New web technologies are great, but the range of browsers and the huge amount of versions available means that if you add a new, modern feature, you’ll also need to check that the feature is supported in whatever browser the user prefers and, if not, provide a fallback solution that works for it. Modernizr, created by Faruk Ateş, is a JavaScript library that tests a user’s browser and outputs the details for you to add conditional CSS Javascript to.
In the past developers would usually use the navigator object and userAgent property to find out which browser is currently being used by a given site visitor. The user agent string returns information about the system and the browser, but doesn’t include any information about supported features. Due to this, it was necessary to take additional steps, such as detecting the IE version etc…that could be time-consuming and inefficient. With Modernizr we can detect the browser features without collecting information about the current browser being used. The script tests more than 40 of the newest HTML5 and CSS3 features, then provides the results to you in two ways: – by adding CSS classes to an HTML element in our document – by creating a global JavaScript object called Modernizr
Before using Modernizr it is really important to bear in mind that Modernizr will not provide solutions for unsupported features; instead, it will create a base from which you may address such issues by adding polyfills or HTML5Shiv (for IE) or just additional code for older browsers easily.
How to load Modernizr?
The Modernizr library is available on the modernizr.com website. The size of the library depends on the tests that you want to run (Modernizr gives you control over what tests are included in the library). A build with all CSS3 and HTML5 feature tests weighs-in at around 16 KB (minified source). After download all that we need to do is include the script in our source code and add some classes for the HTML element.
Include the modernizr.js script
If you create a static website you just need to include this script like you do with any other JS file on your website. Since the Modernizr tests shouldn’t be deferred it is recommended that you add the JavaScript file to HEAD section using this code:
…
The location of the file would of course depend on your file structure.
Include Modernizr script in Joomla
If you want to use Modernizr in Joomla, then you’ll need to upload the downloaded file to the template’s JavaScript files directory :
root/templates/gk_template_name/js
and add the following code to the layout/blocks/head.php file :
$this->API->addJS($this->API->URLtemplate() . '/js/modernizr.js');
Include Modernizr script in WordPress
The process for adding Mdernizr to WordPress is very similar to Joomla, but in this case the modernizr.js file should be uploaded to the theme/js directory, then the following line of code added below the latest-loaded script in the layouts/header.php :
wp_enqueue_script('gavern-modernizr', gavern_file_uri('js/modernizr.js'), false, false, true);
How you can use classes generated by Modernizr?
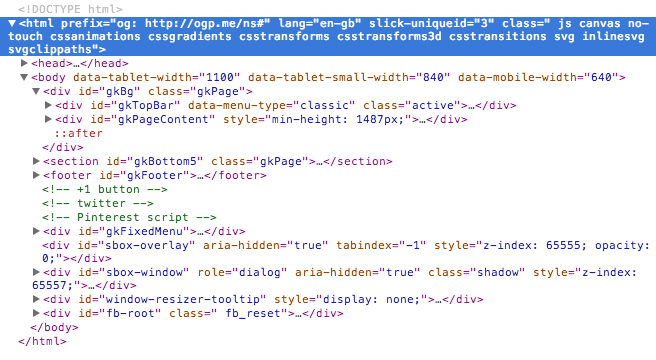
After including the script in your site’s Javascript the HTML elements of your website should now contain additional classes for the supported CSS and HTML5 features. The best way to check this is to use Firebug or other browser developer tools and inspect the HTML tag.

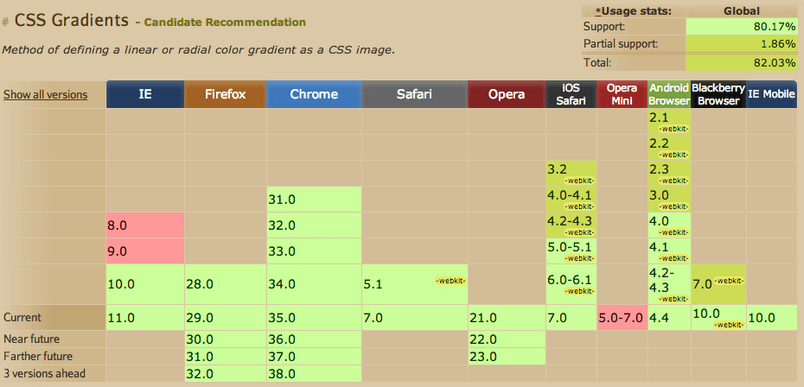
Your results may be different to the above, depending on your browser or the tests you selected to run in the script when you generated your own Modernizr package, but the important thing is that available features should be listed as classes for the root element. These classes are very useful if we want to support new CSS features in older browsers. As an example, let’s look at the background gradient feature. As we can see on caniuse.com background gradients are not supported in IE8 and IE9.

With modernizr classes we can easily prepare CSS code which will work fine on all browsers :
.no-cssgradients .myGradient {
background: url(“images/gradient.png”);
}
.cssgradients .glossy {
background-image: linear-gradient(top, #000, #555);
}
The above CSS code will display the default CSS gradient on all browsers which support this feature, whereas users with the aforementioned Internet Explorer versions will instead see a prepared PNG file displaying the same effect rather than the CSS gradient.
These CSS classes are also extremely useful when we want to use SVG graphics and replace them with JPG/PNG files in unsupported browsers or just prepare dedicated box-shadows or border radius fallback methods.
How can I use a Modernizr object in JavaScript?
As I mentioned in the first paragraph, apart from adding new classes Modernizr also creates a global Modernizr JavaScript object which may be used in our script. The most basic use of this Modernizr object is to run a test on some supported feature like :
if (Modernizr.webgl) {
alert("This browser supports WebGL");
} else {
alert("WebGL unsupported!");
}
This simple script will create alert message with information whether WebGL is supported by your browser. Besides this base testing method the Modernizr object provides several functions, with perhaps the most interesting being load(). This function is a resource loader (CSS or JS) which use yepnope.js. With this simple feature you can load script when it is necessary and prepare a fallback solution or other functionality when it is not supported :
Modernizr.load({
test: Modernizr.webgl,
nope: 'jebgl.js'
});
In this case when WebGL is not supported we will include the jebgl.js library which lets you run your WebGL apps in browsers lacking WebGL support without having to modify your existing code. With this solution we can be sure that our code will run properly on browsers with WebGL support and also on older ones too!