Web accessibility is a growing topic in the web development space; it refers to a website’s or web application’s ease of use for people with disabilities. With the huge growth of internet usage in the last ten years its now an essential part of daily life, and it’s important that all users can take full advantage of the services and information the web can provide. For many developers the drive for accessibility has already begun; when creating a new app, website or other online product we need to consider users who might have limited vision or hearing who might use tools such as screen readers to enjoy the full site experience. But physical disabilities are not the only areas to consider; the World Wide Web Consortium (W3C) has prepared a set of guidelines on improving the web experience for disabled users called the Web Content Accessibility Guidelines (WCAG), which not only takes into account those with physical disabilities, but extends this to people who suffer from other forms of impairment, such as those that have a limited amount of time to access the internet (and thus your website), limited bandwidth or even users restricted to using small mobile devices that don’t have access to a desktop or larger screen.
With so many potential issues for users, website administrators have to make sure that their site is prepared for multiple scenarios so that all users can enjoy accessible, comfortable web browsing. Thankfully, this is not something they must do alone; there are a multitude of tools being created that will help make your site as easy to use as possible for all types of visitors. In this article we’ll examine two tools that will help you diagnose problem areas of your site; one that is very easy to apply and requires only an internet browser, and another that is more advanced but will help you bind accessibility tests to your development environment.
Diagnostic.css
Believe it or not, there’s not a mistake in the above heading; we are actually able to test some base accessibility requirements via cascade style sheets. CSS selectors are so advanced that by using a simple stylesheet we can detect tags that lack accessible the required attributes for accessibility, or that have invalid code structure. When you combine this with the content property you can easily display error messages directly in the place where the problems exists.
Diagnostic.css is a very small stylesheet – only 7.65 KB – but it provides fast and accurate feedback. Of course like most of these kind of tools there are occasions where it may mark elements as false positives, but when making your site accessible it’s better to check everything and deal with some false positives rather than doing nothing and potentially leaving your site unusable for some users. This solution is inspired by Eric Mayer’s diagnostic CSS file which highlights common mistakes on websites. Diagnostic.css is a really great tool if you need to run a very quick audit of your website and a great starting point for building a site with full web accessibility. It includes a very wide range of tests for deprecated elements, ALT and SRC image attributes or empty TITLE elements. It also check all your forms and detect inappropriate use of the LEGEND and FIELDSET tag.
How to run a website test with diagnostic.css?
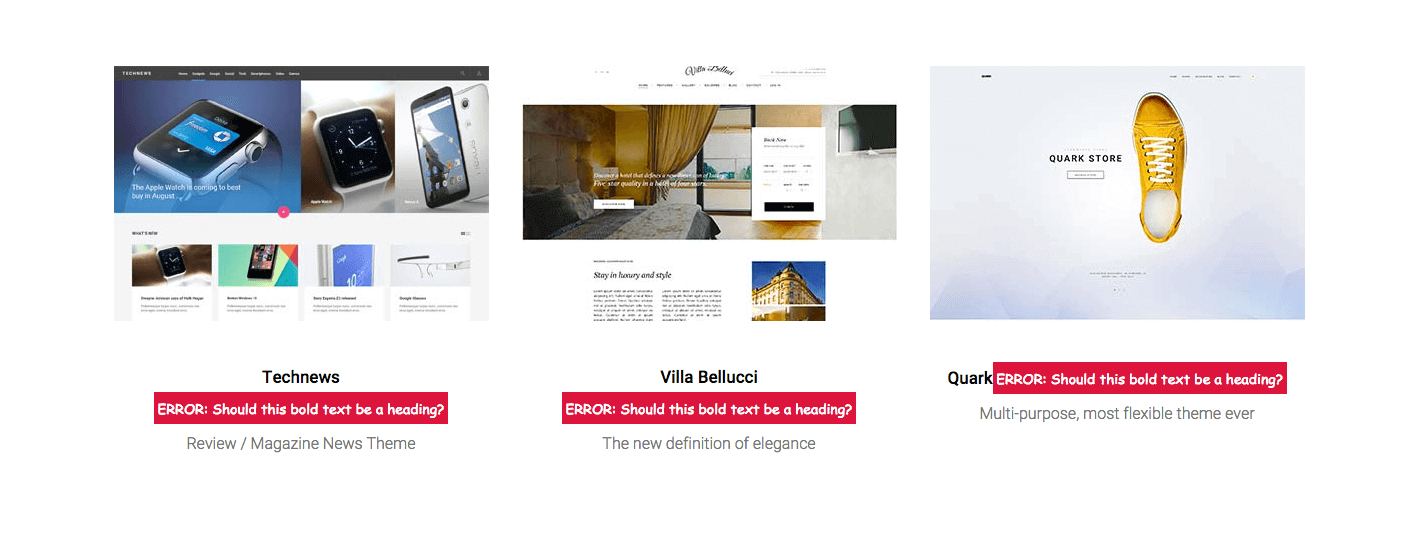
There are two ways to run this: very easy and easy. The easiest option is to use a prepared bookmarklet available at the official project website. Like all bookmarklets all you need to do is drag & drop the link to your bookmarks bar and then open the website that you want to test. Bookmarklet is just a piece of JavaScipt which your browser runs on a particular page – in this case it just includes the additional stylesheet. To run the test you need to open the target page and click on the saved bookmarklet in your bookmarks bar; you should immediately see some red rectangles and their associated error messages appear highlighting potential issues, or, if your site already meets the standards, then you’ll of course see nothing at all!

