One of the best ways to stay in touch with your users and encourage them to visit your site is through newsletters. They provide an effective, reliable line of communication that allows you to keep everyone up to date on your latest content or product updates, and their impact should not be ignored. For this reason, many of our themes include a section specifically to invite your site visitors to sign-up for your newsletter. However, in many cases this form is merely an example; we style the area to fit the tone of the theme, but don’t actually tie the form to any plugins. Why? Because we want our customers to be free to choose how they implement their newsletter; some users will just use a newsletter plugin, while others will configure the form manually for total control. However, we often receive queries from users in our forum who are having trouble integrating the form with their plugin of choice, or from beginners who aren’t experienced with this kind of modification.

In this article I'll explain how we may use this form alongside one of the most popular newsletter plugins available: MailPoet.
The Music State theme and a newsletter plugin
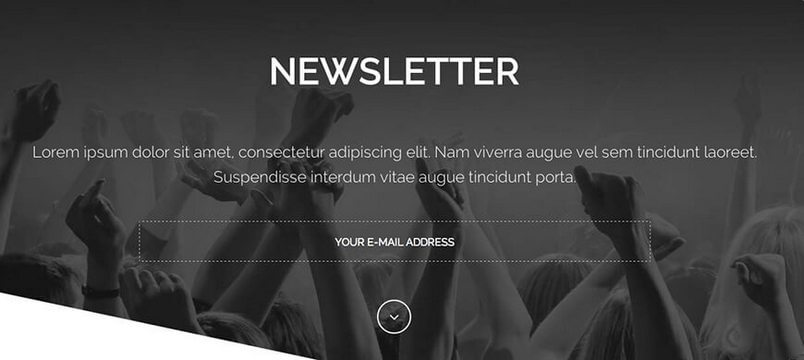
For this example I'll be using our Music State theme, but the steps required here will be almost identical in our other themes, such as Simplicity or Bluap. In the Music State theme, the example newsletter form that we’ve created appears just like the featured image of this article.
But of course, the form isn’t working yet; let's change that!
Newsletter plugin installation
As always, if we’re going to integrate a plugin to a theme, we need to install it first! We’ll be using MailPoet, so head on over to the Plugins section of your dashboard, click the Add New button, search for the MailPoet Newsletters plugin and start the installation. When it's done, activate the plugin and you’ll see a new menu option added to the left menu in your dashboard: MailPoet.
Creating the form
In the MailPoet section of the dashboard we can watch an introductory movie to get acquainted with the plugin, or just jump straight in and start building the newsletter form. To do it:
- Click on MailPoet → Settings in the left menu. You will be taken to the MailPoet options screen.
- Click on the 'Forms' tab at the top of the settings page. This will take you to a list of forms, but in this case there should only be the one; "Subscribe to our Newsletter".
- Highlight the "Subscribe to our Newsletter" form; a set of options will appear: Edit, Duplicate, or Delete. Click on Edit to be taken to the form edit screen.
- The default form has two fields; an email field for users to place their email address, and a subscribe button to complete subscription. Hover over the 'Email' field with your mouse, and click the 'Edit Display' button that appears.
- You will see a pop-up with two options; Label and Display Label within input. Change the Label field from "Email" to "Your Email Address" of other text and set the Display Label within input option to "Yes", then click Done to close the pop-up.
- You can also change the Subscribe! button label in the editor and click the 'Edit Display' button as before.
- Click Done to close the pop-up and click Save to save the amended form.
Now we can go to the widget's section of the dashboard and add a MailPoet Subscription Form widget to the Bottom III widget area (replacing the text widget that contains the example form). Now for an important step; don't forget to add a custom css class to the widget (in the widget rules section) to aid with styling:
bigtitle newsletter normal-width white
Once all these steps are complete you’ll have a working form on your site, but the aesthetic appearance won’t be as impressive as the example form we provided. We’re going to need to fix it up with some lovely CSS.

Adjusting the form
The display issue is caused by the fact that the newsletter input uses a text type input, so we’ll need to add the proper CSS to our override.css file to get things back in order; remember that if you’re going to be adding CSS to the override file you’ll need to make sure that the “Use override.css” option is enabled in the Template Options → Advanced tab). With the help of developer tools or Firebug to inspect the elements of the page, we can hunt down the code responsible for the default form:
.newsletter input[type="email"] {
background: transparent;
border: 1px dashed #bbb;
color: #fff;
display: block;
float: none;
font-size: 16px;
font-weight: 400;
height: 62px;
line-height: 63px;
margin: 0 auto;
text-align: center;
text-transform: uppercase;
width: 65%;
}
Now we should change the input type into text:
.newsletter input[type="text"]
this will fix up the input and make it look far more visually-appealing. We’ll also need to add some additional code to align our subscribe button properly:
.newsletter .wysija-submit {
margin: 0 auto;
float: none;
}
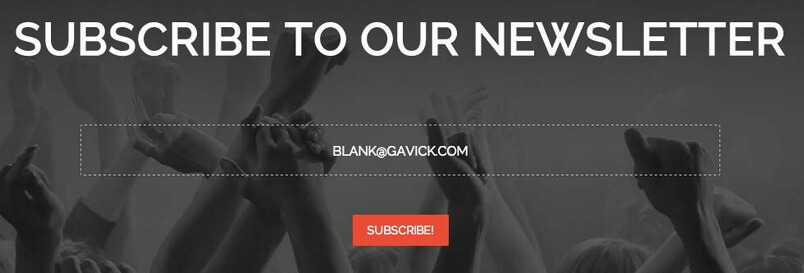
after this modification, our newsletter should looks like:

Of course, if we so desire we may also add additional fields or text to our form using the extensive features of the MailPoet plugin, and with a little basic knowledge of CSS we can craft a unique appearance for our newsletter form, so jump in and give it a go!