In the previous two parts of our series comparing Joomla! and WordPress we’ve discussed the different naming conventions, versioning, menus and development cycles. This time though, we’re going to talk about the most important part of a CMS; content creation and management. Starting with WordPress:
WordPress Builds Blogs
Or at least, it used to. WordPress was initially intended as a straight blogging platform, keeping things simple so that anybody could get a basic site up and running. It has extended way past that now and can be used to run any size of website with the right tools and configuration, but the blog functionality is still apparent in the content creation options. WordPress splits your basic site content into two types; Pages and Posts. Pages are meant to be used for your static content, whilst posts are for your dynamic or regular content. For example, a school website might use pages for its "About Us" or "History" content, which isn’t likely to change, whereas its "News" or "Announcements" content would use posts, since new information would need to be added there regularly.
So what makes Pages different from Posts besides the content it expects? Since a page is intended to be static information that won’t expire, the idea is that the link to the page will be in the main menu of your site. They cannot be sorted into categories linked to particular tags. Posts are intended to be used for news, blogging or other areas that require updates, so they can be attached to categories or tags. A posts page displays all your posts in a list, from most recent back, whereas pages are not sorted, nor is there a "Pages" page to view all pages, though there is a widget to display your pages in the sidebar (more on widgets in the next section). Though pages cannot be assigned to a category, it is possible to create subpages of your pages to keep thematically-linked pages together (This concept is put to use in most of our modern WordPress themes, which utilize a page-based frontpage that takes its frontpage content from subpages).
When it comes to actually creating your post and page content, WordPress uses the TinyMCE WYSIWYG (What You See Is What You Get) editor, with version 4 of the editor being introduced in the WordPress 3.9 release. It is also possible to switch to a plain text editor, which is useful if you are writing pure HTML code rather than expecting the editor to do the formatting work.
The WordPress Frontpage
The frontpage layout of WordPress largely depends on the theme, but assuming that you are starting with a standard introductory theme there are two main options for your frontpage content; Latest Posts, and Static Frontpage.
Latest Posts is the setting that you’ll see most often; this sets your frontpage to show a list of your posts in date order, most recent articles first. Since WordPress is still very popular as a blogging solution a huge number of themes utilize this view, but with custom CSS and widget areas to restyle the post previews to fit a design theme.
The second option is to set a Static Frontpage. This option allows for any existing page to be set as the frontpage; you’ll see this used quite often on company websites and the like which will rarely need to update their content, though they may include a widget or two for displaying latest blog posts for a little bit of dynamic content.
Alternatives to these two options can be utilized, but this usually requires coding skills or a theme created for such a purpose; for example, our older WordPress themes have widget-based frontpages.
WordPress Media

Adding media to WordPress posts and pages, like other areas of WP content creation, aim for simplicity in use. Images can be added to the Media Manager via an upload button or by dragging and dropping images onto the media manager window or directly onto the TinyMCE editor, which will automatically upload the image and open the media manager ready for the image to be inserted. In keeping with the simplicity angle, uploaded images may be viewed in the media manager sorted by date, with additional filters to narrow image searches down.
Uploaded images can be manipulated in multiple ways within the media manager. At the most basic level, elements such as the image title, alt-title text, description and caption can be added or changed. In addition, some simple image editing is available with crop and scaling options, which can be useful if you have not been able to prepare your images in advance. Finally, there are options for adjusting how the image is displayed when inserted into the content; standardized sizing allows for images of differing sizes to be kept uniform, and the alignment of the image can also be pre-set. A link URL can also be set should you want clicking on the image to lead elsewhere on your site.
Posts and pages can include a Featured Image. This is an image that will automatically be used as the header and/or preview image for the post in question, depending on the type of theme.
For video content, popular video sites like Youtube and Dailymotion can be automatically embedded in the content; if a full link to a video is pasted into your post or page content, then the video will be automatically embedded. For additional options, a shortcode may be used to control additional features such as video size etc…
Joomla! is a (nearly) blank slate
Joomla! approaches content creation with flexibility in mind. Whereas WordPress provides specific formats for your static and dynamic content, Joomla makes no distinction between pages and posts, instead allowing the administrator to decide which elements each article displays via extensive options, and allows any article to be sorted by categories and tags, no matter whether it is intended as static or dynamic content. You also have control over which information about an article is publicly visible, such as number of hits, voting on article ratings, published, modified and creation dates and more. Joomla! does include some alternative content types, but these are only for very narrow elements, including Contacts and Banners. Also, while both CMSs allow for a publication date to be set in advance, Joomla! also allows for an unpublishing date to be set; so even when away from a computer you could, for example, set up a promotion with an article to be available to read only during the promotion’s active dates.
