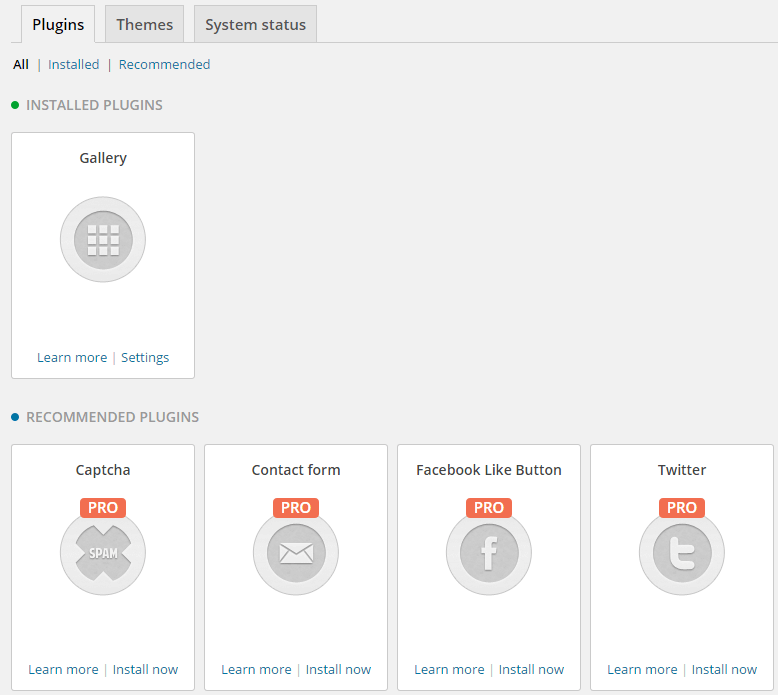
Gallery
Up next is the most blandly-named plugin possible; a gallery plugin called Gallery. This isn’t necessarily a bad thing though; sometimes keeping things simple is better, especially for beginners, and with 700,000 downloads and an 4.4 user score, this plugin is sitting near the top of the pile. But does the simple nature of the name translate to the user experience too?
Right off the bat I’m not as enthralled with the plugin as the others I’ve tested so far; after the initial install a message appears at the top of the screen encouraging me to “Go Pro” and purchase an upgrade, which is a totally reasonable thing to do. What’s not as encouraging is the addition of a new menu item, “BWS Plugins”, which contains the general settings for the Gallery plugin, but also links to the company’s other plugins and themes with “Go Pro” or “Donate” buttons for every one. Then you go to the settings for the plugin and it plasters several more “Go Pro” buttons and a “Rate Us 5 stars” call to action all on one page.
Look, I appreciate that a developer shouldn’t be expected to work for free, and it’s totally reasonable to offer a pro version or ask for donations, but there are limits. Adding a message about the pro option after install? Great, it’s the time to let people know. Highlighting options that are only available to pro users? Great, I can see what I’m getting if I buy. Adding “Go Pro” buttons twice to the settings page along with numerous “Upgrade to Pro” messages, and a new menu item that seems to exist only to advertise your plugins and themes? That’s a bit much.

