Our Quark WordPress theme continues to improve, and the latest update release, bringing it to v.1.1.1 includes a batch of features and fixes that make it more socially connected for your favorite networks, keeps you covered if your site needs to meet the cookie law requirements in the EU, and cleans up the aesthetic design of the theme to help keep the style uniform throughout, along with the usual bundle of bugfixes to keep this running smoothly for your customers.
Cookie Banner added
Cookie banners are a standard addition in our Joomla templates, but with WordPress’ extensive plugin repository we initially avoided adding this functionality into our WordPress version since there were many well-made and functional free plugins to choose from that enabled you to select the style best suited for your site. However, Quark represents a major development in our themes that will have a multitude of uses; for this reason we would like users to enjoy more cohesion between the Joomla and WordPress versions and as complete a feature list as possible so they can get a complete site out of the box. As an added bonus, the cookie banner is designed to match the overall style of the Quark theme, so it will blend easily with your content.
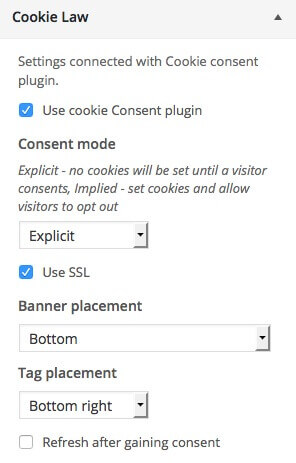
All the Cookie Law-related settings may be found in a newly-added section called Cookie Law.
 Here we can disable this plugin completely if you don’t need it or are running your own solution, and set the Consent mode should you use the plugin. The consent mode refers to how cookies should be treated for new visitors, with two options:
Here we can disable this plugin completely if you don’t need it or are running your own solution, and set the Consent mode should you use the plugin. The consent mode refers to how cookies should be treated for new visitors, with two options:
- Explicit – no cookies will be set until a visitor consents,
- Implied – set cookies and allow visitors to opt out
The next few options let you adjust the position of the cookie banner and "Privacy Policy" tag, and there’s an optional toggle to refresh the page after gaining the consent of a user.
Cookie Banner advanced configuration
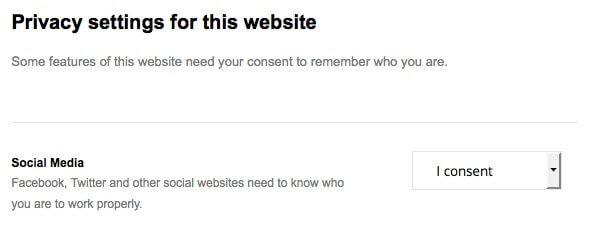
We have social media scripts in the Quark theme that allow sharing of your content, and if desired the cookie banner can be set to block these scripts until the users consents to them being loaded. Currently, there’s an option for this specifically for social media in the cookie banner settings:

but we can also add sections specifically for Analytics or Advertising. For example, if we wanted to add an advertising section, we would start by editing the Quark/cookielaw.php file and changing this code fragment:
cookies: {
social: {}
},
to:
cookies: {
social: {},
advertising: {}
},
Next, we have to edit our advertising scripts:
- Find any Javascript elements that set Advertising cookies. Examples might include Google AdSense and other targeted advertising plugins.
- Modify the script tag so that the type attribute is "text/plain" rather than "text/javascript"
- Add a "cc-onconsent-advertising" class to the script tag.
The example modified code may be found below:
<script type="text/plain" class="cc-onconsent-inline-advertising"><!-- google_ad_client = "ca-pub-0000000000000000"; /* test */ google_ad_slot = "0000000000"; google_ad_width = 728; google_ad_height = 90; //--> </script> <script type="text/plain" class="cc-onconsent-inline-advertising" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
Now the cookie banner will not allow advertising scripts to be loaded until the user agrees. More information about this javascript plugin may be found on the Sitebeam cookie consent page.
Search page refreshed
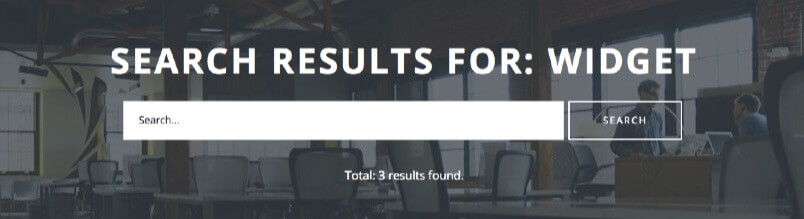
Before this update search pages were basic and didn’t fit too comfortably in with the rest of the theme design. This has been rectified with the addition of a large header with an image or color background to our search pages that continues the trend seen throughout the rest of the site. Now your search pages will fit in with the other pages in Quark and won’t break user immersion in your site:

