One source of fonts available for our templates and themes is the Font Squirrel repository (http://www.fontsquirrel.com/). The installation of Squirrel fonts is more complex than in the case of Google Fonts or Adobe Edge Web Fonts, so we have documented it a separate article.
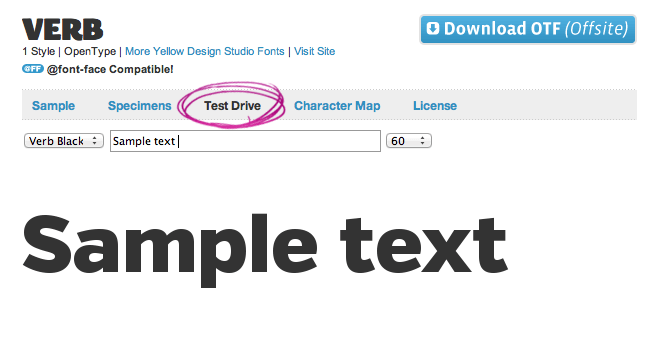
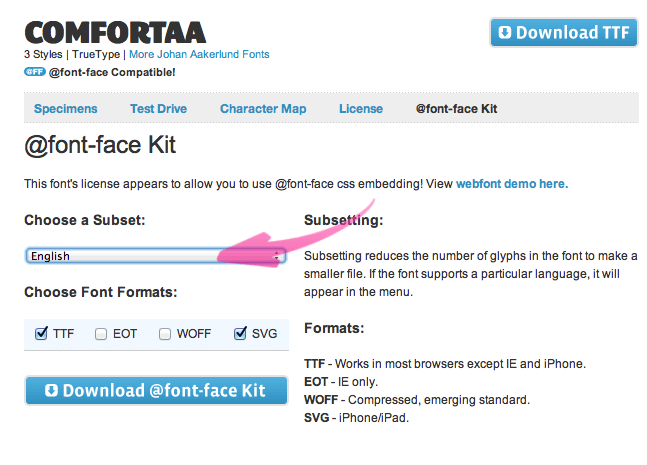
Before selecting a font family from Font Squirrel, be certain to verify what languages it supports. Once you have chosen a particular font, you may test any symbols by choosing “Test Drive” option :

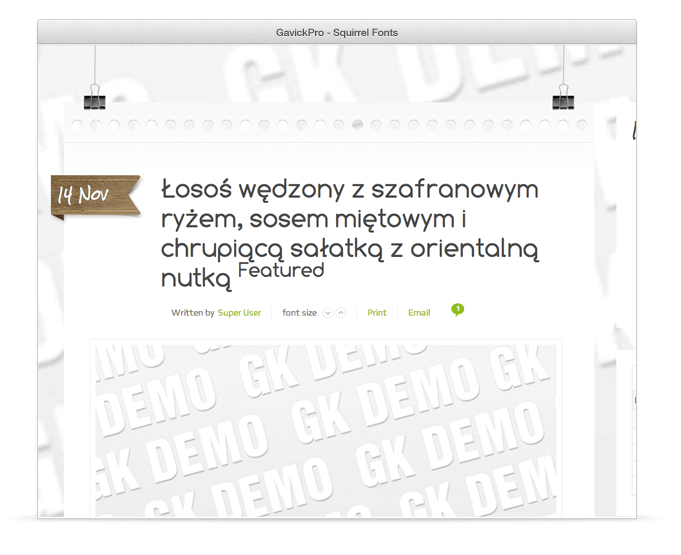
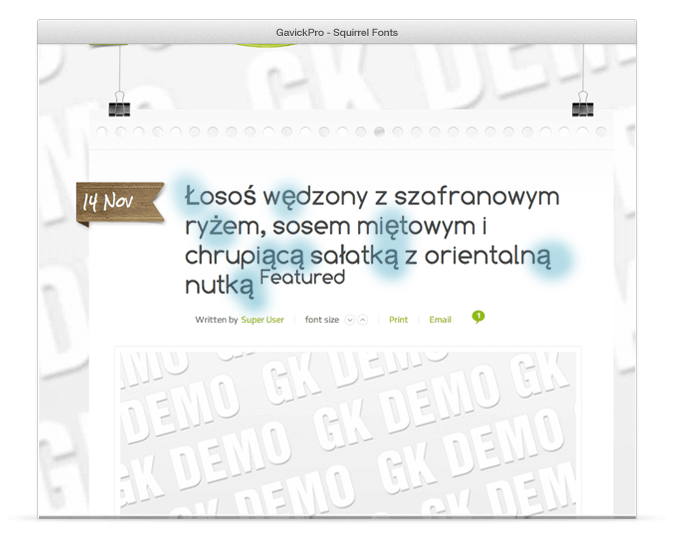
It could happen that you find the special characters for your website language(s) are missing from the page displayed following installation of a Squirrel font, as per the following illustration:

This situation occurs when the associated font family does not support characters for the language being used or it does not support the alphabetic symbols occuring in the language. The root cause of this problem is that characters are loaded by default – where “English” does not support the character set needs of other languages. As an example, let’s use the“Comfortaa” font in its Regular variation:

Here is a page for loading the font with the English font family selected by default:

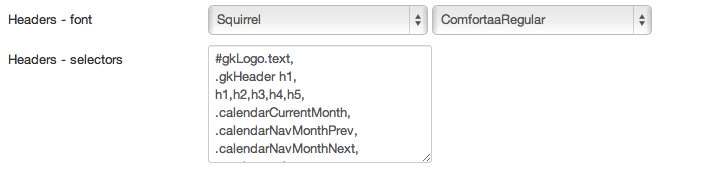
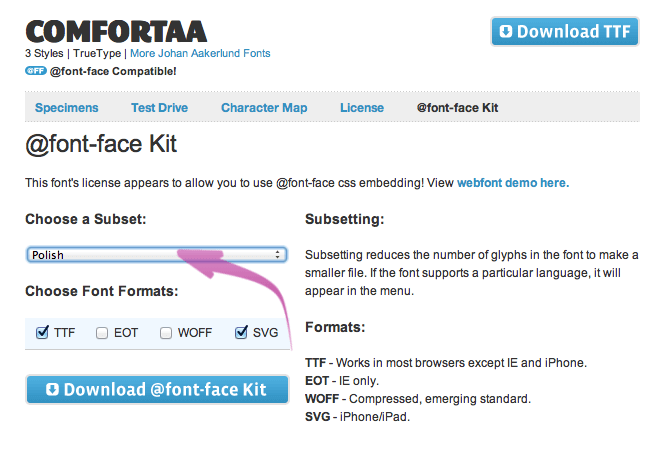
In this particular case, the missing characters are from the Polish langauge. This illustrates why you should choose a font package which includes symbols specific to the language(s) to be used on your website. To do this, change English value to a language you want; in our case,“Polish” :

After loading a font family and replacing files in the /fonts catalog, you will be presented with a complete range of the symbols available for your language: