A few weeks ago we highlighted the very popular scrollReveal.js library by Julian Lloyd that we use in our Joomla and WordPress templates. This useful JS library simplifies the animation process to let even beginners get some nice, user-defined animations going. However, its functionality is currently still quite limited. Since CSS animation effects are becoming very popular there are many similar solutions to ScrollReveal.js out there, but more importantly there are also new libraries which allow for the creation of even more advanced effects in a variety of situations with minimal effort.
One of these libraries is AniJS, created by Dariel Noel. It’s not just a clone of scrollReveal; in fact, it is an extended solution that offers deeper customization. Whereas scrollReveal animations are triggered by the user scrolling to an element, AniJS takes things a step further and lets you set animations for a range of different events, like when the mouse hovers over a button, or when an element is clicked or focused on in some way.
Sample login form created with AniJS you can preview in the Pen below created by Dariel Noel Vila Plagado.
See the Pen Login Form Using AniJS by Dariel Noel Vila Plagado (@darielnoel) on CodePen.
Animations are defined with Ani.js using simple IF statements and HTML data- attributes. Every animation rule is set with simplified language in a shorthand-esque layout; the animation definition contains an event that will be used as an indicator to start the animation (like a mouse-click), the area where the event will occur as a CSS selector (for example, .navbar), the action, or animation that should occur (such as hinge) and the target that will perform the animation (like the input box). In general every animation is created with the same rule :
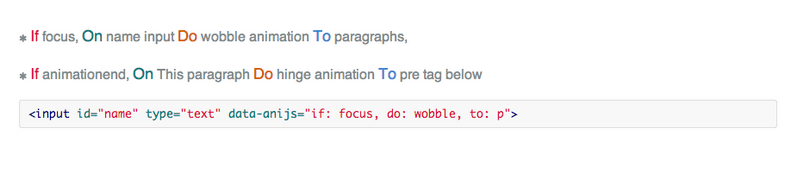
IF some event(click, scroll, mouseover), ON any element (css selector), DO some behavior(Rotate animation), TO (any element).

A sample HTML element with an Ani.js animation already defined looks something like this :
How to use Ani.js CSS animations with Joomla
Ani.js, like every single javascript library, has to be included in thepart of your website. Thanks to CDN servers you don’t have to fiddle with downloading the library and uploading via FTP as with ScrollReveal; the whole installation process is greatly simplified. All that you need to do to start using complex animations on your site is to modify the template/layout/blocks/head.php file and include this code :
$this->API->addJS(' //cdn.jsdelivr.net/anijs/0.4.0/anijs-min.js');
It is also strongly recommended that you include the animate.css library which extends the available basic CSS animations with special effects by adding this line of code to mentioned head.php file:
$this->API->addCSS('http://cdn.jsdelivr.net/animatecss/3.1.0/animate.css');
Both JavaScript and CSS files are loaded from exteral servers and minified so they are very light – Ani.js weight just 7.7 kB after gzipping. When all necessary files are loaded you can use the animation engine on any part of your website. The easiest way to apply animations to elements is to use a Custom HTML module, wherein you can use the data-anijs attribute on an HTML element to specify the animation effect. For example, to create text that animates when the page is loaded, we’d put something like this in our Custom HTML module :
Lorem ipsum dolor sit…
Give this code a try; it’s a simple way to see how Ani.js works whilst checking that the necessary scripts are properly included.
Documentation and examples
The Ani.js library is available at GitHub where you will also find some base examples. Detailed documentation may be found here. If you are an advanced user you can also create your own Custom Events.