We’ve also added a counter that displays the number of search results that helps users know how common their searched-for phrase is on your site.
Page loader added
You’ve now got the option of using a page preloader effect when browsing your site. When enabled, whenever a user loads your frontpage or any subpages there’ll be a animated icon displayed instead of a blank page, letting them know that the page is still loading resources. Once the page is loaded the preloader is automatically replaced with the usual page view. This can be a useful way to offset user frustration if your server is running slowly there is a lot of page content to load; preload animations let them know that things are still working behind the scenes.
![]()
Of course, you’ll probably want to have your own preloader animation to match your style, and this can be done very easily; simply prepare your own gif file containing your animation and use it to replace the existing Quark/images/preloaders/default.gif animation file.
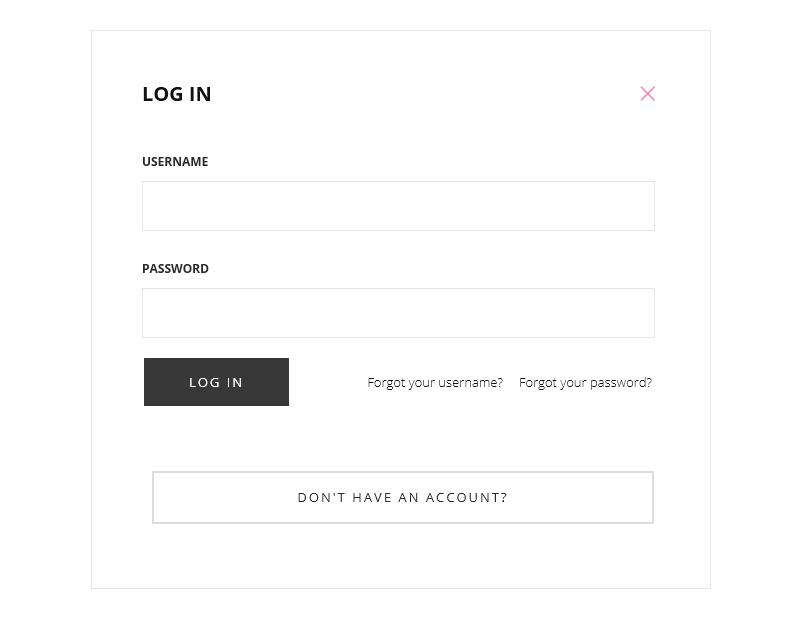
Login Popup

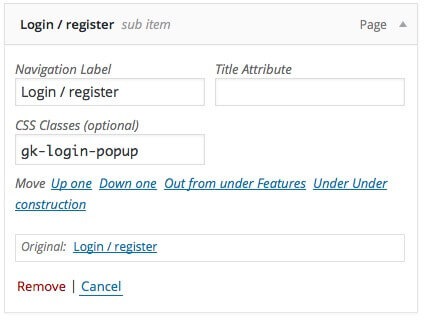
If your site places emphasis on user accounts and encourages users to log-in to enjoy the full range of features, then you might want to offer a more rapid and comfortable login-process. With the login-popup enabled you can have a login overlay that animates smoothly into the center of the screen when the login option is pressed rather than loading to a separate login screen. To enable the popup login instead of the default login page you’ll need to add a custom CSS class, "gk-login-popup", to your login menu item via the Appearance → Menus section of your WordPress backend.

If the Custom CSS field is not visible then you’ll need to enable it in the Screen Options section in the top right corner.
Page Logo Improvements
Your content can be diverse; some pages might boast bright, colorful background images or colors, while others might have darker images or backgrounds. The potential issue here was that if you’re logo is light, then it won’t show up on light-styled pages. Quark got around this problem by automatically switching between light and dark text in the text logos, but this wasn’t much help if you preferred to use a graphical logo.
To fix this, we’ve added an option that lets you choose two separate graphic logos; now you can specify both a light and dark version of your logo so no matter the background your logo (and thus your brand) will still be visible.
A script has been added to ensure that only one of the logos are loaded at a time, so don’t worry about your site aesthetics being compromised!
VK and LinkedIn social media links added
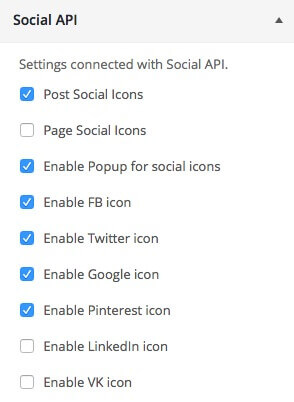
 We’re helping to expand your reach across social media with the addition of support for two more popular social networks for you to share your content through. We’ve also expanded functionality to include options to enable or disable links in the link share button popup and disable/enable single social links in default buttons, so you have more direct control where your media is seen. Finally, since so many settings have been added we’ve moved all social media options to their own section called "Social API".
We’re helping to expand your reach across social media with the addition of support for two more popular social networks for you to share your content through. We’ve also expanded functionality to include options to enable or disable links in the link share button popup and disable/enable single social links in default buttons, so you have more direct control where your media is seen. Finally, since so many settings have been added we’ve moved all social media options to their own section called "Social API".
Other improvements
Its not just big features that get added; we’ve also make a ton of little aesthetic and bug fixes for smooth, comfortable user experience:
- Fixed captcha issues.
- Added read more link to category view
- Added separated options for frontpage image header height
- Added new parallax JS engine with option to disable/enable.
- Added option to disable footer menu
- Fix for the new parallax engine on one-page template
- Fixed the responsive view of the header image
- Added management options for effect scripts; allows for enabling/disabling of unused scripts
- Added support for date-order attribute in PhotoSwipe; gallery image order when zoomed can now be manually set
- Footer improved.
- Improved data-order attribute functionality in the PhotoSwipe gallery when viewed on mobile devices
- Small responsive improvements
- Fixed problems with queuing the menu opening/closing animations
- Language files updated.