Some messages are displayed as questions, usually when the tools is not 100% sure of an issue. In this case it will only show suggestions on how to proceed rather than providing solutions.
Of course since diagnostic.css is a stylesheet you can also include this file on your website like a regular CSS file; this is the second slightly less-easy way to use diagnostic.css. The code is available on GitHub and in our documentation you will find information on how to include third-party stylesheets in your WordPress or Joomla! website.
a11y

a11y (with two ‘ones’ inside), not "Ally", is a more advanced tool. First of all it works via the CLI (Command Line Interface) and can prepare a detailed audit report about the website it’s testing.. You may be wondering how a command-line tool can test a website; it’s actually quite easy, because it uses (PhantomJS)[http://phantomjs.org/], a headless WebKit scriptable with a JavaScript API. You don’t need to worry about dependencies because PhantomJS is installed automatically during a11y installation.
All you need to install a11y tools is an NPM (Node Package Manager); you’ll find a detailed installation tutorial on the project’s GitHub repository. Straight after running the installation command a11y will be ready to use and creating an audit with it is very simple.You just need to type:
a11y www.gavick.com
from your terminal/command line and in the standard output you should be able to see detailed information about website. One of the benefits of this is that a11y works like a charm even with localhost websites; in this case you’d just need to add the localhost address as the target in the above command.
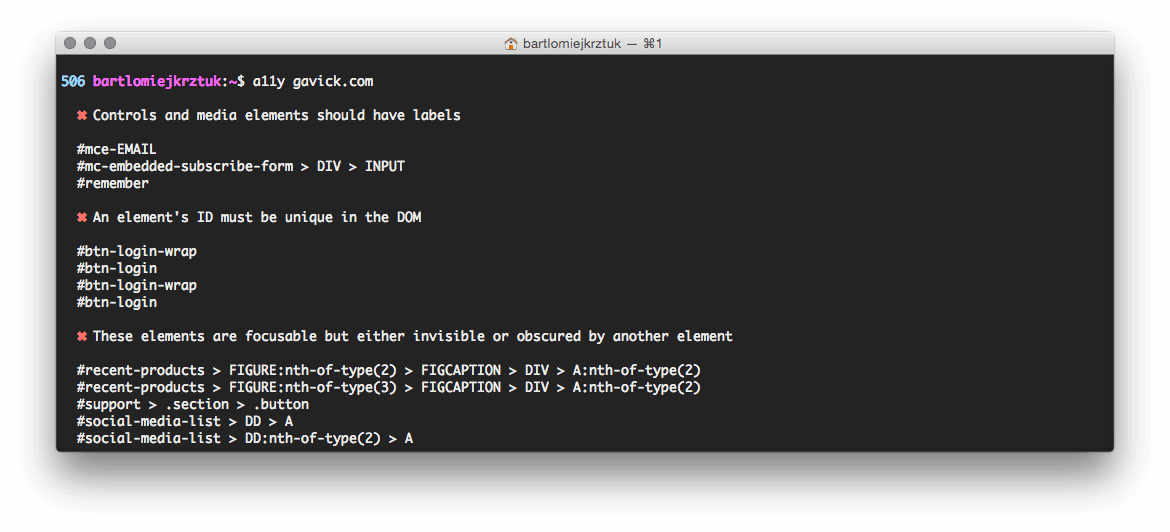
How does the audit log look?

a11y can provide extremely detailed information about possible problems with your site, but what’s more important is that it contains very accurate descriptions on which elements you need to look at. Every single DOM element is described via CSS selector and the list contains information about many elements, such as:
- controls and media elements labels,
- focusable elements which may not be visible but which may cause problems when you navigate around a page using the keyboard,
- link texts,
- contrast ratio,
- ARIA roles,
- unique ID’s,
- images ALT text,
- and many many more…
These two tools are just a small fraction of the available accessibility-checking tools currently available online, so consider this article just a simple introduction to the web accessibility problem and the start of your journey on making your website enjoyable for all users across the globe! With these tools you have a simple method for ensuring the core needs of your users are met, and that your site continues to meet development standards. If you’ve run into some interesting solutions for testing or improving web accessibility and adherence to WCAG guidelines let us know in the comments below!