Recently with our (M)Social theme we released a new Gavick widget – GK Grid. This widget is very flexible and powerful, so I think it will likely be used often in our other themes (it has already been used in our MusicState theme).
Unfortunately on our forum i noticed that some users are having some difficulty with the configuration of this widget. So in this article I’ll try to explain how the GK Grid works and I’ll show you an example (step-by-step) of how to configure it.
Description
GK Grid is composed of a set of widgets and their spatial relationship with each other; you can implement space-saving grid-based layouts on websites and incorporate a variety of content types through the use of different widgets. It works by placing elements in the optimal position based on your settings. So, in brief, GK Grid is a widget which can be used to display another widgets (from a defined widget area, e.g. Bottom I or GK Grid II) in visually-appealing configured blocks.
The grid is fluid and flexible, because the widget is fully responsive (RWD) – especially if all the widgets that are added by the user to GK Grid are also responsive.
This widget is included in our (M)Social and MusicState Quickstart packages, or the newest versions may always be downloaded from our Github repository:
If you find a bug or encounter any issues feel free to create a new issue on this repository; we’ll investigate the issue and try to find a solution.
Configuration
Ok, so let’s setup some grids! We’ll try to achieve this effect:

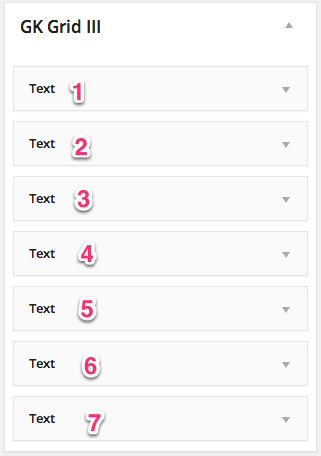
I numbered the blocks in this image to make it easier to understand which configuration is being used where. A good option is to start not with configuring the GK Grid widget directly, but with the source widgets you intend to use. To this end, we will use the GK Grid III position as a source for our Grid. In these positions we have 7 text widgets.

Let’s check these widgets:
Widget number 1:
It’s really simple text widget, you should change only “Meet GK Grid Widget” text with your own
Widget number 2:
In the second text widget, you should change iframe src source to your own video’s URL, if you want to use youtube instead of vimeo, use the following code:
Widget number 3
The third text widget is with an icon; available icons are described here: (Icons – Font Awesome section)
4th widget is similar to the 3rd widget.
Widget number 5:
You can embed videos!
you can change the text and background colors (gk-color1 – gk-color4) if you want to add more colors you should edit the CSS sources, and you can also change the icon if desired.
Widget number 6:
this widget is used to load photos/images; the content should be inside the div tag with the gk-photo class. Then you can specify the URL and image file path. Additionally you can add a header (h3 tag)
The last widget is very similar to the 5th widget’s source.
So, now we have our source. At this time these widgets are not visible anywhere, so we have to configure our GK Grid widget to allow for their display.
We start by putting the GK Grid widget into the Header position (or whatever position you wish to see your blocks in)

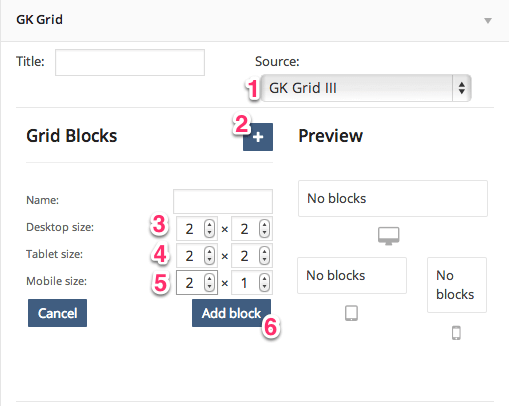
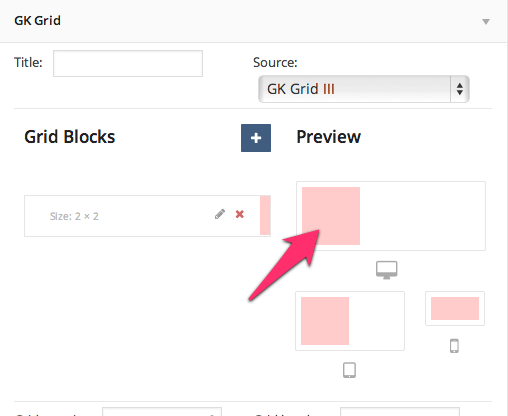
First of all we have to specify the source for our Grid; in this example we will choose the GK Grid III position. (1). Then we can add our first block (2), and specify it’s size (3,4,5). When you click the Add Block button (6) we’ll see our first block on the right side:

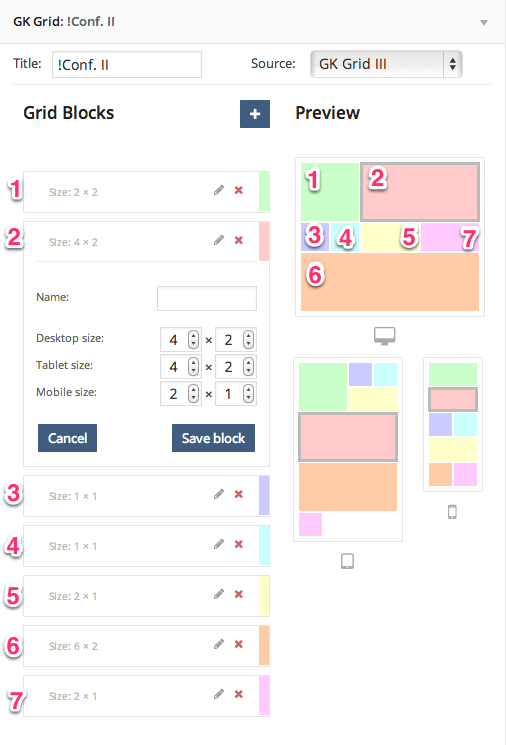
Then we have to configure all 7 blocks; you should decide which size your blocks should be on desktop, tablet and mobile. In this example I will I set the blocks the following way:

Remember that this order of blocks is connected with the order of the text widgets from the GK Grid III position, so the first block here will display the first text widget from the GK Grid III widget area.

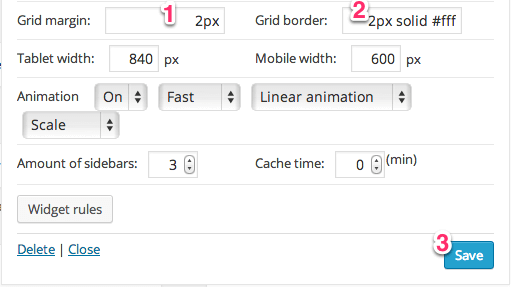
Then we have to specify our Grid margin (1) and border (2); when we click the Save button (3) we should see our blocks. Of course you can use additional options (specify tablet and mobile width – when your GK Grid changes layout to suit tablets/mobiles), use different kind of animations, and set cache time if needed. The amount of sidebars option is necessary if you have more GK Grids widgets on your website and you need more GK Grid positions. Then you can use widget rules to specify on which pages the grid should be displayed, and that’s all!