When taking one’s first tentative steps into the world of CMSs, there’s a commonly-held belief that WordPress is the best option; it’s simple design philosophy and blog-building origins make it the clear solution for someone trying to get to grips with what is a vast, complex area of modern tech. But is that belief an absolute truth? I’m not so sure, and in my experience Joomla! can be just as viable for the right kind of beginner.
What makes a beginner a beginner?
I know this might seem like a redundant question; a beginner is somebody who knows little to nothing about the subject matter and is starting their journey into the world of web development. While that’s true, we must also consider where a beginner is coming from; that is, what type of beginner are they? Everybody that makes the jump to WordPress, Joomla or any other CMS is doing so for a reason, and what that reason is can have quite a major influence in what CMS would be the best option. At its most basic, there’s two core reasons for someone to start looking at a WordPress or Joomla solution:
- They’ve got a clear idea for a website, and they want a way to create it quickly and easily, with a focus on content.
- They’ve got a general idea for a website, but they’re interested in developing their web-development knowledge while building it.
Of course there’s a lot of other factors that might influence one’s decision, but the core motivations generally fall into those two categories. For example, a beginner of the first type might want to start their own online ecommerce store; their primary focus is on the acquisition and distribution of their products, and the website is simply another tool to that end. So, rather than wasting time trying to gain in-depth knowledge of web-development when marketing will be their priority, they can just grab WordPress, a template like our recent Box ecommerce theme that provides the aesthetics, and a plugin like WooCommerce to handle the sales end of things, and they’ve got a good-looking, fully-functional site pretty much out of the box.
The second type of beginner may also have a desire to create a particular type of website, but their primary interest is in learning the skills needed to tailor whatever website they go on to make exactly to their needs. Alternatively, they might be running a basic site already, but have a grand vision of the direction they want it to move in. In their case a ready-made solution isn’t as necessary; the journey is just as important as the final product. As you might have guessed, the second type of beginner is the one we’ll be focusing on in this article.
Making the case for Joomla
Let’s get something out of the way here; though I believe that Joomla! is the better option for the second type of beginner, that does not mean that WordPress isn’t viable if you want to learn about web development. In fact, I would place myself somewhere between beginner and intermediate in terms of knowledge, and I got started with WordPress before Joomla. But as time has gone on I’ve found that while WordPress has the advantage in intuitiveness in regards to creating content, Joomla! has been a much better tool when it came to deepening my knowledge, such as gaining some rudimentary understanding of CSS and HTML and how they interact. If you’re starting out and find yourself gravitating towards WordPress, by all means go for it; you’re still going to be able to learn everything in time, and there’s a huge amount of info in the WordPress codex to help you along. With that said, let’s take a look at why I recommend Joomla.
The frame’s the thing
There’s something to be said for intuitive, user-friendly UI design, and it’s hard to argue that the Joomla! interface surpasses the comfortable layout on offer with WordPress. But still, I’m going to try! The thing is, I’ve always found the WordPress layout to be great as long as you want to create content. Things like posts, pages and menus have their own sections clearly labelled on the sidebar, so getting around is fast and easy. Joomla’s layout is…not so intuitive. At least at first. Buuuuuuut…
The Joomla! backend layout is more logical than it first appears. Sure, the menu options are not as clearly defined and there’s a lot of additional stuff to wade through, but, crucially for those who are interested in how it works, it separates its individual parts into entire subsections. Let me show you what I mean; If I install a plugin into WordPress, what happens? Where does it go? Depending on the scope and function of the plugin, I might find an additional section added to the sidebar, or a new widget added to the widget screen, or sometimes just a few new options added to the ‘Settings’ section. The functionality of the plugin is easy to access, but it doesn’t provide any insight into how it achieves it.
Why is this important? One of the big stumbling blocks with expanding one’s knowledge beyond the basics is finding a solid foothold to build from. We start by learning basic functions, then later, as our experience grows, we come to understand those functions’ place in the wider CMS ecosystem. Joomla’s backend is initially more confusing because it splits its various elements into subsections; one for extensions, one for content, one for components etc…plus many sections, such as modules, are switchable between frontend and backend sections. However, once a user is ready to progress beyond the basics this distinct categorization allows for a more fundamental understanding of the separate parts of the CMS, and how they fit together to form a whole.
Without that guide, the experience gain required to jump from beginner to intermediate (in terms of development, rather than content creation) in WordPress can be more daunting, and requires more self-motivation to find the information required.