Like WordPress, Joomla! offers TinyMCE or plain text editing for the content editor, but also includes the CodeMirror editor, further cementing Joomla’s focus on providing a more open-ended approach to site development. This flexible attitude to content creation means that there are more options and controls for your content "out of the box" with Joomla!, though the amount of options and the less intuitive interface compared to WordPress means that there is a slightly tougher learning curve; with WordPress, you can learn the basic functionality first, then add the additional options later with a plugin. With Joomla, the intent is that the developer/administrator will decide how each resource will be implemented; a practical example of this appears in many of GavickPro’s templates.
In WordPress, Posts will be used for the blog content, while Pages will be used for frontpage elements and static content like contact pages. In the Joomla! versions of our designs, the content that will be used for pages is usually created in the standard Joomla! article manager, while blog content is created via an additional article extension, K2. This is not a necessary step; Joomla! allows for every view to be overridden so it’s entirely possible to create the full diverse content in the standard article content, but splitting them in this way is a simple method for separating thematic content.
Joomla! Media
If this article was being written last year we’d be discussing how the Joomla! media manager doesn’t offer anywhere near the functionality of WordPress’, making it far more unwieldy. However, recent developments have brought some improvements, with more on the way. The basic functionality is essentially the same as WordPress; images can be uploaded into the media manager, then inserted into content via a button in the content editor, along with options for setting the title, description, caption and alignment (here referred to as Image Float, because technical language and Joomla! go together like peas and carrots). Where it currently differs is that Joomla’s media manager does not include options for editing images, nor can images be dragged and dropped into the media manager; the Upload button must instead be clicked and file selected manually.
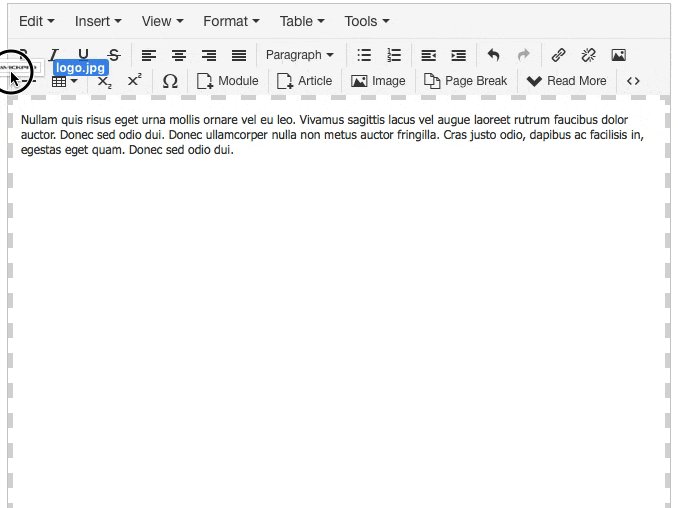
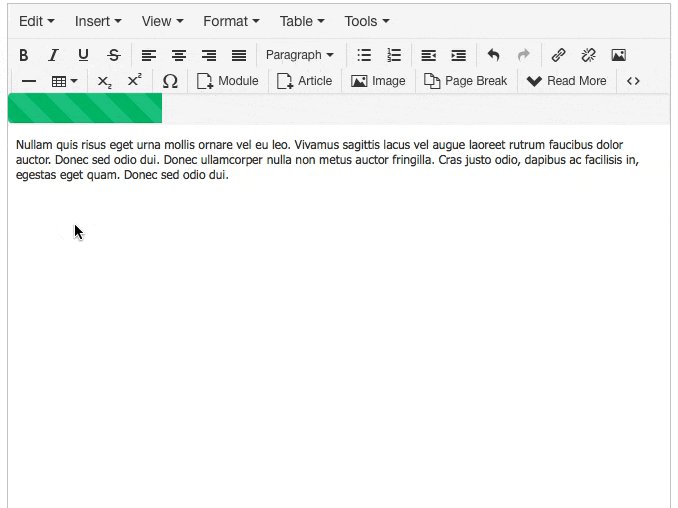
I say "currently", because an updated version of the Joomla! media manager is already in the works, and looks likely to be included in the next full Joomla! release. This updated manager will include editing tools for images, including crop, resize and filter settings, drag & drop uploading and a new interface for file management to make it easier to use. The first step in implementing these features was already taken with the release of Joomla! 3.5, which included the ability to insert images into article content by dragging and dropping onto the editor, like in WordPress. In this case though Joomla’s system is actually more intuitive; whereas dragging and dropping an image in the editor in WordPress opens the media manager and starts the upload ready for the image to be inserted, in Joomla! the image will be automatically uploaded and inserted into the content without the media manager being opened. This alternate method blends much more smoothly with the content workflow.

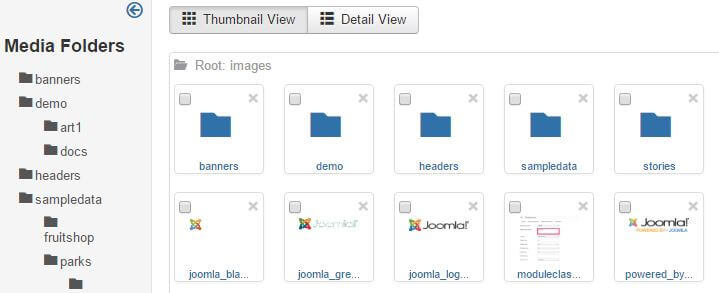
Another major difference between the two CMSs is in the layout of the media manager; Joomla! uses a standard file structure. This means that when inserting or uploading an image, you’ll see an interface displaying the images folder including image files and subfolders which you can click through. Once again, this method is less intuitive for the new user compared to WordPress, which displays all images in a thumbnail layout from most recent first by default. On the other hand, Joomla’s method allows for individual folders to be created, which is very useful for sorting your media content into different sections as per their category. As we’ve seen in other areas, WordPress offers a simpler, easy-to-get-into experience, while Joomla give more freedom to build what you want out of the box, with the tradeoff that there’s a harsher learning curve.

In terms of video content, Joomla! does not allow Youtube/Dailymotion embedding, so it’s necessary to jump through some extra hoops to add video to your Joomla! articles, usually taking advantage of iframes and disabling text filtering, which eliminates unwanted/unused HTML tags. It’s an unwieldy system and one that stands out like a sore thumb in an online world that thrives on video content.
The Joomla Frontpage
Joomla’s frontpage dynamics are some of the more initially-confusing aspects of this CMS. WordPress restricts the standard user to displaying latest posts or a static page, but Joomla! instead allows for virtually any resource to be assigned to the frontpage thanks to the menu system (you can get an introduction to this system in the previous post in this series, focusing on Menus and Versioning ).
This means that even for a beginner user there’s a much wider range of content types that can be set as a the frontpage, from a list of latest or featured articles or a single article, which are functionally the same as the latest posts or static frontpage of WordPress, or other elements such as contacts, category listings or even just a plain searchbar.
Because menu items are also used for assigning modules to locations, it’s easier to create module-based frontpage content compared to WordPress, which almost certainly requires a theme designed to display such content as well as some additional plugins; but we’ll go further into the differences between modules and widgets in the next part!
In Summary
For both Joomla! and WordPress the core creation tools are very similar; both using the TinyMCE editor by default and offering methods for creating both dynamic blog content as well as static pages. Joomla! boasts more robust options in terms of the types of content that can be displayed and the control a user has over it, but WordPress more clearly separates its content and also includes helpful features such as video embedding that feels more natural at present.
With that said, the promise of further updates to the Joomla! media manager could level the playing field; already the drag and drop image feature in Joomla surpasses WordPress for intuitiveness, so it will be interesting to see how this situation develops in future.
Next time around we’ll be continuing our look at the content of WordPress and Joomla!, but this time focusing specifically on modules and widgets; what they do, how they do it, and how they differ between CMSs.