When it comes to actually messing around with galleries the plugin lives up to its name by keeping it simple. A menu item is added for Galleries, that offers two options: Galleries and Add a Gallery. No prizes for guessing what they both do! Adding a gallery takes you to an editor screen much like the page or post editor, but with the option to upload images. This is a fairly simple process, but it was a little confusing since there is a tooltip advising that you can drag and drop to change the order of the images, but this can only be done once you’ve saved the draft of the gallery; before that, grabbing any of the uploaded images will just treat the image you’re dragging as a file to be uploaded.
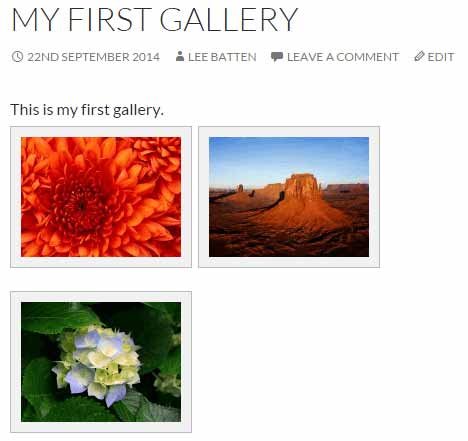
Since it has an editor window, I initially assumed that this would allow me to create a gallery page with its own content and the actual gallery at the bottom of the content or something. Though this is what it does in theory, in practice there isn’t a menu item to take you to the galleries. Instead, once your have completed editing your gallery a shortcode for displaying it is provided in the top-right of the edit screen, allowing you to display the gallery wherever you want within your content:

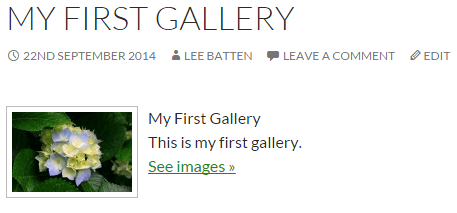
Or create a screenshot with preview text and link to the gallery page itself:

Clicking on an image will cause a short animation where it expands out, so despite its simplicity it still manages to be visually appealing. What’s useful about this way of sorting out the gallery is that you can include other elements such as text or custom HTML in the gallery page, and this will be included in the shortcode allowing you to inject the gallery with code anywhere in your content.
One downer is that there is no specific album creation; instead, galleries can be set to use another gallery as a parent, which will then make it function as an album. Though this works in practice, it is lacking the complex options of the other plugins tested today.
Thoughts on Gallery
The Gallery plugin is incredibly simple and doesn’t weigh itself down with additional options, and making the gallery creation function like a page or post creation makes it a breeze for beginners to familiarize themselves with it. However, the excessive amount of self-promotion is grating, and there are very few options for changing the layout and looks of the gallery. What options there are are functional though.
The actual task of posting the gallery can be a bit confusing for newbies like myself too; at first I thought that to display the gallery the shortcode had to be added to the gallery page, like a WordPress gallery version of Inception. What this actually did was cause the Apache server of my localhost to crash, so I wouldn’t advise doing that. Once I realized my error though I found adding a gallery to my posts or pages easy, though the lack of a button in the editor was an issue as I had to repeatedly go back to the gallery menu to check the shortcode again.
Visually, the gallery was pretty similar to the basic offered by NextGEN, though it was more aesthetically-pleasing and fits better with the content compared to NextGEN. However, the lack of multiple gallery types hurts it, as there don’t seem to be many ways for the user-experience to expand beyond the basic galleries on offer.
Still, for beginners who only want a basic gallery solution the clear, understandable functions available with Gallery are certainly worthy, just as long as you don’t want your galleries to look too flashy.
Conclusion
There are many more gallery plugins to be tested, which I will be looking at in a future post. It seems that the three most popular plugins that I tested today each fulfil a particular need; NextGEN Gallery is complex with a wide variety of options and styles, as well as extensions to make it even more complex. These features seem to tie it more to intermediate users, though even beginners who want more control over their content might appreciate it.
By contrast, Flagallery offers less options compared to NextGEN, but the addition of skins that take care of the restyling for you means that beginner users who want to build complex galleries will be able to do so without touching the code, so long as you are willing to part with the cash needed to do so.
Gallery strips things down to their most basic, eliminating a lot of the more complex options its competitors offer and focusing on providing a streamlined, simple approach. If your site isn’t image-focused but you’d like to post the occasional gallery, then this plugin probably fits the bill better than the other two.
That’s all for now; I hope that this article was informative, and stay tuned for more gallery and other WordPress plugin reviews in the future, all from a newbie who doesn’t really know what he’s doing!