First steps with CSS
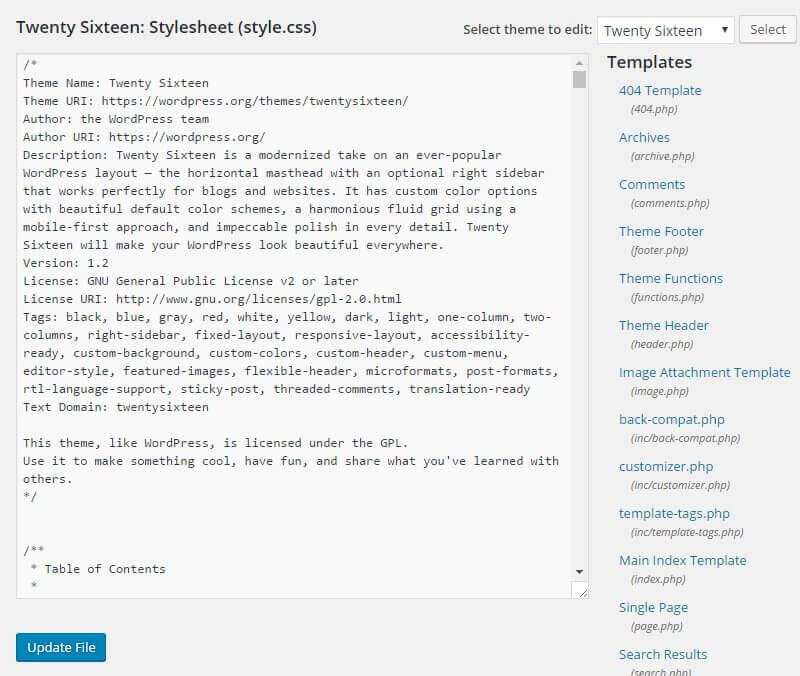
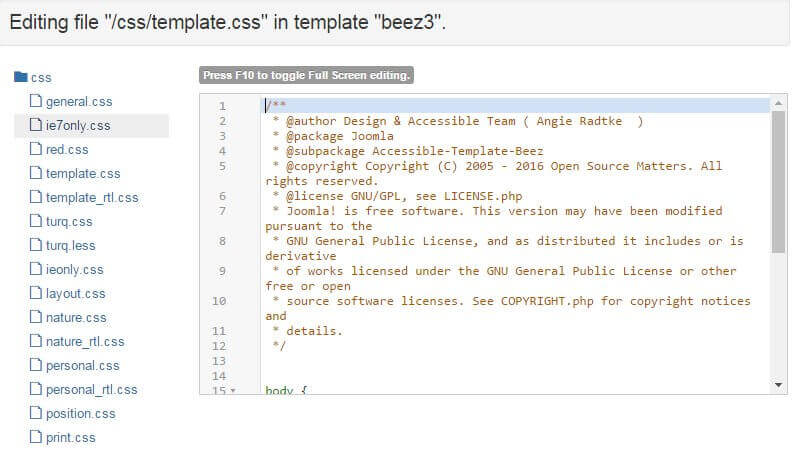
Once a user decides to start making their own changes beyond the content, the first thing they’ll probably look to mess around with is CSS. There’s a ton of different options available for making changes, but for a beginner just testing the waters and seeing what’s possible a good starting point is the built-in CSS editor that both Joomla! and WordPress offer:

There are plugins and FTP options available of course, and if you’re on a localhost you can just edit files without any hassle, but when getting to grips with something new I’m much more in favor of taking baby steps; edit CSS in the built in editor first, and worry about things like understanding FTP later, when it’s relevant. There’s virtually no difference in the functionality of the WordPress and Joomla!; both allow for the editing of files directly in the backend, but there’s an important difference that I feel gives Joomla! the edge:

Remember the point about structure? In the WordPress version of the editor the list of files that can be changed are on the right sidebar, with the location of each file listed underneath. In Joomla!, the editor instead displays the file structure of the template on the left sidebar. It’s more intuitive for one, and more importantly being able to see the folder and file structure as you select files to view and edit helps to form a template map in your mind; knowing what file contains the information is one thing, but knowing where that file is stored in the overall structure reinforces the frame concept discussed in the last section.
Making changes made easy
To finish, I’d like to bring up what, for me, was the biggest boon in trying to understand how CSS works. Sure, being able to edit files in the admin area of my CMS was helpful, and distinct subsections aided my understanding of the differences between modules, extensions and components, but the biggest tool for learning in any beginner’s arsenal is the ability to experiment.
One of the challenges for WordPress is that it is extremely popular, especially with people who want to run a simple blog or other basic site. It’s the go-to solution for people who aren’t tech-savvy, or those that don’t really need to learn (who needs to learn about CSS, JavaScript and HTML when you’re just posting random thoughts a few times a month?). It’s popularity means it boasts a huge number of people willing to contribute in some way; look at the sheer number of themes and plugins out in the world, both free and paid for, for example.
When a product boasts a user base as large as WordPress’, there inevitably comes a need to ensure the layout and functionality fit to a wide audience. That means that every layout decision must bear in mind that there’s a higher chance of people who know little about web-development using the product. That’s not a knock against WordPress or their users, it’s simply a fact; more popularity means more laymen. For this reason the contributors must be very wary of implementing major backend features that could cause confusion in an inexperienced user base.
Joomla! doesn’t suffer from this issue quite as heavily; there are still plenty of new, inexperienced users jumping in, but the overall impression many people get from Joomla! is that it is for more intermediate users, with greater flexibility than WordPress when going big.
Where this comes into play is with widgets. In WordPress, widgets can be used for a variety of functions, but what you can do with them out of the box is limited. Any widget you add to a position will appear on all pages, requiring an addition such as our Widget Rules plugin that we include with our themes to provide the function. In Joomla!, its use of menu assignments allows greater flexibility for placing modules around the site and controlling when they appear.
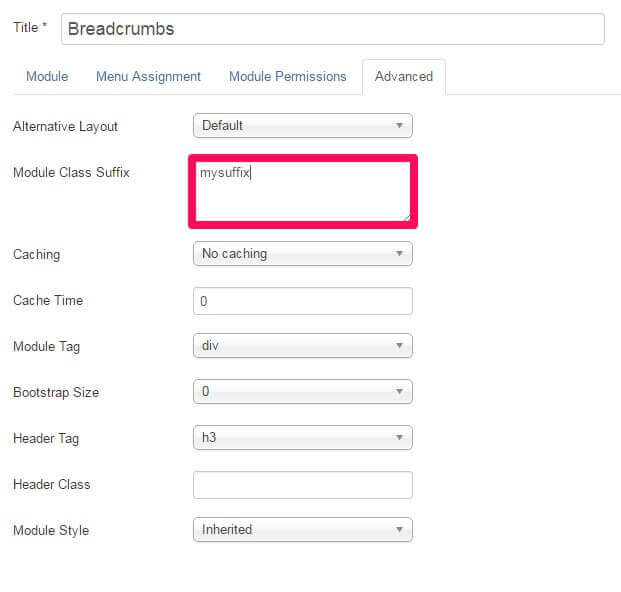
Then comes the feature that really made it for me; Module Class Suffixes.

CSS is hard. I’m sure there’s quite a few of you reading this just bursting with knowledge who’ll argue that CSS is a breeze, but that’s your experience talking; trust me, from someone without much knowledge, it’s hard. It’s hard to get to grips with, once you’ve learned a few tricks it’s still hard to get it to do what you want without a lot of trial and error, and that’s all assuming that you’re even able to target the right element in the first place.
Oh yeah, targeting is REALLY hard. In a complex site they’ll be containers within containers, classes, irregular HTML tags and all sorts of things that confuse things for a newbie who just wants to play around a bit. Module class suffixes take care of all that, especially with our templates.
Consider this; most of our Joomla! templates are built on modules. There’s the Gavern Framework running things under the hood, but the frontpage content and the like is usually built with modules. With module class suffixes, I can take a blank module, slap it into the frontpage using one of the many module positions, and then add a module class suffix that allows me to target this section specifically with CSS, allowing for easy testing of different commands and settings without worrying about nesting or struggling to find a pre-existing bit of code in one of the template files.
With this method, a beginner can get to the fun part of experimenting with CSS without the hassle of learning all about CSS targeting beyond the basics, and can see the results of their CSS on a fully-designed frontpage. Think how much difference an easily-understood challenge can make; if a user is editing CSS on a basic, empty site, then there’s little they can do except try to apply their imagination to it, which isn’t easy if you aren’t clued up on what functions CSS includes. With a module-based frontpage, users can instead insert their own content into the frontpage, give it a suffix to make it easy to target, then try to blend the new addition into the existing style. It’s like the difference between playing Pac-Man with one ghost vs. Pac-Man with four ghosts; one is barely a challenge, whereas the other offers a clear barrier to conquer and the tools to do it.
Rounding Up
Look, I’m not saying that Joomla is better than WordPress; I’ve used them both relatively regularly and can say that, ultimately, you’ll be fine no matter what CMS you go with. The Joomla! features I discussed here are possible to add to WordPress via the use of plugins, but if you’re going in barebones, then Joomla! is, to my eyes, a good choice. So if you’re really into the idea of developing your CSS skills and knowledge rather than getting a website up as soon as possible, then I implore you to give Joomla! a chance!