If you already have a website, probably you use CSS in your template. So it’s time to learn how use the next generation style language – CSS3 – that adds several new capabilities. CSS3 is still under development by the W3C (World Wide Web Consortium) and is changing and evolving, like popular browsers. CSS3 can create some stunningly beautiful and useful effects, nice, but How to learn about all this stuff, let’s find out.
Remember that in many cases, the CSS3 effects can be use in only the newest browsers but even when they don’t work in too old browser – the web pages will still work, and look fine not perfect, but work. On the Internet you will find many sites with practical information that will allow you to not only check out the new styles, but also some things they can do for you.

CSS Maker (www.css3maker.com) is a free tool to experiment with CSS properties and values and generate a simple stylesheet for your site. After all you can copy all of the CSS 3 code you build, you also have the choice or opportunity to download it as a ZIP archive as well.

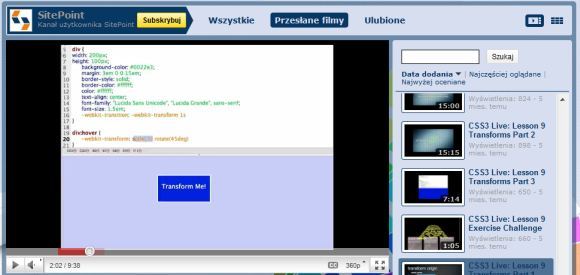
A CSS3 LIVE with John Allsopp (youtube.com/user/SitePoint) course that smashes through the hype, focusing on what you as a web designer can use and apply to your own or clients’ websites right now.

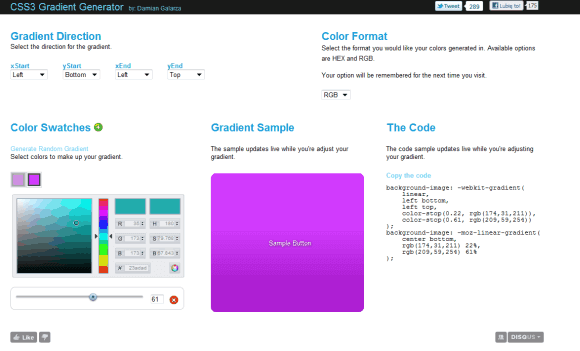
CSS3 Gradient Generator (gradients.glrzad.com) help you create CSS gradient codes using a graphical user interface. It provides you with color swatches to design the gradient and a slider for each to determine the color’s position in the gradient.

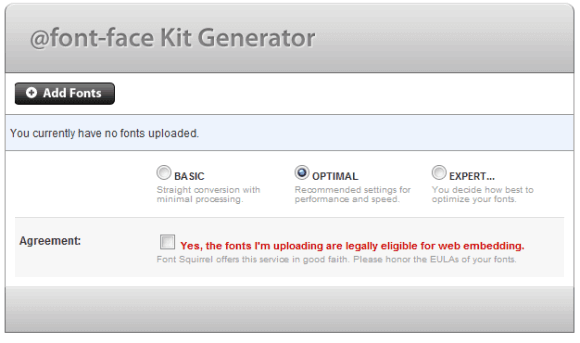
@Font-Face Generator (fontsquirrel.com/fontface/generator) free and easy to use online tool which helps you to create your own @font-face Kits by uploading fonts you want to use.